6 декабря 2022 года спустя шесть бета-версий в свет вышел финальный стабильный релиз Pano2VR 7.
Начиная с седьмой версии Pano2VR не выпускается как Light и Pro, а имеет только одну версию. Стоимость лицензии для новых пользователей на момент выхода публикации 449€ без НДС и 355€ без НДС дополнительная лицензия для каждого нового пользователя.
Разработчики программы добавили в программу множество новых функций и возможностей. Давайте распакуем программу и посмотрим, что же нам приготовили садовые гномы.
Новые встроенные шаблоны оформления (скины)
Появилось 7 новых шаблонов, разработанных с учетом различных типов проектов:
- venis.ggsk
- neto.ggsk
- material_index.ggsk
- material_dusk.ggsk
- material_dart.ggsk
- feather_orb.ggsk
- feather_box.ggsk
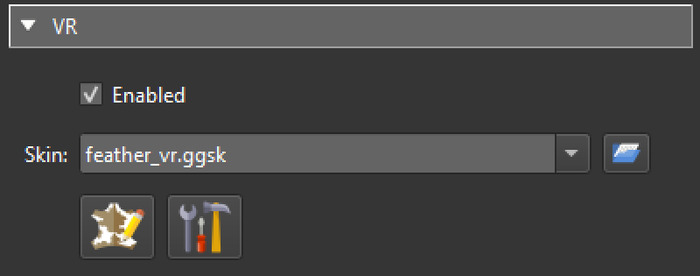
Шаблоны оформления для VR
Добавлено два шаблона оформления, созданных специально для использования в режиме просмотра VR (при использовании VR-шлемов и VR-очков):
- feather_vr.ggsk
- venis_vr.ggsk
Оформление выбирается из отдельного списка на панели VR при экспорте виртуального тура.
Создание мультиязычных проектов
Pano2VR 7 позволяет создать проект, использующий несколько языков. Плеер определит язык браузера и переключит язык, если такой есть в проекте. Переключение языков можно производить при помощи меню, реализованное в оформлении Material Dart.
В ранних версиях тоже можно было создавать мультиязычные проекты. В Pano2VR 7 созданы специальные инструменты, упрощающие работу.
Вкратце алгоритм перевода выглядит следующим образом. После завершения работы над проектом создается шаблон перевода, в который включаются все текстовые строки, и меддиаэлементы (фоновые звуки, ссылки, PDF-файлы и др.), присутствующие в настройках проекта или шаблоне оформления (Если для элемента не включена опция исключения). Затем в специальном программном обеспечении, например, Poedit, производится перевод, после чего файл с переводом импортируется в Pano2VR.
Конечно, можно не использовать дополнительное ПО, а редактировать шаблон перевода в текстовом редакторе. Однако в Poedit удобно и интуитивно понятно.
Poedit — это программное обеспечение для управления локализацией, разработанная для удобства в сотрудничестве разработчикам, менеджерам по локализации и переводчикам при создании многоязычного программного обеспечения.
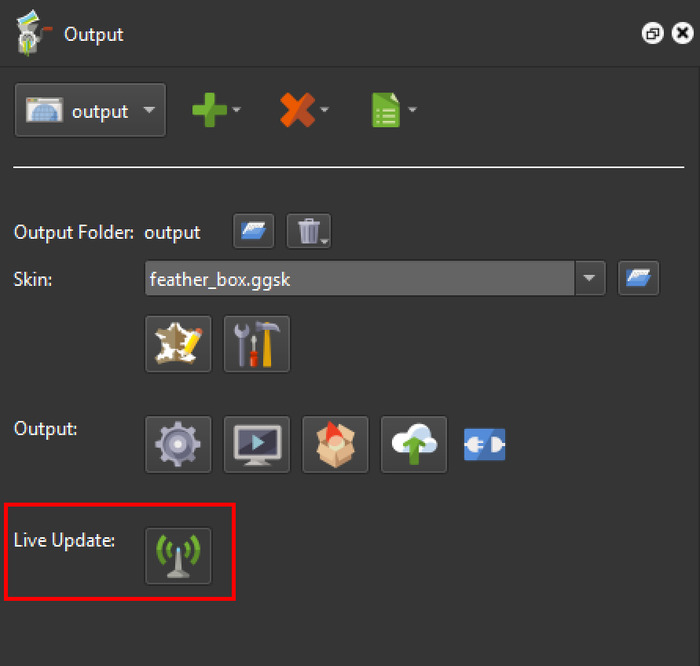
Живой режим обновления для отладки и тестирования
Экспортированный проект открывается в браузере по умолчанию. При включенном режиме Live Update после внесения любых изменений в проект и сохранения, Pano2VR автоматически производит повторный экспорт и перезапуск страницы в браузере.
