Каждый пользователь программы Pano2VR хотя бы раз в работе с ней сталкивался с рядом проблем. В этом материале я соберу решения типичных проблем, о которых меня спрашивали в личных сообщениях, комментариях и беседе пользователей Pano2VR. Материал будет периодически дополняться.
При открытии виртуального тура в браузере черный экран
Виртуальный тур можно просматривать при запуске из программы Pano2VR. Это работает за счет встроенного в программу сервера.
Если открыть через html-файл локально, то в таком случае в большинстве браузеров возникнет проблема. Это связано с тем, что не все браузеры по умолчанию предоставляют доступ к локальным файлам.
Есть несколько решений проблемы:
- Включение в браузере доступа к локальным файлам.
Chrome, Opera (Windows)
- Закройте браузер;
- Найдите ярлык и откройте Свойства;
- В строке «Объект» добавьте в конце пробел и после него введите
-allow-file-access-from-files;
- Откройте браузер через ярлык.
Аналогичным образом можно открыть браузер через командную строку или bat-файл.
Firefox
- Откройте браузер и в поисковой строке введите
about:config
. Появится предупреждение «Продолжайте с осторожностью». Нажмите «Принять риск и продолжить»; - В поисковой строке, где написано, «Искать параметр по имени», введите
security.fileuri.strict_origin_policy
. - Измените эту настройку с true на false.
MS Edge
Дополнительных настроек не требуется.
- Откройте новую вкладку;
- Нажмите Ctrl + O;
- Перейдите к html-файлу.
- Garden Gnome Package Viewer (Desktop)
- Garden Gnome Package Viewer для iOS и Android
- Мое решение: утилита «Локальный сервер» (Только для Windows)
Некоторые из этих инструментов уже разбирались в материале.
Еще возможные случаи, когда вы видите черный экран вместо контента:
- Файл skin.js удален по ошибке или был переименован.
- Вы используете кириллицу в именах файлов изображения, вследствие чего при экспорте генерируются ошибочные пути к файлам тайлов (мультирезолюшн).
Cпособы демонстрации виртуального тура не используя Pano2VR
Если у вас есть сайт, то проблемы с этим не возникнет. Вы загружаете данные из папки экспорта на сервер и даете клиенту ссылку на html-файл.
В случае отсутствия сайта, вы можете использовать решения от Garden Gnome Software (создатели Pano2VR): просмотрщик пакетов настольных устройств (Windows / Mac) и мобильное приложение для iOS и Android.
Контент для просмотрщика для настольных устройств может быть создан как с обычном экспортом (в папку), так и в пакет (архивный файл с расширением .ggpkg). В первом случае в окно простмотрщика нужно будет перенести html-файл, в другом – ggpkg-файл.
При работе с мобильным просмотрщиком перенесите ggpkg-файл на устройство и импортируйте в приложение.
Для создания пакета экспортируйте тур в HTML5, предварительно выбрав в настройках HTML шаблон ggpkg.ggt.
Кроме вышеперечисленного, вы можете воспользоваться моей утилитой (Только для Windows). Поместите исполняемый файл в папку с туром и запустите его, а далее в окне нажимайте на кнопку «Открыть виртуальный тур».
Упаковка виртуального тура в один исполняемый файл
Существует способ создания offline-версий. Он основан на использовании фреймворка NW.js. Вам необходимо будет скачать архив с данными фреймворка для своей операционной системы и следовать шагам, описанным в материале.
Выравнивание кривого горизонта сферической панорамы
Конечно, сферические панорамы лучше всего делать с ровным горизонтом изначально, чтобы в дальнейшем при их использовании не прибегать к дополнительным правкам. Однако при использовании 360°-камер (Ricoh Theta, Samsung Gear360, Insta360 One) не всегда удается получить панораму с ровным горизонтом.
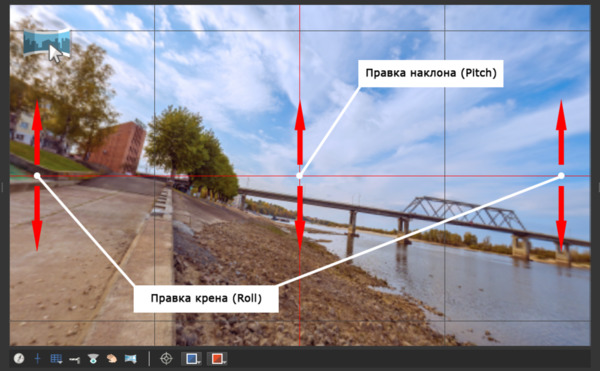
Pano2VR может попытаться выровнять горизонт автоматически. Чтобы выровнять панораму вручную, перейдите к окну просмотра и удерживая нажатой клавишу L, нажмите курсором в одном из краев слева/справа, а также в центре, и потяните вверх/вниз (рис. 1). Данное руководство актуально для версии 5 и выше.
Ориентируйтесь по сетке добиваясь приблизительного совпадения горизонта с горизонтальной линией и линий вертикальных объектов (здания, сооружения, столбы, вышки и т.п.) с вертикальными линиями.
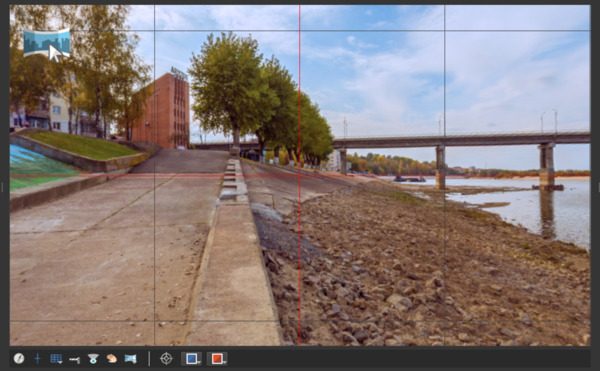
Затем поверните панораму на 90 градусов и повторите действия, описанные выше. Повторяйте до тех пор, пока картинка не станет радовать глаз (рис. 2).
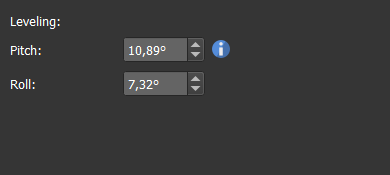
Для более точной подстройки откорректируйте значения Pitch и Roll в настройках Leveling внизу на вкладке Properties (рис. 3).

