Функционал последних версий Pano2VR позволяет творить невероятные вещи. Сегодня речь пойдет о том, как использовать программу создания виртуальных туров по максимуму.
В рамках этой статьи я не буду затрагивать темы настройки данных панорам, установки вида, экспорта тура и др. Это рассматривалось в других статьях. В примерах использую настройки, которые дает программа по умолчанию.
Переключатель день/ночь (было/стало, до/после и т.п.)
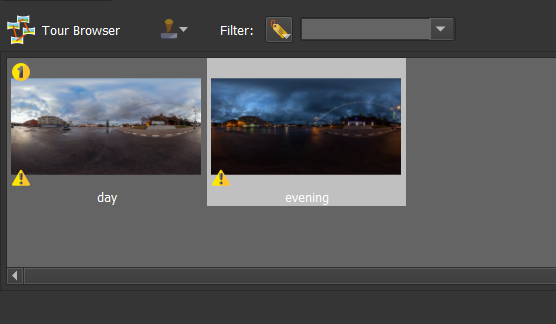
Рассмотрим, как создать тур с переключением день/ночь. Для примера у меня нашлось две панорамы похожие внешне, так как сняты почти с одной точки. Они отличаются временем съемки.
Подготовка
Загрузим панорамы в программу и сохраним проект. Откроем редактор оформления и создадим новый проект оформления.

Создание переменной
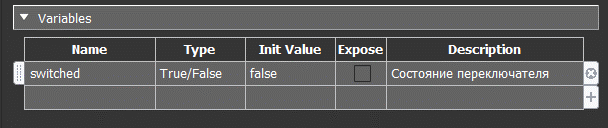
Теперь создадим переменную, которая будет хранить значение текущего состояния. Для этого нажимаем в пустом месте холста и раскрываем панель Variables. Двойным кликом в списке или нажатием на кнопку «+» справа добавим строку и настроим параметры переменной. Имя – switched, тип переменной – логический (true/false), первоначальное значение – false.

Создание компонента переключателя
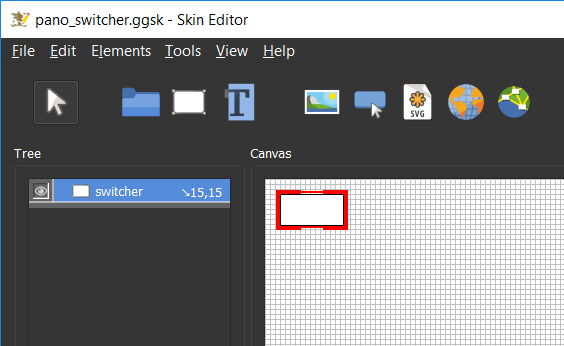
Перейдем к созданию компонента, который будет служить переключателем состояний. В редакторе оформления создадим прямоугольник и назовем его, например, «switcher».

Добавим к только что созданному компоненту несколько сценариев. Активируем ранее созданный прямоугольник на холсте или выберем его в дереве объектов, Раскроем список «Actions», расположенный справа и создадим действие, обрабатывающее нажатие кнопки мыши. Все также двойным кликом в списке или нажатием на кнопку «+» справа вызовем диалоговое окно создания действия.

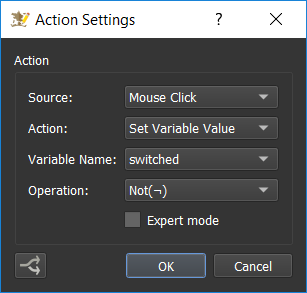
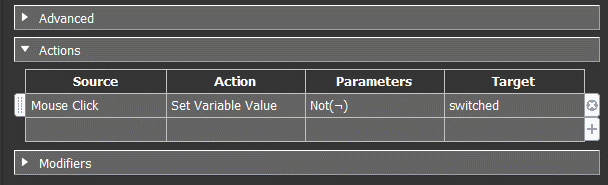
В появившемся окне задаем следующие настройки:
- Source – Mouse Click,
- Action – Set Variable Value,
- Variable Name – switched,
- Operation – Not.
Операция Not будет изменять значение переменной на противоположное текущему значению (Применимо только для переменных логического типа).