Обновление в редакторе шаблона оформления
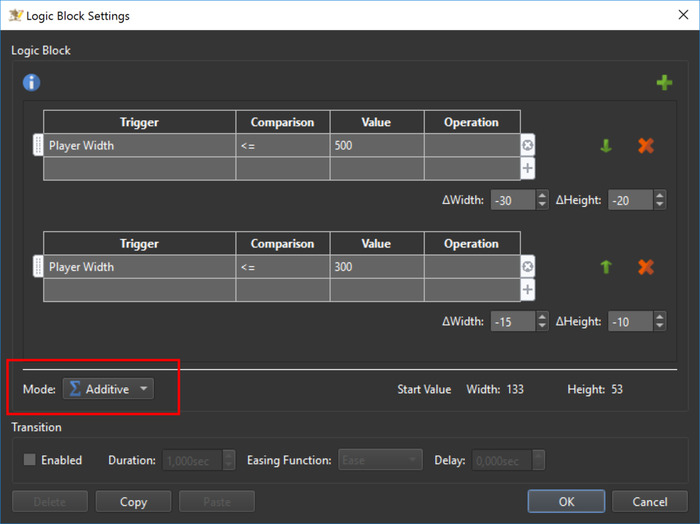
Аддитивный режим для логических блоков
В логических блоках свойств элементов таких как Position (Положение), Size (Размер), Angle (Угол) появился аддитивный режим. В отличие от абсолютного режима, при котором свойствам устанавливаются конкретные значения, в аддитивном режиме происходит добавление заданных величин к значениям элемента по умолчанию и аналогично вычитание из значений элемента по умолчанию.
При создании логического блока по умолчанию установлен абсолютный режим. Выбор режима осуществляется в выпадающем списке параметра Mode.
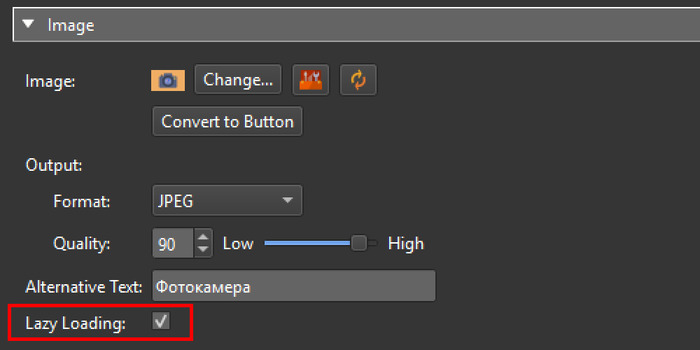
Отложенная (ленивая) загрузка для изображений
Если проект содержит много узлов, следовательно, в нем много миниатюрных изображений (превью). Загрузка всех этих изображений может не только привести к медленной загрузке проекта, но и к ненужному потреблению большого количества трафика.
Теперь элементы Image (Изображение), Node Image (Миниатюрное изображение узла) и Button (Кнопка) имеют свойство Lazy Loading, активация которого сообщит проигрывателю, что изображения элементов должны загружаться при необходимости. Если этот параметр не активирован, все изображения будут загружены после открытия тура.
Заметки для элемента и оформление
Для любого элемента в дереве можно назначить заметку. Это может быть комментарий, раскрывающий суть элемента, список TO-DO, с действиями для дизайнера и т.п. Текст заметки, отображается во всплывающей подсказке при наведении на элемент в дереве.
Заметку можно добавить для самого оформления, в которой можно рассказать о функционале оформления.