Проделанные выше действия влияют только на отображение панорамы в просмотрщике и в экспортированном проекте. Само изображение панорамы осталось неизменным.

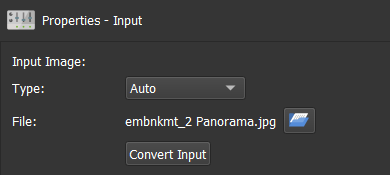
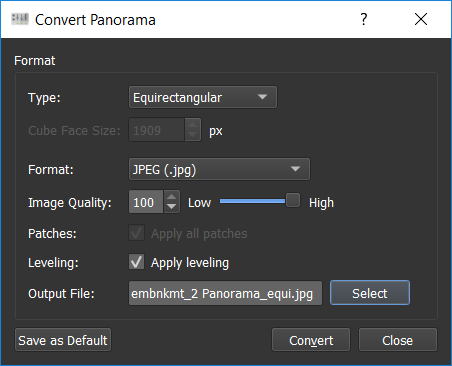
Чтобы сохранить изображение панорамы с учетом корректирующих настроек, нажмите на кнопку Convert Input вверху на вкладке Properties (рис. 4). В появившемся диалоговом окне (рис. 5) задайте формат изображения, качество, имя файла. Обратите внимание на то, чтобы стояла галочка в чекбоксе Apply leveling.

Что за странный текст вроде $(hs), $(cur), $d, $n, $y и т.д. в элементах скина?
Заполнители – это короткие текстовые шаблоны, используемые в редакторе оформления и самом проекте и служащие для подстановки определенных данных в месте нахождения заполнителя. С помощью заполнителей можно вывести заголовок и описание в шаблоне хотспота, показать процент загрузки контента, перейти в следующий, предыдущий и последний посещенный узел тура и еще многое другое.
Большинство заполнителей используются в основном текстовом компоненте. Остальные используются при создании сценариев к компонентам в экспертом режиме, например, с действиями «Go to URL», «Move to View» и «Open Next Panorama», в триггерах логических блоков и фильтров действий и в настройках проекта.
Изменение скорости автоматического вращения панорамы
В Pano2VR предусмотрено два способа установки скорости автоматического вращения панорамы.
- В настройках экспорта HTML5;
- При создании действия Auto Rotate в редакторе оформления.
В настройках экспорта HTML5