Теперь здесь же нужно создать еще два похожих действия с обработчиком нажатия кнопки мыши.
Настройки первого действия:
- Source – Mouse Click,
- Action – Open Next Panorama,
- URL – Next Node,
- View – Current View.
Настройки второго действия:
- Source – Mouse Click,
- Action – Open Next Panorama,
- URL – Previous Node,
- View – Current View.
Если оставить всё как есть, то оба действия будут срабатывать последовательно, не приводя ни к какому результату. Поэтому каждому действию назначим фильтр, чтобы оно срабатывало только при определенном условии. В нашем случае при определенном значении переменной «switched». Это работает аналогично логическому блоку.
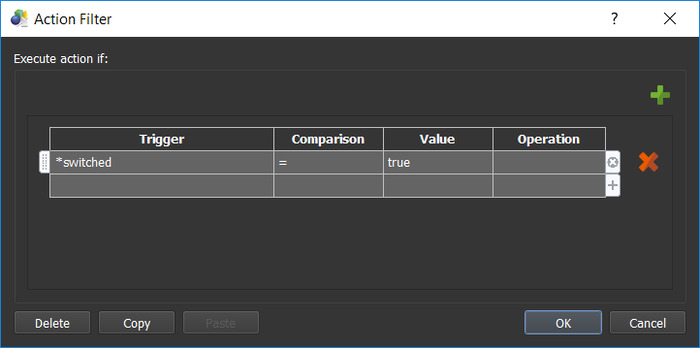
Фильтр устанавливается через диалоговое окно создания действия. Нажимаем на кнопку  и в появившемся диалоговом окне настроим фильтр для первого действия. Настройки следующие:
и в появившемся диалоговом окне настроим фильтр для первого действия. Настройки следующие:
- Trigger – Variables → *switched,
- Comparison – сравнение (=),
- Value – true.
Настройки фильтра для второго действия аналогичны, за исключением параметра Value. Его значение нужно установить в false.
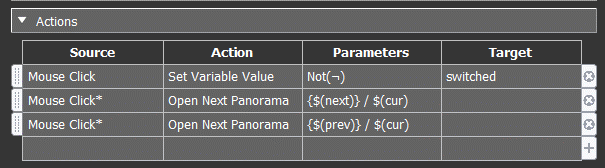
После этого список сценариев будет выглядеть так:

Сохраняем файл оформления. На данном этапе уже можно экспортировать тур и проверить работу переключателя. Хотя я внесу в компонент косметические изменения, чтобы он наглядно отображал состояние и максимально был похож на переключатель.
Доработка компонента
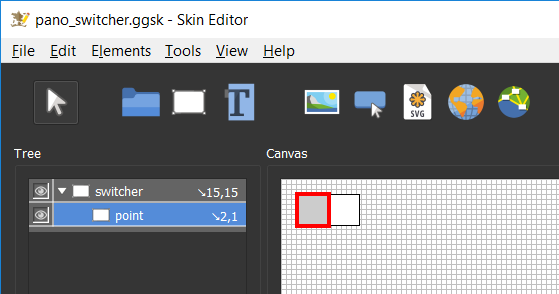
Добавлю прямоугольник (квадрат) в качестве родительского элемента и задам ему цвет фона серый, чтобы не сливался с белым цветом фона самого компонента.
Настройки следующие:
- Trigger – Variables → *switched,
- Comparison – сравнение (=),
- Value – true.
Настройки фильтра для второго действия аналогичны, за исключением параметра Value. Его значение нужно установить в false.

