Вступление
Под публикацией виртуального тура в соцсети ВКонтакте понимается интеграция контента, уже загруженного и опубликованного на вашем сайте или на других специализированных хостингах панорам и виртуальных туров [1], [2], посредством платформы приложений ВКонтакте.
ВКонтакте не поддерживает публикацию панорам 360° и виртуальных туров в публикациях на стенах профилей и сообществ, как это умеет делать Facebook.
Публикация виртуального тура не ограничивается только их публикацией на сайтах их создателей и/или владельцев объектов, для которых создавался тур, и других специализированных сервисах и площадках вроде Просмотра улиц Google или 360Cities.
Средства некоторых соцсетей обладают функционалом создания приложений сторонними разработчиками. Конечно, для создания полноценного приложения необходимо иметь навыки программирования и знания REST API для взаимодействия с данными соцсетей, а для простого встраивания готовой страницы веб-сайта не обязательно наличие таких навыков. Достаточно следовать инструкциям, приведенным в статье. В этом материале я расскажу о том как вы легко сможете опубликовать панорамы и виртуальные туры в соцсети ВКонтакте.
Для корректной работы приложения на мобильных устройствах (в том числе в мобильной версии сайта – m.vk.com) необходимо, чтобы у него была подключена JavaScript библиотека VK Bridge, а при запуске вызывалось событие VKWebAppInit.
Добавьте следующий код после открывающего тега <body>
<script src="https://unpkg.com/@vkontakte/vk-bridge/dist/browser.min.js"></script>
<script>
// Sends event to client
vkBridge.send('VKWebAppInit');
</script>
Интеграция в соцсеть ВКонтакте
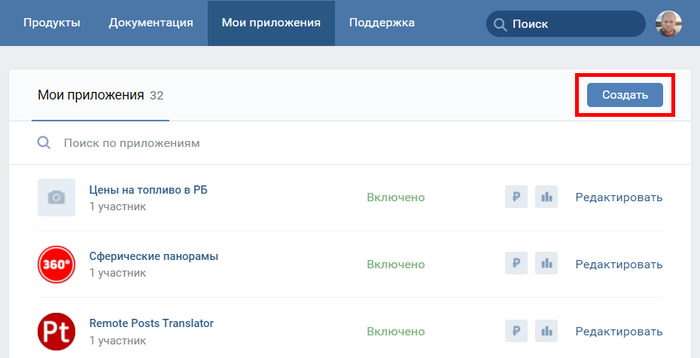
Интегрировать виртуальный тур можно посредством приложения. Для этого переходим по ссылке https://vk.com/apps?act=manage и создадим новое приложение. Процесс начинается с нажатия кнопки «Создать», после чего необходимо будет заполнить первичную информацию о приложении.
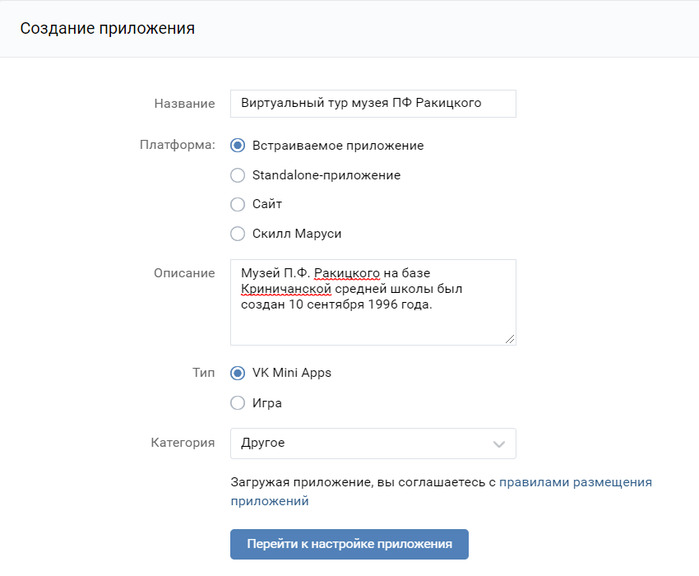
Создание приложения
Для начала придумаем приложению название, содержащее не более 35 символов. Платформу оставляем по умолчанию – «Встраиваемое приложение». Добавляем небольшое описание. Тип оставляем по умолчанию – «VK Mini Apps». Категорию выбираем – «Другое», поскольку в списке категорий нет более подходящих.