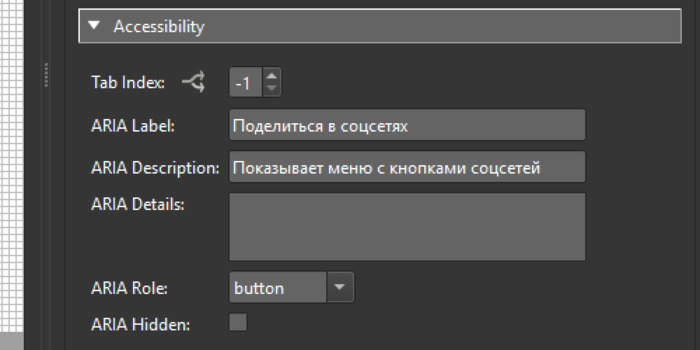
Поддержка свойств доступности
Свойства доступности (ARIA) — дополнительные атрибуты html-элементов (обычно, с префиксом "aria-"), делающие доступным веб-контент для пользователей с ограниченными возможностями. Например, когда контент страницы обрабатывается скринридерами.
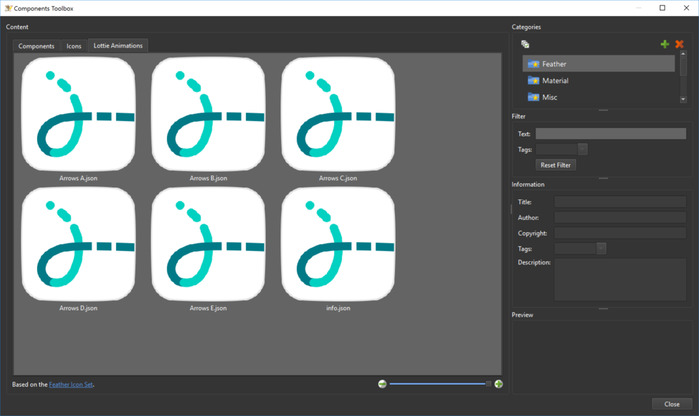
Поддержка векторной силуэтной анимации Lottie
Lottie — это формат файла для векторной графической анимации, названный в честь Шарлотты «Лотте» Райнигер, немецкого пионера силуэтной анимации.
Это облегченный формат анимации, который можно экспортировать из Adobe After Effects как файлы JSON. Файлы Lottie меньше по размеру по сравнению с такими форматами, как анимированные GIF и PNG.
Несколько JSON-файлов анимации добавлено в библиотеку компонентов.
Само наличие анимации в проекте, цепляет Javascript-библиотеку в финальный вывод.
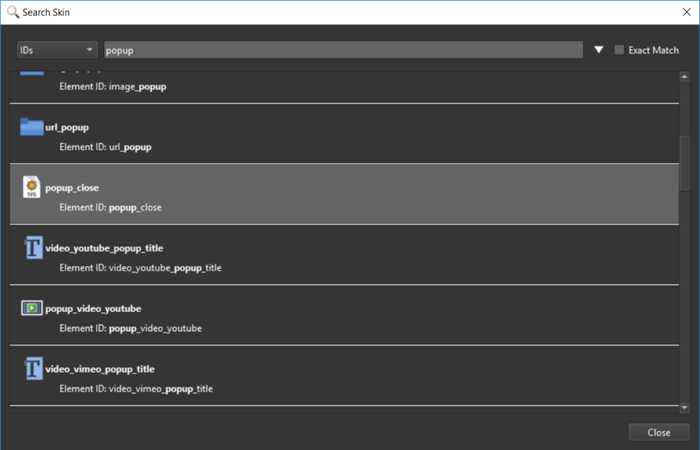
Инструмент для поиска
При помощи этого инструмента легко находить элементы, теги, текст, переменные, заметки и предупреждения. Функция полезна в сложных шаблонах оформления, содержащих большое количество элементов.