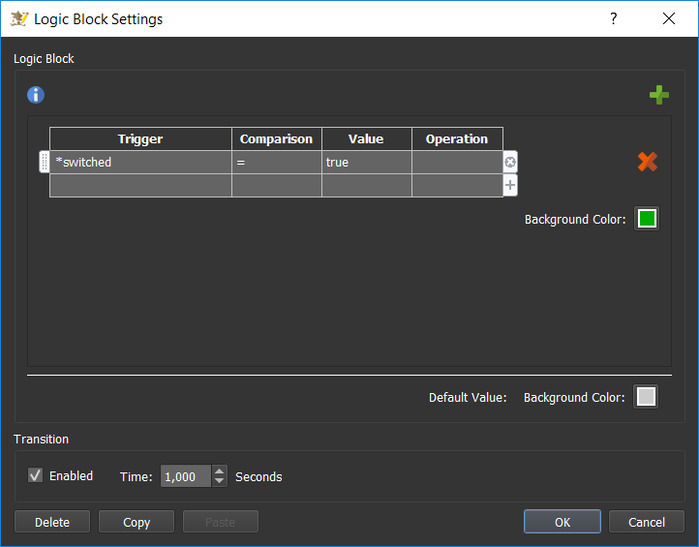
Теперь сделаем так, чтобы при первом нажатии на переключатель, серый квадрат перемещался вправо и менял цвет на зеленый, а при повторном нажатии возвращался в исходное состояние. Для этого создадим логические блоки для свойств Position и Background Color.
Работа блоков будет построена на зависимости от состояния переменной «switched», точнее, когда оно будет равно true. Поэтому для обоих блоков задаем следующие настройки условия:
- Trigger – Variables → *switched,
- Comparison – сравнение (=),
- Value – true.
Для плавности переходов в группе Transition включим чекбокс Enabled. Значение Time оставим по умолчанию 1 секунда.
Данный пример будет корректно работать при условии, что тур состоит из двух панорам. Для того, чтобы использовать компонент переключателя в турах, где панорам больше двух необходимо управлять его видимостью в конкретных узлах тура.
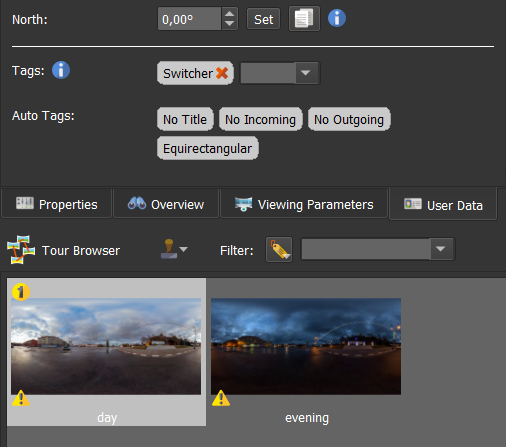
Для этого для узлов, в которых должен быть виден переключатель, зададим тег, например, «Switcher».

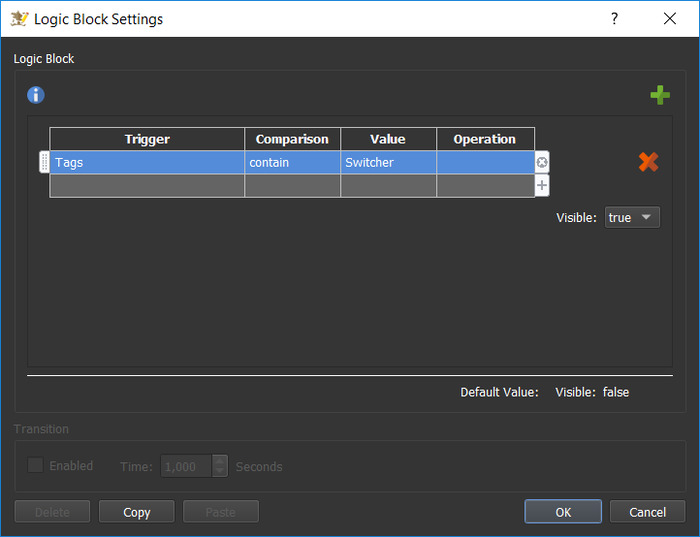
Затем откроем редактор оформления и у отключим у компонента свойство Visible. Переключатель по умолчанию будет скрыт. Добавим для этого свойства логический блок. В качестве триггера выбираем Tour (Pro) → Tags, Comparison – contain, Value – Имя тега, назначенного панорамам, в данном случае «Switcher».
На этом создание компонента подошло к концу. Готовый компонент прилагаю. Ознакомьтесь с примером, чтобы проверить как это работает.
Демо пример
Loading...
Мультиязычный интерфейс
Тур, который переведен на несколько языков может показан более широкой аудитории. Такой тур можно сделать двумя способами. Первый способ – создать тур на одном языке, затем сделать копию данных и перевести строки в файле конфигурации и в файле. оформления. Второй способ, который рассмотрен в статье, заключается в использовании нескольких переводов в одной копии.
Подготовка
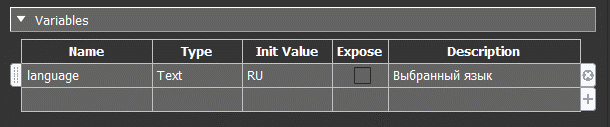
В первую очередь заведем переменную, которая будет хранить значение выбранного языка. Для этого лучше подходит текстовая переменная. Конечно, можно хранить значение языка в числовой переменной (0 – русский, 1 – английский, 2 – белорусский и т.д.), однако в таком случае можно запутаться. Первоначальным значением переменной будет значение языка, используемое по умолчанию. В моем случае русский.