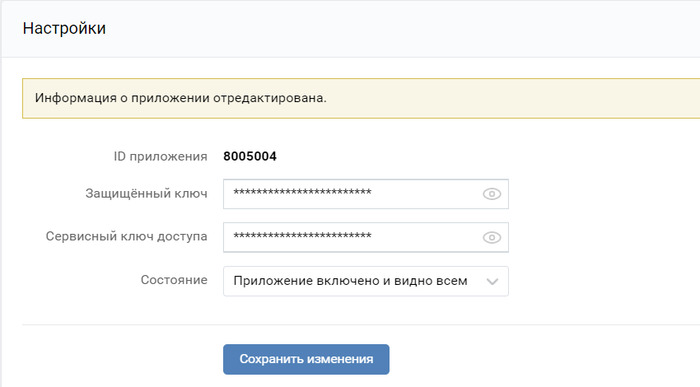
Нажав на кнопку «Перейти к настройке приложения» необходимо будет подтвердить создание нового приложения с помощью устройства привязанного к аккаунту. После подтверждения мы попадаем на страницу настроек, точнее, на страницу «Информация». Здесь мы увидим уже ранее введенные данные о приложении.
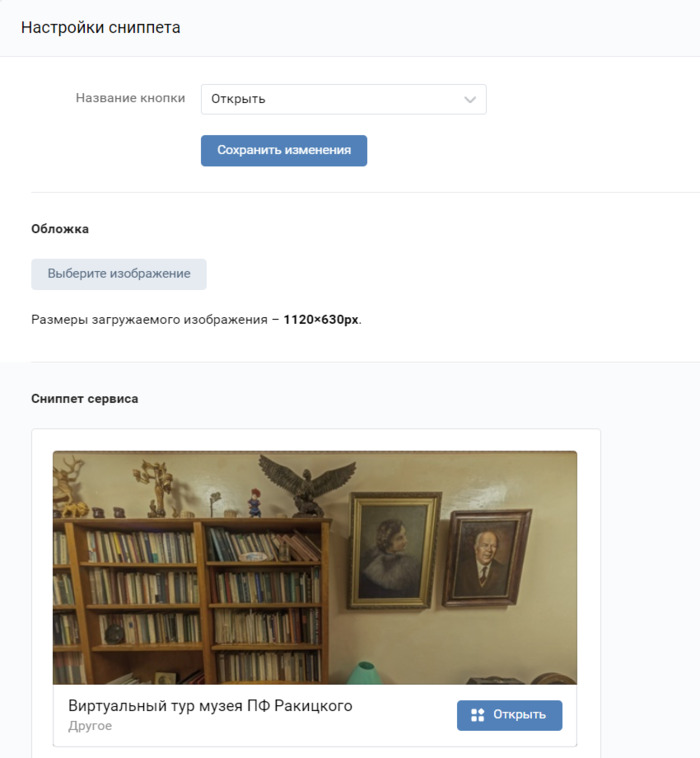
Настройка сниппета
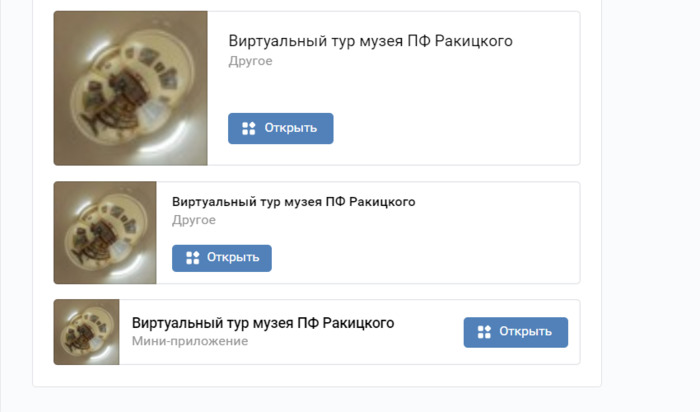
Сниппет – это информационный блок определенной структуры, содержащий информацию о приложении (изображение и название) и кнопку для его запуска. Сниппет будет появляться при публикации ссылки на приложение на стене, в сообщениях и комментариях.
