С новой версией редактор оформления пополнился новыми возможностями. Также в нем появилась возможность создания элементов, которых не было в предыдущей версии.
 |
Этот элемент не новый. Однако в последней версии программы у элемента появились новые свойства |
 |
Этот элемент служит для создания превью узлов виртуального тура |
 |
Этот элемент понадобится для отображения контента, который может не поместиться в пределы области воспроизведения |
 |
Элемент позволяет создать несколько копий других элементов или набора элементов |
 |
Элемент позволяет организовать выполнение действий по заданному интервалу |
 |
Элемент позволяет внедрить в оформление интерактивную карту Google, а также карты других картографических провайдеров |
 |
Video (появился в 5.1beta) Элемент позволяет внедрить в оформление проигрыватель видео |
 |
Seekbar (появился в 5.1beta) Элемент отображает позицию времени воспроизведения видеофайла |
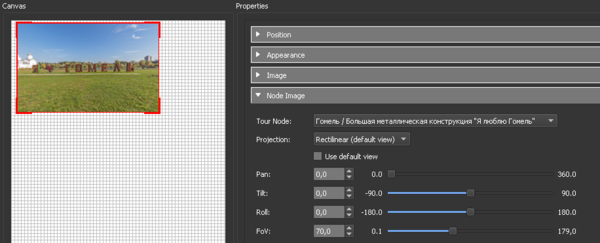
Элемент Node Image
Пользуясь предыдущей версией программы, при создании эскизов панорам для навигационной ленты превью приходилось пользоваться инструментом экспорта Transformation. Появление элемента Node Image избавила от необходимости использования вышеназванного инструмента. Теперь он как бы переместился в редактор оформления. Хотя и присутствует в списке форматов экспорта.
Опции Node Image такие же, как при экспорте в Transformation. Нужно задать требуемый размер изображения. Затем в группе опций «Node Image» выбрать узел тура, тип проекции и настроить параметры выбранной проекции с помощью ползунков Pan, Tilt, Roll, FoV. Выполнение настройки параметров вида проекции может быть не обязательным, если её параметры были установлены в параметрах проекции узла и может быть использовано только в случае если необходимо задать иные настройки проекции. Для использования ранее установленных параметров проекции достаточно активировать переключатель «Use default view».
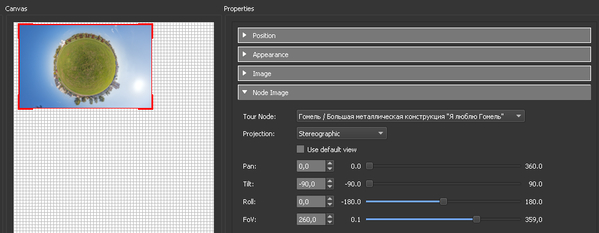
В новой версии в списке видов проекции помимо существовавших типов проекции появился тип Stereographic, который позволяет создать эскиз наподобие маленькой планеты.

Для настройки стереографической проекции потребуется установить значение FoV не менее 200°. Оптимальное значение 260°.
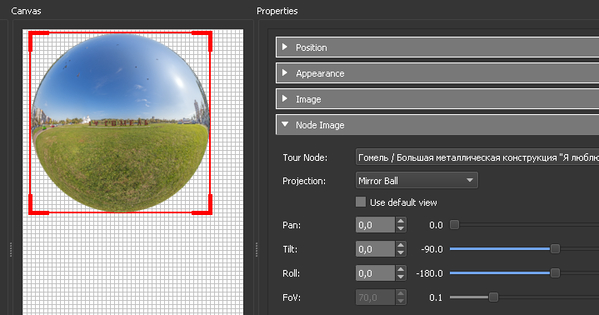
Некоторые проекции (Mirror Ball, Sphere) имеют соотношение сторон 1:1. Поэтому, если размер изображения не будет соответствовать соотношению сторон, изображение будет искажено.