В примере рассмотрен трехязычный интерфейс. Переменная language может принимать значения «RU» – русский, «EN» - английский, «BY» – белорусский.
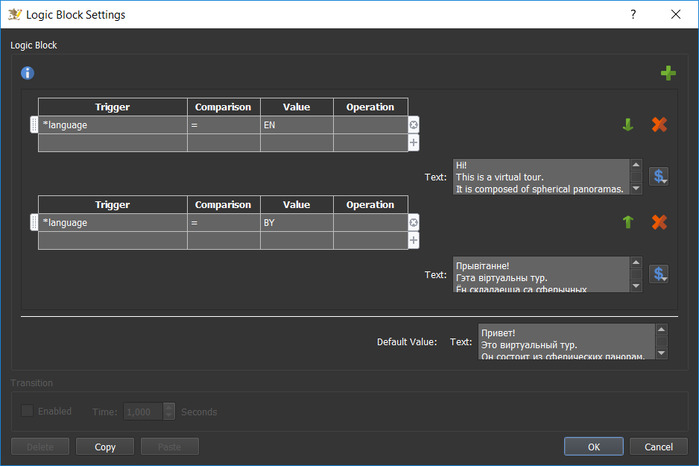
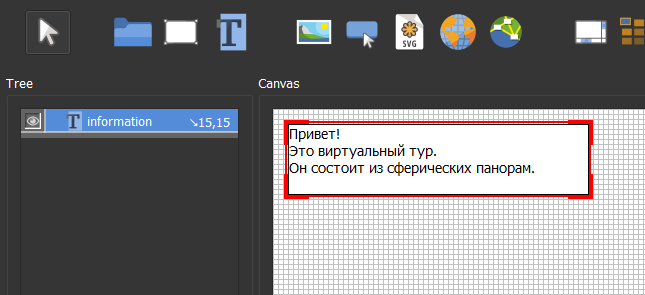
Теперь в качестве примера создадим текстовый блок с текстом на русском языке.

Создадим для свойства Text логический блок. В качестве триггера выберем Variables → *language, Comparison – сравнение (=), Value – определенное значение переменной. Здесь в свойстве Text пишем текст на определенном языке в соответствии с заданным условием.
Создание переключателя языков
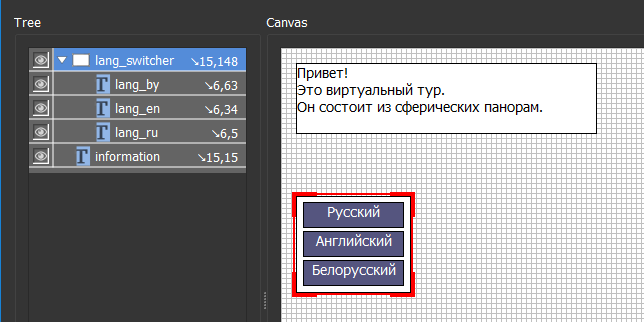
Создадим компонент для выбора языка. В качестве основы возьмём прямоугольник, а кнопки выполним из текстовых блоков. Подпишем кнопки в соответствии с названиями используемых языков.

Для каждой кнопки создадим действие, обрабатывающее нажатие кнопки мыши. Действие будет записывать в переменную «language» значение в соответствии с языком, для выбора которого она предназначена.
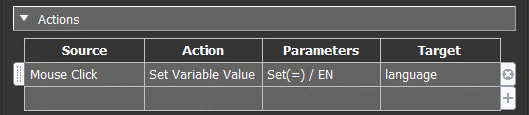
Настройки для кнопки «Английский»:
- Source – Mouse Click,
- Action – Set Variable Value,
- Variable Name – language,
- Operation – Set (=),
- Value – EN.