Действия отключения и включения звука
В группе действий Volume появились новые действия со звуком: Mute (Приглушить звук), Unmute (Отмена приглушения звука), Toggle Muted (Чередование двух первых действий при последующем вызове)
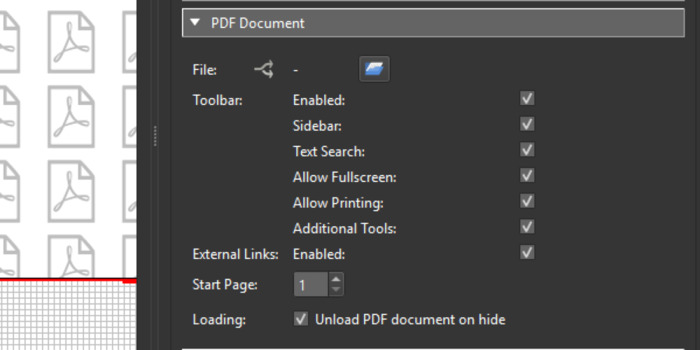
Элемент для отображения PDF-документов и элемент кода
Первый элемент позволяет отобразить в оформлении контейнер с PDF-документом.
Наличие элемента PDF цепляет в финальный вывод Javascript-библиотеку PDF.js (~11Мб).
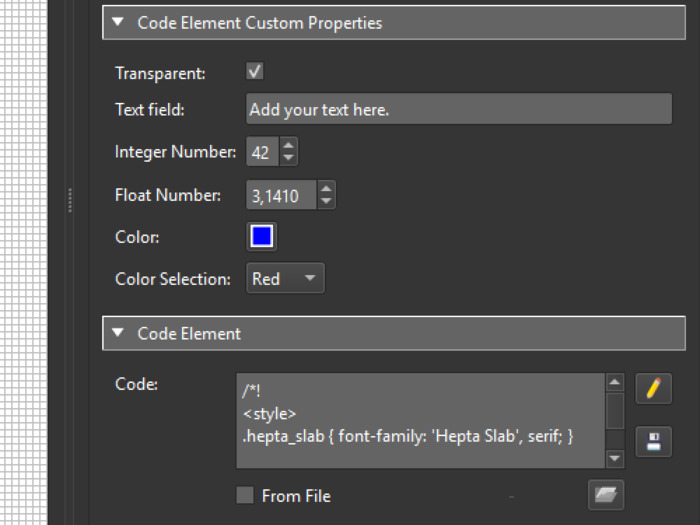
Второй предназначен для реализации кода CSS и Javascript, а также подключения внешних и локальных файлов, таких как шрифты, таблицы стилей CSS и Javascript-файлы.
При добавлении CSS-стилей или пользовательских свойств (ggproperties), которые определяются как JSON-объект, их необходимо обернуть в специальный раздел комментариев вида /*! ... */.
Пример кода JSON-объекта
/*! { "ggproperties": [ { "id": "boolean_var", "type": "checkbox", "label": "Логическое значение", "default": true }, { "id": "text_var", "type": "text", "label": "Текстовое значение", "default": "Это ваш текст:" }, { "id": "int_var", "type": "spinbox", "label": "Целое число", "default": 11 }, { "id": "float_var", "type": "doublespinbox", "label": "Вещественное число", "default": 2.718 }, { "id": "color_var1", "type": "color", "label": "Цвет", "default": "red" }, { "id": "color_var2", "type": "combobox", "label": "Выбор цвета", "default": "green", "values": [ {"label": "Белый", "value": "white"}, {"label": "Черный", "value": "black"}, {"label": "Красный", "value": "red"}, {"label": "Зеленый", "value": "green"}, {"label": "Синий", "value": "blue"} ] } ] } */
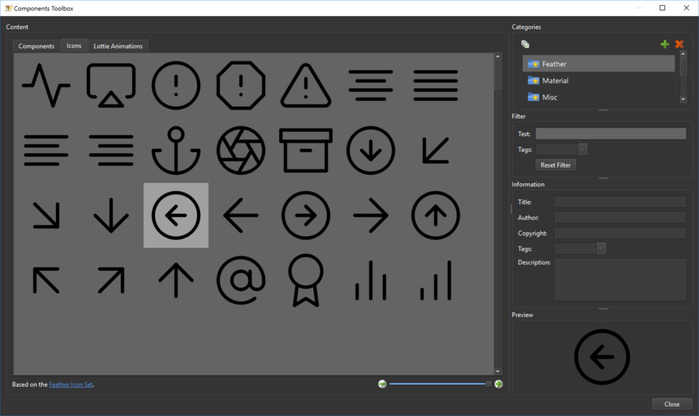
Наборы SVG-иконок
Теперь вопрос, «Где взять значки для кнопок?» больше не актуален. Библиотека компонентов пополнилась иконками в формате SVG в двух вариантах дизайна — Feather и Material.