Включение опции автовращения предполагает, что панорама начнет вращаться автоматически сразу после её открытия в браузере.
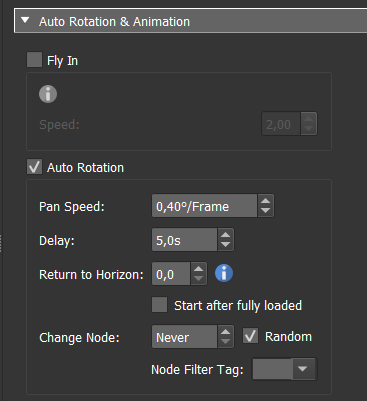
Скорость вращения и другие связанные с ней настройки задаются на панели «Autorotation & Animation». Для включения автовращения активируйте чек-бокс «Auto Rotation».
Скорость вращения задается параметром «Pan Speed» (°/кадр). Если задать отрицательное число, то панорама будет вращаться влево, если положительное – вправо.
Вращение панорамы происходит только в период бездействия пользователя. Параметр «Delay» позволяет задать время, по истечению которого нужно начать вращение. Отсчет времени начинается с момента, когда пользователь перестанет уделять внимание просмотру панорамы и любые действия пользователя в окне просмотра отсрочивают этот момент.
Параметр «Return to Horizon» определяет скорость возврата угла наклона (Tilt) в нулевое (горизонтальное) положение, если угол наклона не был равен нулю.
Включение параметра «Start after fully loaded» позволит начать вращение только после полной загрузки панорамы.
Если при автовращении потребуется последовательное переключение узлов тура (как они были добавлены в проект), задайте в параметре «Change Node» время, по истечению которого будет происходить переход в другой узел (Доступно в версии Pro). Параметр «Random» позволит переключаться между панорамами в случайном порядке. Параметр «Node Filter Tag» позволяет включить для автоматического вращения узлы с только с указанным тегом.
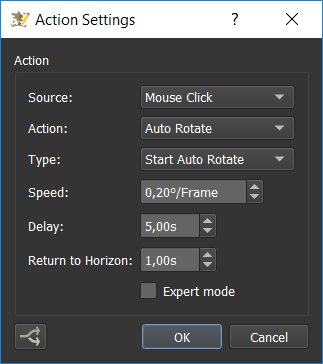
При создании действия Auto Rotate в редакторе оформления

на запуск автоматического вращения.
Для ручного управления, необходимо создавать сценарии для соответствующих кнопок управления. При этом нужно учесть, что действие типа Toggle Auto Rotate не имеет настройки скорости вращения, и использует значения из настроек экспорта проекта. А действие типа Start Auto Rotate настраивается аналогично настройкам экспорта.
Как в Pano2VR сохранить виртуальный тур/панораму в файл формата Flash (флеш)?
Забегая вперед, скажу, что технология Flash давно устарела, и больше не поддерживается современными браузерами. А с 1 января 2021 года компания-разработчик Adobe прекратила поддержку плагина Adobe Flash Player.
Программа Pano2VR прекратила поддержку Flash с выходом шестой версии.
В связи с этим, рекомендую полностью перейти на технологию HTML5, которая имеет большие возможности по сравнению с устаревшей Flash.
Если очень хочется использовать этот формат, то мной когда-то рассматривался процесс экспорта в формат Flash незадолго до того, как было объявлено о скором прекращении поддержки Flash. Для создания виртуального тура используйте программу не старше версии 5.2.5.
Вот только в чем открыть Flash-файл я подсказать не могу. Переходите на HTML5 и забудьте про Flash как страшный сон.
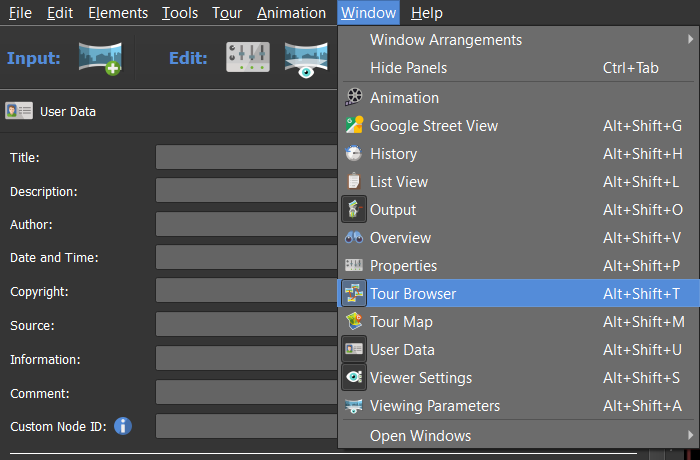
Почему в программе Pano2VR нет панели Tour Browser?
Если панель браузера тура отсутствует, то возможно у вас версия Pano2VR Lite, которая не имеет функционала создания виртуальных туров (браузер тура, точки перехода, эффекты перехода, автоматическое связывание узлов).
Если у вас версия Pro, а панель браузера тура не видна, вы можете включить её отображение через меню «Window» → «Tour Browser» или нажав комбинацию клавиш Alt + Shift + T.