Элемент Scroll Area
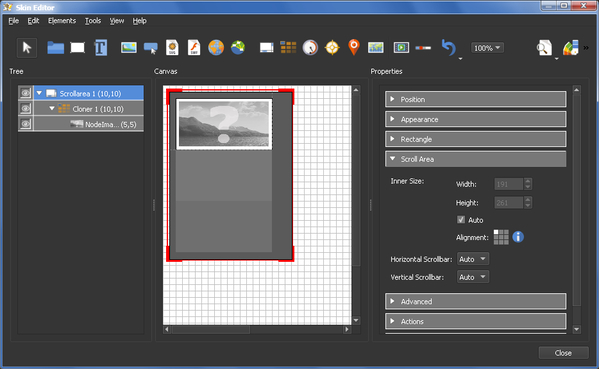
Элемент «Scroll Area» представляет собой контейнер, внутри которой могут располагаться множество других элементов. При выходе элементов за пределы контейнера будут отображены полосы прокрутки.

Опции элемента настраиваются в группе «Scroll Area» (рис. 5). Свойство «Inner Size» определяет размер внутренней области. Она выделяется пунктирными линиями.
Свойство «Alignment» определяет, как будут выравниваться элементы относительно границ внутренней области.
Свойства «Horizontal / Vertical Scroll Bar» отвечают за отображение полос прокрутки. Каждая из этих полос может быть скрыта (No), отображаться постоянно (Yes) и отображаться в случае необходимости (Auto), вызванной выходом элементов за пределы «Scroll Area».
Рассмотрим пример.
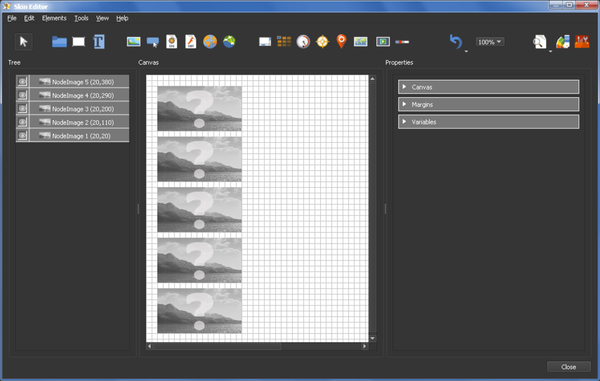
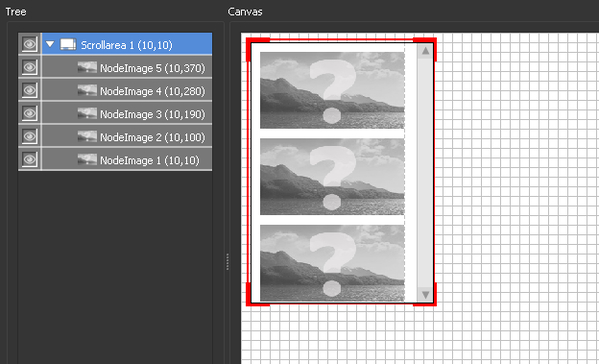
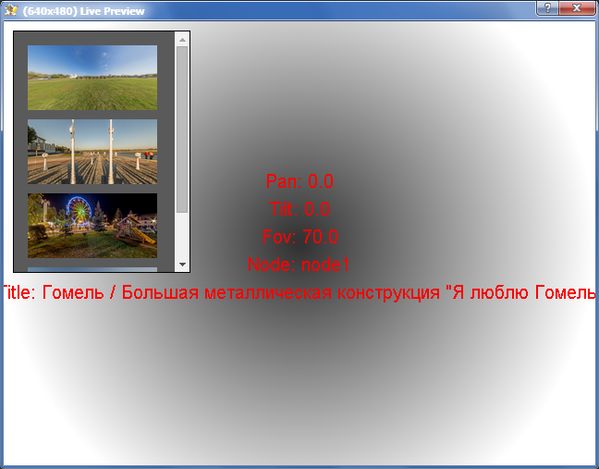
Создадим 5 элементов «Node Image» и разместим их так, как показано на рис. 6.