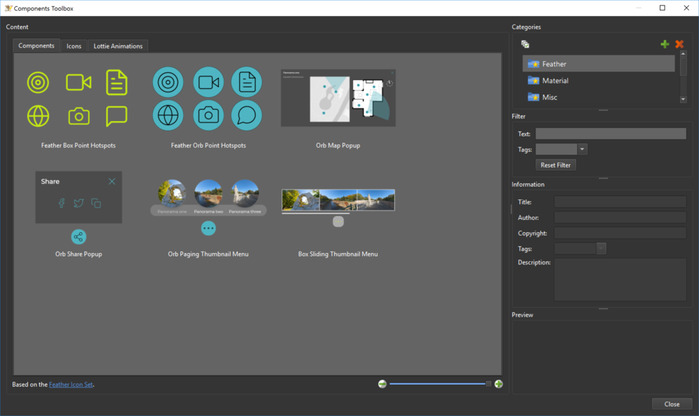
Новые компоненты
В библиотеке компонентов появилось много разных компонентов. Появился компонент, позволяющий добавить реалистичный эффект дождя на панораму аналогичный компоненту, реализующий падающий снег в версии 6.
Изменения в главном интерфейсе
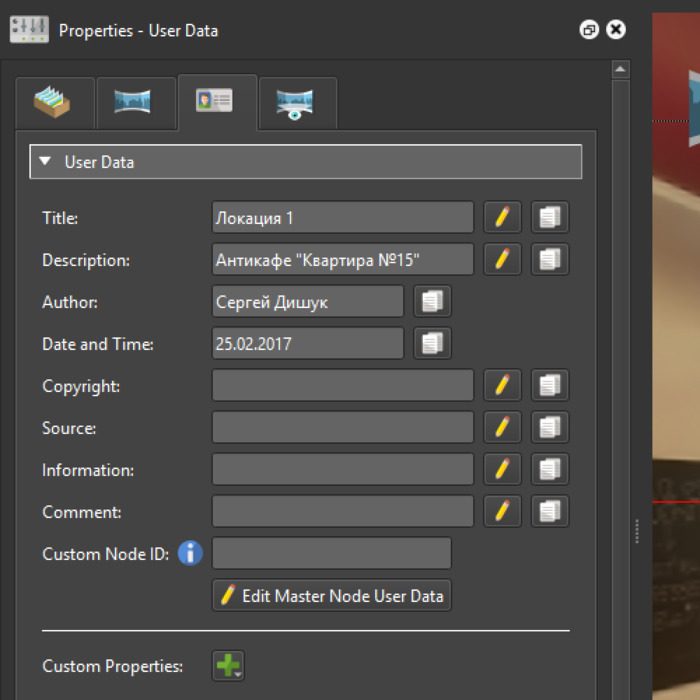
После появления главного окна программы первое, что бросается в глаза – это новый вид панели Properties слева, а именно четыре вкладки свойств Project, Panorama, User Data и Viewing Parameters. И каждые опции на этих вкладках сгруппированы в раскрывающихся панелях.
При экспорте тура выяснилось, что свойства экспорта, которые я привык видеть на правой панели под большими кнопками, стали отображаться на панели слева. Кстати, экспорт виртуального тура теперь называется «Web», а не «HTML5» как раньше.
Разработчики объединили несколько панелей свойств в одну панель, сделав её динамической: она отображает свойства, которые необходимы в определенный момент времени. Когда производится экспорт отображаются свойства экспорта, когда выделен хотспот или другой интерактивный элемент – свойства хотспота и элемента, при клике по области просмотр панорамы – свойства проекта, панорамы, пользовательские данные и параметры просмотра.
Для удобства редактирования свойств, для всех панелей, предусмотрена кнопка полноэкранного режима.