Настройки для кнопки «Русский»:
- Source – Mouse Click,
- Action – Set Variable Value,
- Variable Name – language,
- Operation – Set (=),
- Value – RU.
Настройки для кнопки «Белорусский»:
- Source – Mouse Click,
- Action – Set Variable Value,
- Variable Name – language,
- Operation – Set (=),
- Value – BY.
Проверим как это работает. Переключение языков работает отлично, только есть одна проблема: выбранный язык активен до момента обновления страницы в браузере. Поэтому следующим шагом сделаем сохранение значения переменной и считывание его при открытии тура.
Сохранение / считывание настроек
Значение переменной будет храниться в Cookie браузера. Реализуем сохранение значения.
Добавим к сценарию, в котором устанавливается значение переменной еще одно действие, в котором будет использоваться Javascript и вызов одного из методов Pano2VR Javascript API.
Настройки действия:
- Source – Start,
- Action – Go to URL,
- URL – следующий javascript-код:
javascript: player.setVariableOptions("language", {
keep: true,
cookiePath: "/",
cookieExpireDays: 10
});
- language – имя переменной;
- 10 – количество дней, в течение которых переменная будет храниться в Cookie (можно задать другое значение).
Скопируем данное действие для двух других кнопок.
Для реализации считывания значения переменной из Cookie выполним следующие шаги.
Активируем элемент переключателя (прямоугольник). И добавим для него действия. Хотя необязательно эти действия создавать для выбранного элемента. Для этих целей подойдёт и невидимый контейнер.
Первое действие:
- Source – Start,
- Action – Go to URL,
- URL – javascript-код, указанный выше.
Второе действие:
- Source – Config Loaded,
- Action – Set Variable Value,
- Variable Name – language,
- Operation – Set (=),
- Value – $(*language).
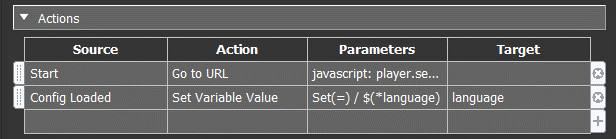
В результате список действий элемента будет выглядеть так:

Теперь после обновления страницы в туре будет устанавливаться ранее выбранный язык. Попробуйте это в демо примере ниже.
Демо пример
Loading...
Поворот панорамы при прокрутке страницы
Подготовка
Суть трюка состоит в том, чтобы при прокрутке страницы (скролинге) панорама вращалась в обе стороны в зависимости от направления прокрутки. Это покажет зрителю, что перед ним не статическое изображение, а панорама, которую можно вращать в любом направлении. Трюк подходит только в случае встраивания панорамы/тура в небольшое окно. Для полноэкранного отображения трюк бесполезен.
Напишем следующий скрипт и поместим его в свойстве Text текстового компонента. От самого Pano2VR используется API-метод changePan(). Основную работу проделывает скрипт. Данный скрипт определяет, находится ли целевой элемент (container) в зоне видимости окна браузера и если да, то сравнивает новую позицию прокрутки окна с предыдущей, определяя таким образом её направление. А уже в зависимости от направления вызывается метод changePan() со смещением в 1° влево/вправо (этого значения достаточно, хотя вы можете его поменять).
javascript: "";
var container = document.querySelector("#container"); //ID (#name) или класс (.name) отслеживаемого элемента
var scrollCurrentPosition = 0; //Текущая позиция прокрутки
var scrollAsVisible = function (target) {
//Позиции целевого элемента
var targetPosition = {
top: window.pageYOffset + target.getBoundingClientRect().top,
bottom: window.pageYOffset + target.getBoundingClientRect().bottom
},
//Позиции окна браузера
windowPosition = {
top: window.pageYOffset,
bottom: window.pageYOffset + document.documentElement.clientHeight
};
//Отслеживание прокрутки только в случае нахождения target в пределах видимости
if (targetPosition.bottom > windowPosition.top && targetPosition.top < windowPosition.bottom) {
if (scrollCurrentPosition > windowPosition.top) { //Прокрутка вверх
//Поворот панорамы вправо
player.changePan(-1);
} else if (scrollCurrentPosition < windowPosition.top) { //Прокрутка вниз
//Поворот панорамы влево
player.changePan(1);
}
scrollCurrentPosition = windowPosition.top;
}
};
window.addEventListener('scroll', function () {
scrollAsVisible(container);
});
scrollAsVisible(container);
В самом начале скрипт получает целевой элемент, определяемый по id или классу. По умолчанию в проектах Pano2VR используется div с id «container». Укажите другой id/class, если вы используете другие имена. В метод querySelector() передается строка аналогично селектору в CSS. Для Id вначале ставится «#», для классов – «.».
Данный скрипт можно использовать в теле страницы. Для этого удалите первую строку и замените имя объекта player на pano (по умолчанию) или, если вы задаете свои имена объектам, то укажите его. Кроме этого, при необходимости, понадобится определить, создан (присутствует) ли объект pano на странице. Для этого последние строчки скрипта следует написать так (обернуть в условие):
if(typeof(pano) !== "undefined"){
window.addEventListener('scroll', function () {
scrollAsVisible(container);
});
scrollAsVisible(container);
}
Демо пример
Loading...
На самом деле, трюков в Pano2VR гораздо больше. Если рассказать обо всех здесь, то это бы раздуло статью до невероятных размеров. Поэтому, если вам такое зайдет, то я продолжу выпускать подобные материалы.