Как в Pano2VR подключить шаблон?
В Pano2VR используются несколько видов шаблонов:
- Шаблон интерактивного оформления (скин);
- Шаблон HTML-страницы;
- Шаблон проекта дроплета;
- Шаблон настроек экспорта;
С большей вероятностью человек задавший вопрос имел ввиду шаблон оформления, с меньшей – шаблон HTML-страницы.
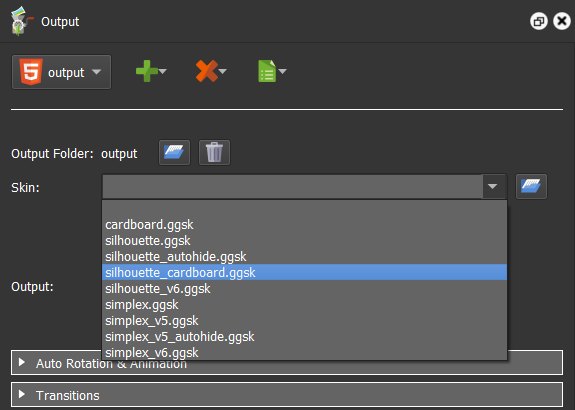
Для подключения шаблона интерактивного оформления, в настройках экспорта HTML5 разверните выпадающий список (рис. 9) и выберите необходимый шаблон. В этот список попадают шаблоны, идущие в поставку с программой, а также шаблоны, находящиеся в папке проекта ($d\имя_файла.ggsk) или в любой другой папке.

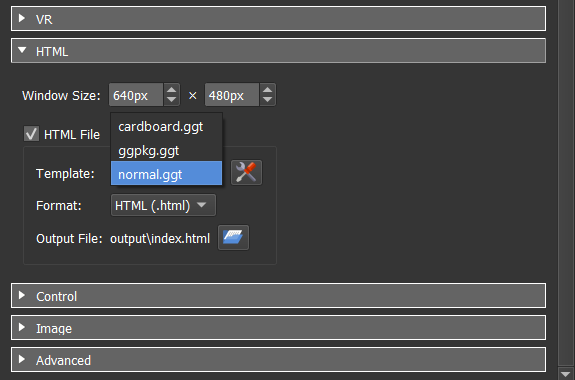
Выбор шаблона HTML-страницы осуществляется на раскрывающейся панели HTML в настройках экспорта (рис. 10).

Доступно 3 вида шаблонов:
- normal.ggt – нормальный шаблон, используемый по умолчанию;
- cardboard.ggt – шаблон для экспорта VR-контента предназначенного для HMD-устройств, кардбордов;
- ggpkg.ggt – шаблона для экспорта VR-контента для пакетов Garden Gnome Package.
Какие форматы изображений поддерживаются Pano2VR?
Форматы файлов изображений, которые Pano2VR может принимать в качестве исходных приведены в таблице ниже. На практике наиболее распространенными форматами являются JPEG, TIFF, PSD/PSB.
|
Формат |
Сжатие |
Глубина цвета |
Комментарий |
|
JPEG |
8 бит |
RGB |
|
|
PNG |
Сжатие без потерь (Lossless, Deflate) |
8 бит, 16 бит |
|
|
TIFF |
LZW, RLE, ZIP |
8 бит, 16 бит, 32 бит (с плавающей запятой) |
С поддержкой BigTIFF, плоские файлы не поддерживаются |
|
PSD / PSB |
8 бит, 16 бит, 32 бит (с плавающей запятой) |
||
|
OpenEXR |
С потерями, без потерь |
с полуплавающей запятой, с плавающей запятой |
На выходе всегда 32 бит с плавающей запятой |
|
RGBE (Radiance) |
2 бит |
Как создать ссылку в виртуальном туре?
Существует два способа создания внешней ссылки:
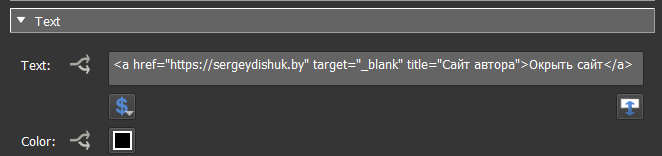
Ссылка в тексте
В этом способе ссылка формируется в компоненте «Текст» при помощи HTML-тега a.