Опустимся ниже и загрузим изображение прямоугольной обложки размером 1120x630 пикс. для основного сниппета. Название кнопки оставляем без изменений, поскольку подходящих названий в списке нет.
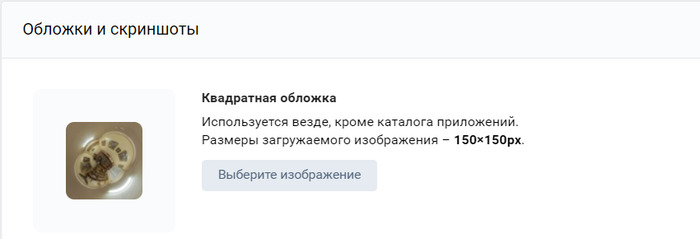
Под настройками основного сниппета мы увидим несколько вариантов других сниппетов с квадратной обложкой. Они будут пустыми. Опустимся ниже и загрузим изображений квадратной обложки размером 150x150 пикс.
После загрузки обложки сниппеты примут следующий вид.
Настройка URL-адресов
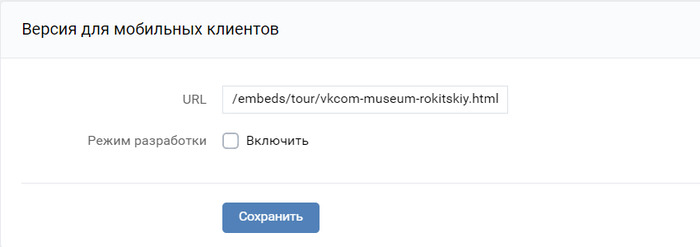
Перейдем к разделу «Настройки». Здесь укажем адрес URL страницы с виртуальным туром на сайте (вариант подходит, если окно виртуального тура занимает целиком всю страницу) или html-файла из определенного каталога на сервере (Обычно программы генерации виртуального тура создают html-файл с полноэкранным отображением контента). В моем случае это html-файл, который находится в каталоге виртуального тура.
Тур из примера создавался в программе Pano2VR. В результате экспорта в папке появился файл index.html, который я переименовал, поскольку предполагается наличие несколько html-файлов в каталоге.
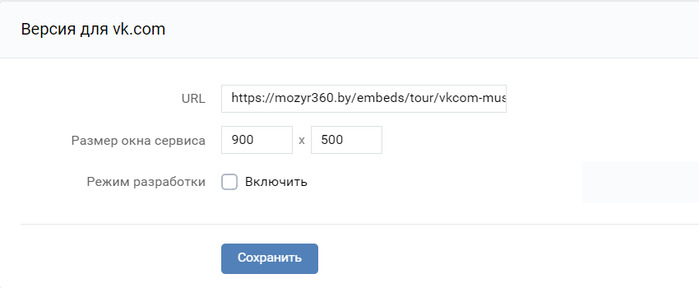
Поскольку тур создан с одновременной поддержкой десктопных и мобильных устройств, укажем один и тот же URL для мобильных клиентов, а также для полной и мобильной версий сайта.
Для полной версии при необходимости можно установить иные размеры окна, в котором будет отображаться приложение.
Активация приложения
Теперь можно активировать приложение, чтобы сделать его доступным для просмотра пользователями. Для этого поднимемся в самый верх и поменяем состояние на «Приложение включено и видно всем».