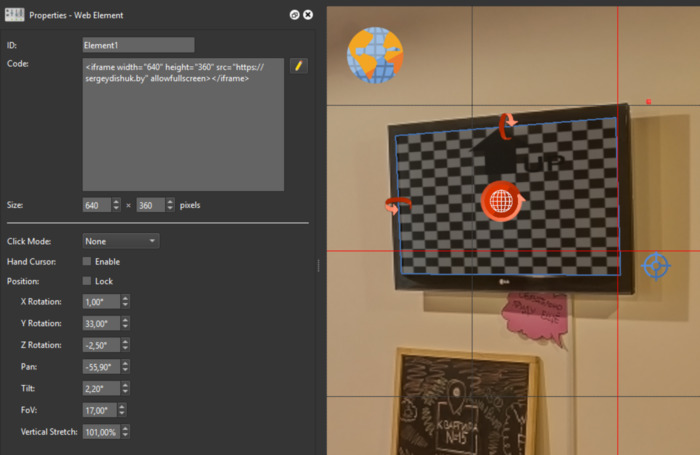
Web-элементы на панорамах
Аналогично закрепляемым изображениям и видеороликам, появилась возможность закрепления веб-контента. Это может быть любой HTML-код, например, фрейм с видеороликом на YouTube или страницей вашего сайта.
Таким образом, можно встроить веб-контент в дисплеи ноутбуков, мониторов, телевизоров и других устройств, если те присутствуют на панорамах.
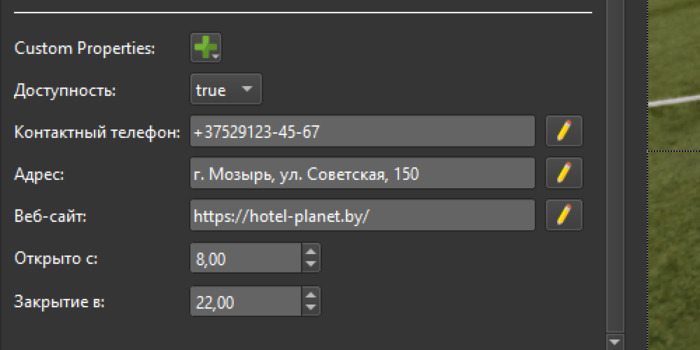
Пользовательские свойства
Возникала ли у вас потребность в дополнительных полях пользовательских данных?
Новая функция позволяет создавать их сколько необходимо для проекта. Тип поля может строковым (текстовым), числовым и логическим (true/false).
Аналогично можно создавать настраиваемые свойства для точечных и полигональных активных зон.
Каждому полю присваивается имя переменной, которое в дальнейшем используется в качестве заполнителя $(*custom_property_variable), где custom_property_variable — присвоенная пользовательская переменная.
Переменные пользовательских свойств сохраняются в настройках проекта. Однако когда вы будете открывать реактор оформления, вы увидите предложение добавить эти переменные в оформление.
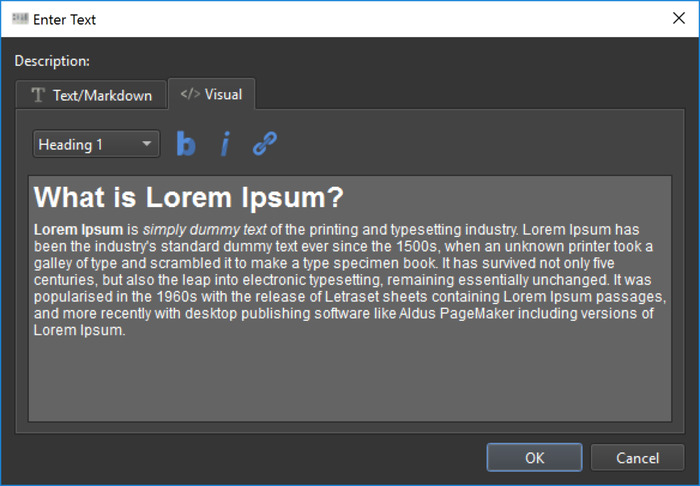
Поддержка Markdown-разметки и визуальный редактор текста
При заполнении текстовых полей пользовательских данных и полей активных зон теперь не нужно использовать HTML-теги. Весь текст можно разметить с помощью удобной разметки Markdown.
Вкладка визуального (WYSIWYG-редактора) покажет результат, как это будет выглядеть в разметке HTML.
Если открыть проекты сделанные в ранних версиях Pano2VR, то HTML-разметка в текстовых полях будет преобразована в Markdown.