Тег имеет следующие атрибуты:
- href – URL-адрес, обязательный параметр;
- target – цель ссылки, укажите_blank (для открытия в новом окне) или _self (для открытия в текущем окне, значение по умолчанию);
- title – заголовок, используемый в качестве подсказки при наведении курсора.
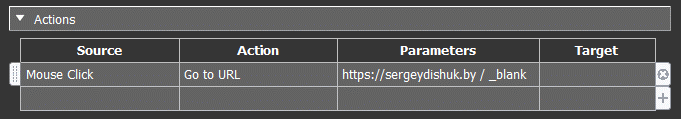
Ссылка в событии Go to URL
Способ заключается в создании действия «Go to URL» в обработчике события «Mouse Click» для компонента, выполняющего роль ссылки: кнопки, изображения, текстового поля.

Как добавить таблицу Pano2VR?
Жаль, вы не уточнили, куда хотите добавить таблицу. Вдруг в вашем случае это невозможно. Расскажу как добавить таблицу в оформление (скин).
В текстовом компоненте можно использовать любые HTML-теги, связанные с выводом и форматированием текстовых данных.
Создадим на холсте оформления текстовый компонент.
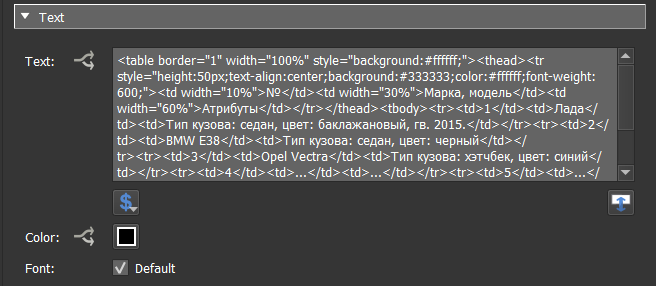
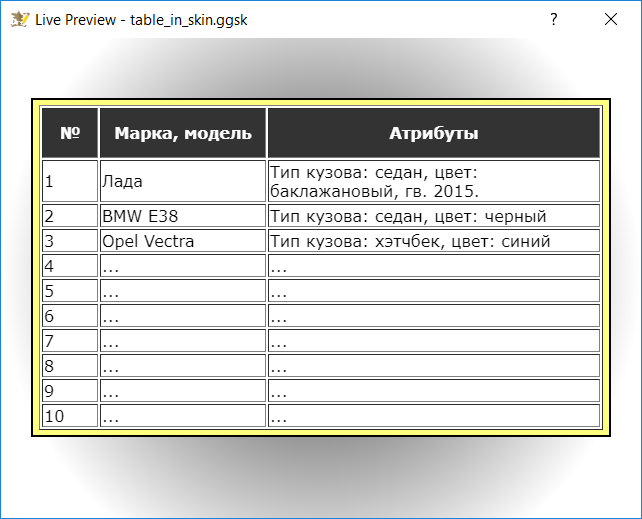
В его свойстве Text сформируем HTML-данные таблицы с помощью специальных тегов (table, thead, tbody, tr, td). Важно, чтобы введенный текст был в одну строку, иначе переводы строк будут преобразованы в теги <br>, что повлияет на отображение таблицы.

Готово.

Данный способ подходит в том случае, если не предполагается дальнейшее изменение данных таблицы. Необходимость изменения данных приведет редактированию оформления, экспорта и замены файла skin.js на новую версии.
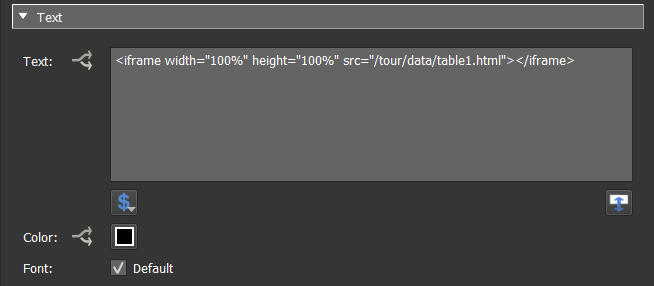
Если данные таблицы планируется в будущем изменять, то лучше вынести таблицу в отдельный html-файл, который подключите при помощи тега iframe в текстовом компоненте.