После этого на панели инструментов активируем кнопку элемента «Scroll Area» и в области редактирования выделим рамкой все элементы «Node Image». Все элементы Node Image станут дочерними, и появится вертикальная область прокрутки. Изменим высоту «Scroll Area» так чтобы видимыми оставались три элемента «Node Image».
Элемент Cloner
Создавать элементы «Node Image» особенно когда тур имеет несколько десятков узлов, а то и вовсе может обрести новые узлы в ходе пополнения новыми панорамами, нецелесообразно.
В одной из своих статей я рассказывал о том, как сделать навигационную ленту превью. В нем каждый новый элемент превью создавался путем копирования предыдущего с последующим изменением некоторых свойств. В виртуальном туре Мозырь на все 360 градусов, состоящем из 45 узлов была навигационная лента, на работу с которой я тратил большое количество времени. Этот тур разрабатывался в Pano2VR версии 4.3.5, в которой не существовало такого элемента, как Cloner, с помощью которого я произвел замену навигационной ленты.
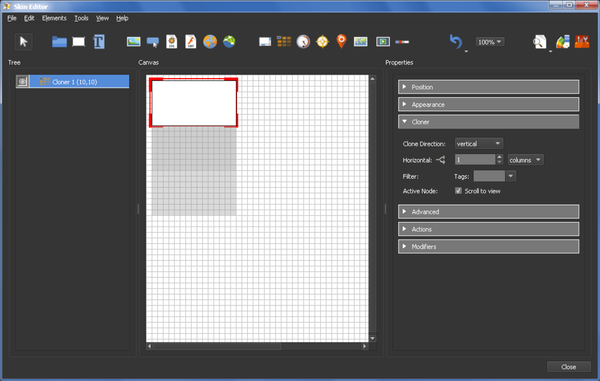
Элемент «Cloner» служит для создания копий элементов или групп элементов по определяемому шаблону. То есть нужно создать какой-нибудь элемент один раз, а Cloner повторит его требуемое количество раз, равное количеству узлов тура. Новый элемент нужно создавать в пределах прямоугольника белого цвета.

Свойство «Clone Direction» определяет направление размещения элементов: по горизонтали (слева направо) и по вертикали (сверху вниз).
В зависимости от выбранного направления появляется возможность настроить свойства «Horizontal» или «Vertical», которые определяют количество повторений, то есть отображать элементы в несколько строк или столбцов.
Свойство «Filter» позволяет включить в создание элементов только узлы с определенными тегами.
Свойство «Active Node» определяет, будет ли совершаться прокрутка к элементу, связанному с активным узлом тура в случае, если узел тура был выбран, к примеру, нажатием на хотспот. Для использования этого свойства следует активировать переключатель «Scroll to view».
Рассмотрим пример.