Новые заполнители (плейсхолдеры)
Перечень заполнителей пополнился новыми элементами:
$(start)
– идентификатор начальной панорамы тура;$(hid)
– идентификатор хотспота панорамы (ID);$(hSid)
– идентификатор элемента хотспота из оформления (Skin-ID);$(altf)
– высота в футах;$(yi)
– порядковый номер узла в браузере тура, начиная с 0;$(yI)
– порядковый номер узла в браузере тура, начиная с 1.
Новые триггеры в логических блоках
В логических блоках появились следующие триггеры:
В группе Hotspot:
- Hotspot Player X (%) – срабатывает, когда шаблон точечной активной зоны входит в заданную область проигрывателя по оси X;
- Hotspot Player Y (%) – срабатывает, когда шаблон точечной активной зоны входит в заданную область проигрывателя по оси Y;
- Hotspot Distance from Edge (%) – срабатывает, когда активная зона достигает любой границы окна проигрывателя.
Триггеры группы Hotspot доступны для дочерних элементов шаблонов точечных активных зон. Это полезно в случае, когда необходимо отображать или скрывать хотспоты, когда они находятся в определенном угле обзора.
В группе Player:
- Sounds Permitted – используется для определения, разрешает ли браузер автоматическое воспроизведение звука;
- Language – содержит строку текущего языка, например,
ru-RU
.
В группе Project (в предыдущих версиях называлась Tour (Pro)):
- Node Count – количество узлов в туре;
- Has Sound – обнаруживает любой фоновый звук, звук, закрепленный на панораме или любое закрепленное видео с ненулевой громкостью;
- Tour Has Map – срабатывает, когда в туре есть карта;
- Tour Has Floor Plan – срабатывает, когда в туре есть план этажа;
- Node on Floor Plan – срабатывает, когда текущий узел тура присутствует на плане этажа;
- Point Hotspot Count – количество точечных активных зон в проекте;
- Translations Count – содержит количество переводов в проекте без учета языка по умолчанию.
В группе Advanced:
- Browser Theme – текущая тема браузера: Dark (темная) / Light (светлая).
Новые опции экспорта Web
Не лишним будет упомянуть о новых опциях экспорта Web.
Панель «Auto Rotation & Animation»
В опции Return to Horizon появилась возможность выбора между возвратом к горизонту (Tilt = 0) или к значению наклона по умолчанию, установленного в настройках проекции.
Панель «Transitions»
Список эффектов Before (до) пополнился значением Zoom In to Pan, при выборе которого зуммирование происходит только в направлении угла поворота. Это полезно для точечных активных зон, размещенных на полу, поскольку предотвращает зуммирование к полу.
Панель «VR»
На эту панель добавлен список шаблонов оформлений специально для режима VR. Об этом я писал в начале статьи.
Панель «HTML»
В опциях панели никаких изменений не было. А вот в диалоговом окне настроек HTML-шаблона появилась опции Ignore safe area in iOS и Add Cache buster query parameter.
Кроме того, опция Direct node access, реализующая прямой доступ к узлу тура теперь по умолчанию включена.
Обе опции на дату публикации пока не задокументированы. По последней могу сказать, что эта опция добавляет GET-параметр ts запроса в подключаемые скрипты проигрывателя (pano2vr_player.js) и оформления (skin.js), xml-файл конфигурации проекта и загружаемые изображения панорам. Добавление этого параметра позволяет «обойти» кэширование при обновлении данных проекта на хостинге. Это выглядит следующим образом:
<script type="text/javascript" src="pano2vr_player.js?ts=48389607"></script> <script type="text/javascript" src="skin.js?ts=48389607"></script> <div id="container" style="width:100%;height:100%;overflow:hidden;"> <br>Loading...<br><br> </div> <script type="text/javascript"> //пропущено несколько строк // create the panorama player with the container pano=new pano2vrPlayer("container"); pano.startNode = startNode; pano.startView = startView; pano.setQueryParameter("ts=48389607") // add the skin object skin=new pano2vrSkin(pano); // load the configuration window.addEventListener("load", function() { pano.readConfigUrlAsync("pano.xml?ts=48389607"); }); </script>
При повторном экспорте проекта происходит обновление значения параметра ts и когда браузер запрашивает файлы с новым параметром, он будет загружать уже их, а те файлы, которые были связаны с предыдущим значением параметра, браузер «забудет».
