Управление с помощью гиродатчика позволяет управлять просмотром панорамы путем изменения положения мобильного устройства. При этом углы наклона и поворота панорамы будут соответствовать углам наклона и поворота устройства. Очевидно, что такое управление возможно только в мобильных устройствах, кроме того оснащенных этим датчиком.
Управление с помощью гироскопа возможно только проектах HTML5.
Включение управления с помощью гироскопа
Для включения возможности управления с помощью гироскопа следует в настройке HTML-шаблона активировать опцию «Include gyroscope control». В зависимости от версии программы, его местоположение различно. На рис. 1 показаны опции экспорта в HTML5 четвертой версии программы, а на рис. 2 и рис. 3 – опции экспорта пятой версии программы.

Чтобы управление гироскопом не включалось по умолчанию, следует активировать опцию «Disable on startup». При этом необходимо будет предусмотреть возможность включения с помощью кнопки. Как это сделать написано ниже.
Включение опции «Use true north» сообщает гироскопу о необходимости ориентирования панорамы на Север, подобно компасу. То есть, Если устройство обращено к Северу, то и панорама будет повернута в направлении на Север. Чтобы это работало корректно, необходимо задать направление на Север для панорамы.

Чтобы отобразить все опции шаблона HTML в Pano2VR5 нажмите на кнопку  . Должно появиться окно с опциями, как на рис. 3.
. Должно появиться окно с опциями, как на рис. 3.

На этом все действия по подключению управления гироскопом завершены. Теперь перейдем к созданию кнопки, с помощью которой будет осуществляться переключение управления.
Создание кнопки управления
Откроем редактор шаблона и создадим в нем элемент, который будет играть роль такой кнопки. Для таких целей хорошо подойдет Элемент «Кнопка» или Элемент «SVG». Зададим кнопке осмысленный идентификатор (Свойство ID), например «gyroscope» (Рис. 4).

Далее следует определить для кнопки обработчик события «Mouse Click» с какой-нибудь функцией, например, «Pan Left» (Рис. 5). Это я называю событием «пустышкой» К сожалению добавление сценариев управления гироскопом в настоящий момент пока не предусмотрено. Надеюсь, в новых версиях появится такая возможность. А пока её нет, приходится добавлять «пустышку», а потом после экспорта вносить изменения в файл skin.js, о чем будет сказано далее.

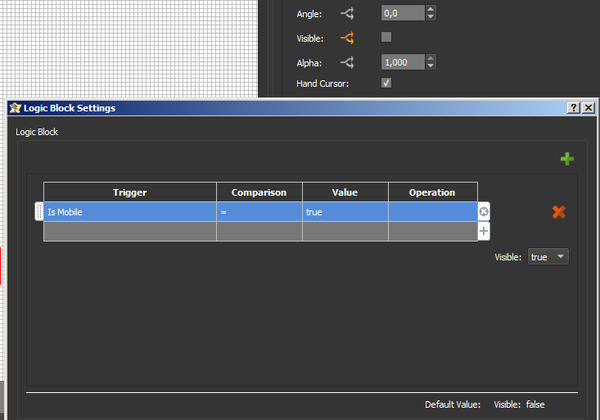
Если у вас версия 5, то можно предусмотреть скрытие, созданной ранее кнопки управления в случае, если просмотр панорамы осуществляется с браузера ПК. Для этого свойство «Visible» по-умолчанию нужно установить в отключенное состояние (false) и создать логический блок, с триггером «Is Mobile» (Рис. 6).

Рисунок 6. Логический блок, позволяющий отображать кнопку только при просмотре с мобильных устройств.
После всех этих действий следует сохранить обновленный файл оформления (скина) и произвести Экспорт в HTML5.
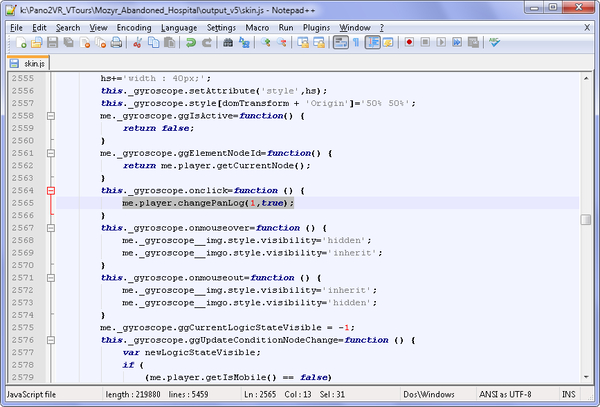
Затем следует открыть в текстовом редакторе (Рекомендую Notepad++) файл skin.js и найти определение кнопки по её ID, который был задан ранее. Интерес будет представлять тело функции this._qyroscope.onclick = function (){}.
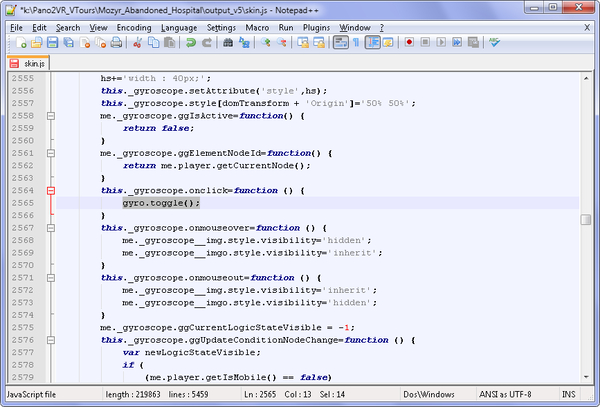
Так, как в качестве «пустышки» использовался сценарий Pan Left, в теле функции прописано me.player.changePanLog();. Эту строку следует заменить строкой gyro.toggle();. Это значит, что при каждом последующем нажатии на кнопку состояние управления гироскопа будет изменяться на противоположное. Из включенного в выключенное, и наоборот.
Для управления можно предусмотреть две кнопки: одна на включение, другая на выключение. В onclick первой следует прописать gyro.enable();, а в onclick второй – gyro.disable();. Эти кнопки следует сделать взаимоисключающимися, то есть при нажатии одной кнопки, та должна скрывать себя и отображать другую, которая изначально была скрыта.
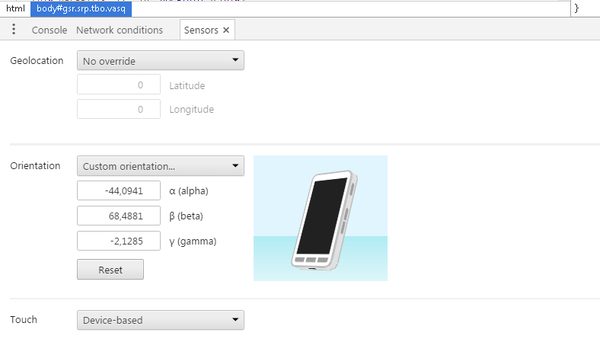
Теперь файл skin.js можно сохранить и открыть просмотр панорамы. Если же в вашем устройстве нет гироскопа, Его можно сэмулировать в режиме разработчика браузера в Opera или Chrome (Рис. 9, Рис. 10)

Рисунок 9. Активация вкладки «Sensors» в режиме разработчика.
На сайте имеется один виртуальный тур, в котором есть управление с помощью гироскопа.