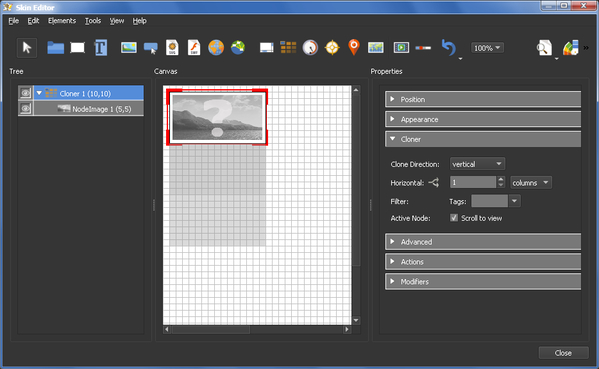
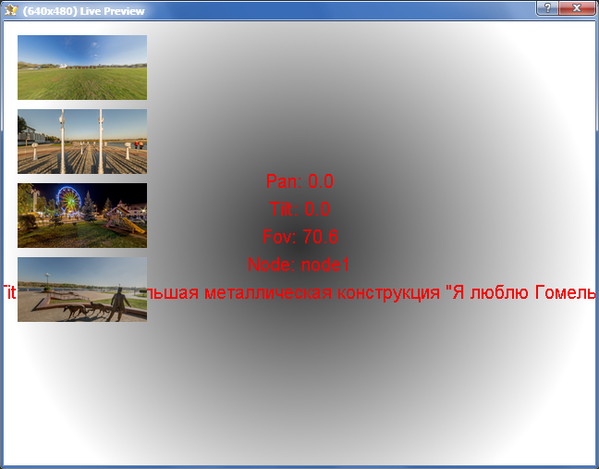
Создадим проект и загрузим в него 3-4 панорамы, после чего откроем редактор оформления. Добавим на область редактирования элемент Cloner и изменим направление Clone Direction на вертикальное. Далее поместим на Cloner элемент Node Image, как показано на рис. 10. После всего этого запустим Live Preview и увидим результат работы Cloner: созданные эскизы для четырех панорам.
В турах с большим количеством узлов есть вероятность выхода элемента Cloner за пределы области воспроизведения. В таких случаях следует разместить «Cloner» на »Scroll Area».
Поместим элемент «Cloner», из приведенного выше примера, внутрь контейнера «Scroll Area» и просмотрим результат в Live Preview.
Элемент Map
До появления этого элемента в Pano2VR карту приходилось добавлять вручную, путем нескольких правок кода. На данный момент процесс создания карты в оформлении автоматизирован.
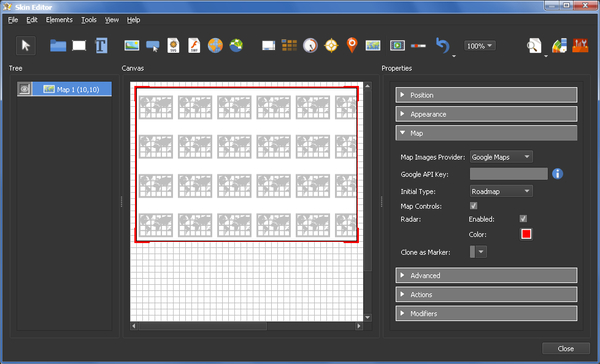
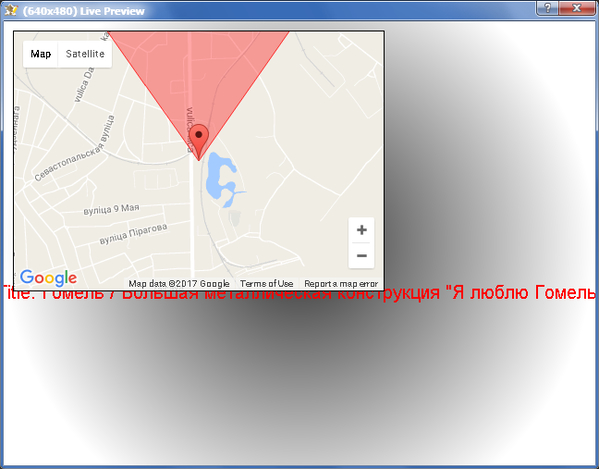
Теперь процесс добавления карты упрощен. Нужно всего лишь расположить элемент в нужной области редактора, задать требуемый размер и произвести настройки свойств элемента.

Свойство «Map Images Provider» отвечает за источник данных карты. Доступно несколько значений: Google Maps, OpenStreetMap, ArcGIS.
Свойство «Google API Key» должно содержать значение ключа Google Maps API. Хотя и без него работает. Получить ключ можно здесь.
Свойство «Initial Type» отвечает за тип первоначальный карты: Roadmap (Дорожная карта), Satellite (Спутниковая карта), Hybrid (Сочетание дорожной и спутниковой карты), Terrain (Физическая карта на основе данных о ландшафте).