Панель «Control»
В контекстное меню, вызываемое нажатием правой кнопки мыши можно добавить пункт активации режима VR (выбран по умолчанию).
Если включить опцию Zoom center at cursor, то зуммирование колесиком мыши / щипковым жестом (на мобильных устройствах) будет происходить не в центре панорамы в позиции курсора / щипка.
Панель «Image»
В секции Download / Preview в список опции Type добавлено значение Gaussian Blur. При выборе этого значения превью будут оставаться в цвете оригинала, плюс к ним будет применено размытие по Гауссу.
Панель «Advanced»
В секцию Skin добавлена опция Hotspots принимающий значения Sharp и Smooth Motion, определяющий насколько плавным будет движение хотспотов при изменении углов просмотра.
Хостинг Gnome Cloud
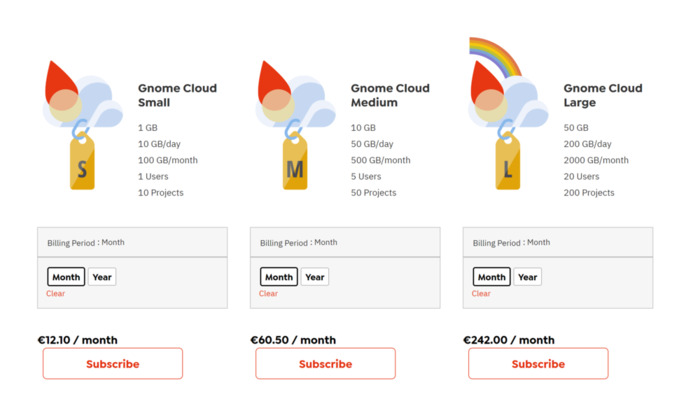
С выходом пятой бета-версии появился инструмент для работы с хостингом Gnome Cloud, на котором вы можете хранить в зависимости от тарифного плана от 10 до 200 проектов одновременно с возможностью расшаривания по ссылке и встраивания на веб-страницы посредством iframe. Подписка на облачный хостинг платная от 12,10€ в месяц.
Пользователям Pano2VR 7 предоставляется пробная подписка в течение 90 дней.
Обновление лицензии
Стоимость обновления лицензии для текущих пользователей до Pano2VR 7 зависит от того, какой версией Pano2VR они пользуются в данный момент. Её можно узнать из личного кабинета на сайте разработчика.
Перейдите в раздел «Лицензионные ключи». В таблице вы увидите список ваших текущих лицензионных ключей с кнопкой для запуска обновления. Нажмите на эту кнопку, и вы перейдете на страницу с указанием цены обновления до версии 7. После обновления лицензионного ключа, ключ для версии 7 появится в таблице.
Если у вас уже есть лицензия версии 7, например, вы ее приобрели с одной из бета-версий, обновлять лицензионный ключ не требуется. Понадобится установить последнюю версию и запустить ее параллельно с бета-версией.
Итоги
На этом я хочу завершить обзор, хотя раскрыл не все новинки версии Pano2VR 7 по причине того, что их очень много. Детально раскрою их в следующих статьях, а пока подведу итоги.
Если сравнивать с шестой версией, седьмая версия содержит очень много полезных обновлений, не говоря уже о количестве исправленных багов.
Для себя я нашел полезными новые шаблоны оформления в том числе и для VR, поддержку создания мультиязычных проектов, свойство Lazy Loading для изображений, аддитивный режим в логических блоках, живой режим обновления и все, что появилось в библиотеке компонентов (иконки, анимация, компоненты). Еще понравилась функция добавления в проект другого проекта, благодаря которой можно легко объединить несколько проектов панорам и туров в один тур.
Стоит ли вам переходить на седьмую версию или остаться на шестой, решать всё же вам. Лично я не тороплюсь с переходом. Функционала шестой версии мне пока хватает.
Вам точно стоит перейти на версию 7, если вы хотите легко создавать мультиязычные проекты и пользоваться облачным хостингом от Garden Gnome Software.