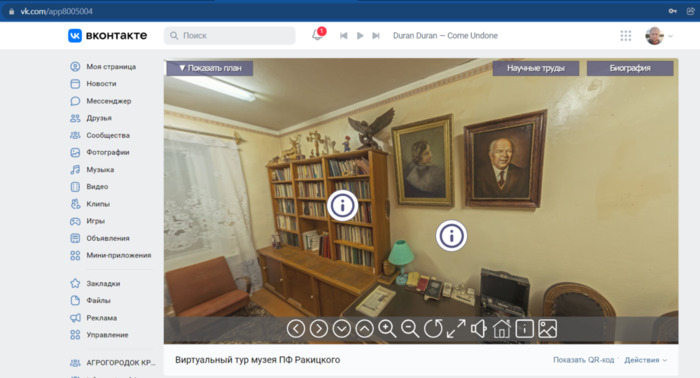
Всё готово. Теперь можем просмотреть тур перейдя по ссылке на приложение, расположенной над левым меню (та, что с иконкой).
Добавление приложения в сообщество
Вы можете делиться ссылкой на приложение, а еще можете добавить его в сообщество (если оно у вас есть), создав для его запуска привлекательный пункт меню.
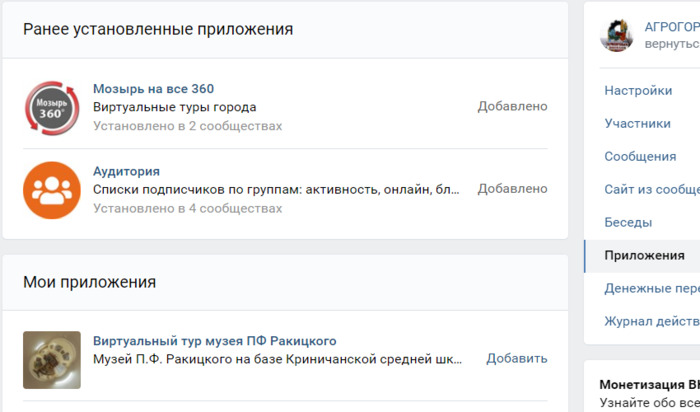
Откроем панель управления сообщества и выберем пункт меню «Приложения». Созданное приложение будет находиться в списке приложений в группе «Мои приложения».
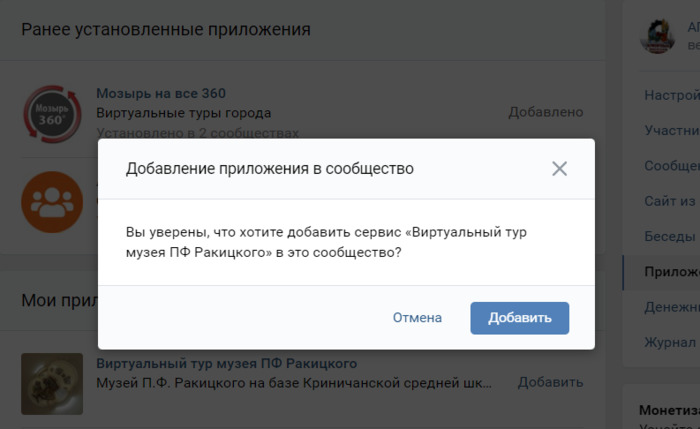
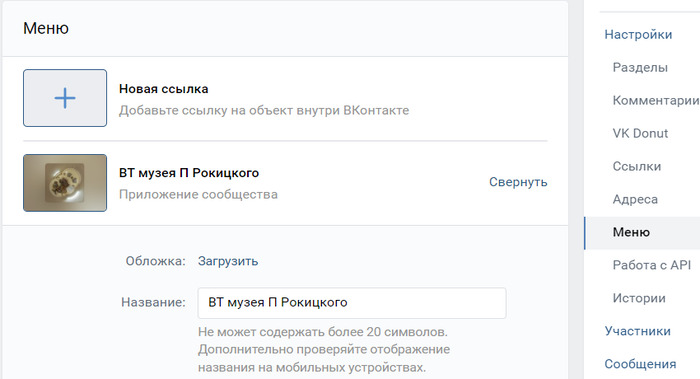
Нажмем на кнопку «Добавить», в появившемся окне подтвердим добавление и перейдем к настройкам пункта меню.
Для пункта меню можно выбрать другое название, отличающееся от названия приложения, сделав, например, его коротким. Кроме того можно заменить обложку, которая по умолчанию берется из настроек сниппета приложения.