Свойство «Map Controls» включает отображение на карте элементов управления, таких как кнопки приближения/отдаления и выбора типа карты.
Свойство «Radar» определяет наличие луча радара на активной локации, а также его цвет.
Свойство «Clone as Marker» позволяет выбрать свой значок маркера вместо значка, используемого по умолчанию.
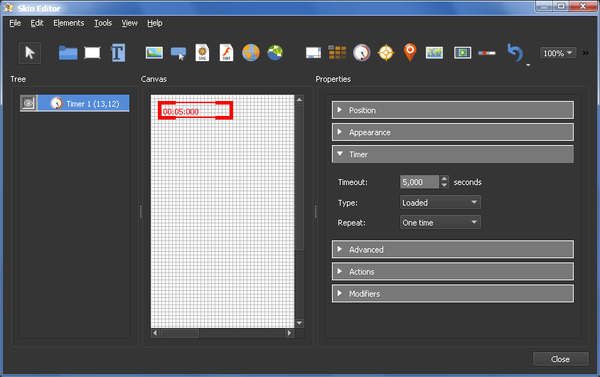
Элемент Timer
Элемент «Timer» не визуальный, то есть не отображается в оформлении. Его предназначение заключается в синхронизации каких-либо действий.
Таймер бывает трех типов: Loaded (срабатывающий один раз в момент полной загрузки панорамы), Init (срабатывающий с момента создания элемента таймера) и Player Inactive (срабатывающий в момент отсутствия действий со стороны пользователя). Тип выбирается в свойстве «Type».
Промежуток времени (интервал), по истечению которого таймер должен сработать, указывается в свойстве «Timeout».
Свойство «Repeat» позволяет задать количество повторений срабатывания. Если выбрано значение «One Shot», таймер сработает и станет неактивным по истечению заданного интервала. В случае выбора значения «Toggle», таймер будет переключаться между активным и не состоянием с заданным (одним и тем же) интервалом.
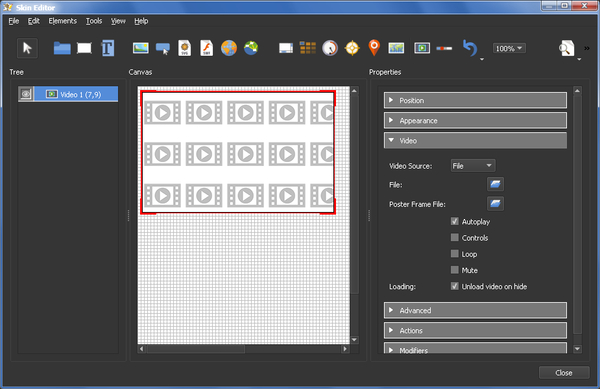
Элемент Video
Данный элемент позволяет встроить в оформление контейнер видеоданных. Этими данными могут быть локальные видеофайлы, видеофайлы на сервере, а также видео на хостингах YouTube и Vimeo.
Настройки специфических опций элемента производятся в группе опций Video (рис. 19).
Свойство «Video Source» определяет источник видеоданных.
Доступно 4 значения этого свойства:
File – локальный видеофайл формата .m4v, .mp4, .mov, .webm, .mpg, .mpeg, .avi;
URL – внешние видеоданные, доступные по определенному URL;
YouTube – URL видео с хостинга YouTube;
Vimeo – URL видео с хостинга Vimeo.

При выборе источников «File» или «URL» станет доступной возможность выбрать путь к файлу на диске или URL, а также пути к обложкам – свойства «Poster Frame File» или «Poster Frame URL».
При активном свойстве «Autoplay» видео будет воспроизводиться немедленно после отображения.
Свойство «Controls» добавляет элементы управления воспроизведением видео. Доступно только для локального файла и файла по URL. Видео YouTube и Vimeo имеют свои элементы управления.
Свойство «Loop» в случае его активизации позволит повторить видео с начала после того как оно закончится.
Свойство «Mute» отключает звук видео с момента начала его воспроизведения. Включение этого свойства полезно при использовании «Autoplay».
Свойство «Unload video on hide» используется при необходимости выгрузить видео, Если элемент «Video» скрыт. Полезно в случае если видео содержит аудиодорожку.

Элемент Seekbar
Seekbar – представляет собой тонкую панель с ползунком, служащую для визуального отображения хода воспроизведения видеоданных или аудиоданных, а также принудительного выбора позиции воспроизведения.

Элемент Seekbar обычно располагается под медиаэлементом (Рис. 21) и обладает следующими свойствами.
Playback Progress – цвет отображения хода воспроизведения.
Download Progress – цвет отображения хода загрузки файла.
Playhead – метка текущей позиции воспроизведения. Активное свойство Enabled включает отображение. Свойтво Color изменяет цвет метки.
Media Element – контролируемый медиаэлемент, например, Video.

Элемент «Seekbar» можно использовать вместо стандартных элементов управления видео. При этом свойство «Controls», отвечающее за добавление элементов управления под видео, необходимо отключить.

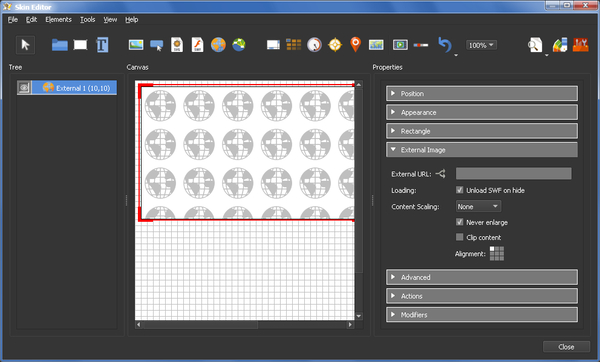
Элемент External Image
Об этом элементе я уже писал. Контейнер внешних файлов в версии Pano2VR 5 обрел новые свойства.
Данный элемент предназначен для отображения изображений, SWF-роликов, которые не внедрены в оформления, а находятся извне. В версии 5 он умеет встраивать видео с YouTube или Vimeo.
Изображения, внедренные в оформление, могут значительно уменьшить скорость загрузки виртуального тура, так как загружаются все и сразу одновременно с загрузкой оформления.
Использование элемента «External Image» позволяет сделать загрузку содержимого только по запросу пользователя при выполнении конкретного действия, например, открытия фотографии в фотогалерее. Может быть такое, что пользователь галерею так и не посмотрит. Поэтому нет необходимости загружать се изображения сразу при загрузке тура.
В свойстве «External URL» должен указываться абсолютный путь к внешнему файлу. Значение этого свойства может управляться с помощью логических блоков.
Свойство «Loading» относится только к загрузке SWF содержимого. Включите опцию Unload SWF on hide, чтобы остановить воспроизведение SWF, когда оно не отображается или закрыто. Полезно, если SWF содержит звуковое сопровождение.
Свойство «Content Scaling» определяет, каким образом содержимое контейнера будет масштабироваться и позволяет выбрать следующие значения: Fill, Horizontal, Vertical, Min, Max, None. При выборе значения None размеры контейнера будут подстраиваться под размер изображения.
Если включена опция «Never enlarge», то содержимое не будет увеличиваться, даже если такая необходимость будет.
Если включена опция «Clip content», то содержимое, выходящее за пределы контейнера, будет обрезаться.
Свойство «Alignment» определяет выравнивание содержимого в пределах контейнера.
Новые элементы, появившиеся в редакторе оформления Pano2VR5, позволяют значительно расширить функционал интерактивного оформления виртуальных туров и отдельных панорам. Кроме самих элементов функционал оформления можно расширить еще больше благодаря логическим блокам и переменным, о которых речь пойдет в следующей статье.