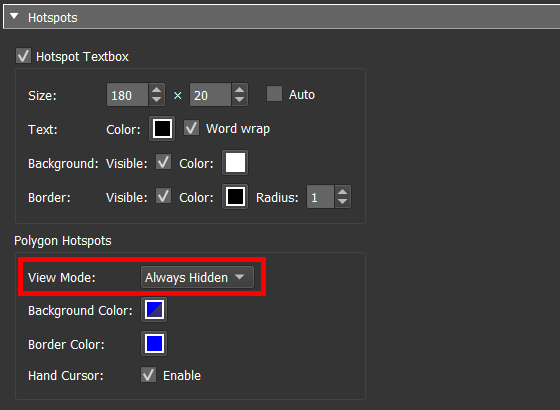
Почему не видно полигональных активных зон на панораме?
Одной из причин, по которой вы не видите полигональные активные зоны, является то, что в настройках экспорта (на панели «Hotspots») параметр группы «Polygon Hotspots», отвечающий за режим отображения полигональной зоны «View Mode» установлен по умолчанию в Always Hidden. Полигональная активная зона не будет отображаться и при значениях параметра «View Mode» Show Current, Show All и Disabled.

Поведение полигональной зоны при наведении курсора мыши определяется одним из следующих значений параметра «View Mode»:
- «Always Hidden» – полигональная зона не будет отображаться. При наведении курсора будет показан текст установленного заголовка;
- «Always Visible» – полигональная зона будет видна постоянно;
- «Show Current» – полигональная зона отобразится при наведении курсора, а при покидании курсора будет скрываться;
- «Show All» – при наведении курсора в область полигональной зоны будут показаны все полигональные зоны, которые есть на панораме, а при покидании курсора все зоны будут скрыты;
- «Disabled» – режим полигональной зоны отключен.
Как опубликовать виртуальный тур?
Если у вас есть хостинг с доступом по FTP, куда вы можете загрузить данные из выходной папки проекта, то воспользуйтесь одним из способов, описанных в этой статье. В дополнение к предыдущему узнайте, как опубликовать виртуальный тур в социальной сети ВКонтакте.
А если хостинга пока нет обратите внимание на облачный хостинг от разработчиков Pano2VR. Не так давно компания Garden Gnome Software запустила хостинг Gnome Cloud, позволяющий хранить от 10 до 200 проектов одновременно с возможностью расшаривания по ссылке и встраивания на веб-страницы посредством iframe. Публикация проекта происходит через облачный браузер, доступный в интерфейсе Pano2VR 7. Подписка на облачный хостинг платная от 11,90€ в месяц.
Как сделать точку перехода в виртуальном туре?
Точки перехода и другие хотспоты расставляются в области просмотра панорамы. Дизайн и поведение точки перехода определяется в шаблоне оформления (скине). В стандартных шаблонах оформления элемент точки перехода уже присутствует, его идентификатор «ht_node».
Подробнее о расстановке точек перехода между панорамами я рассказываю в статье про создание виртуального тура в Pano2VR 5 (Актуально для последующих версий).
А сейчас про то, как определить дизайн и добавить точку на панораму. Сперва понадобится открыть редактор шаблона (Skin Editor): пункт главного меню «Tools» → «Skin Editor» или нажмите Ctrl + K.
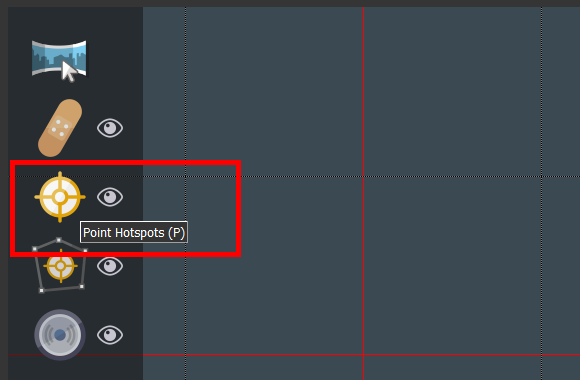
Создайте элемент точечная активная зона: пункт главного меню «Elements» → «Hotspot» или нажмите Ctrl + P.

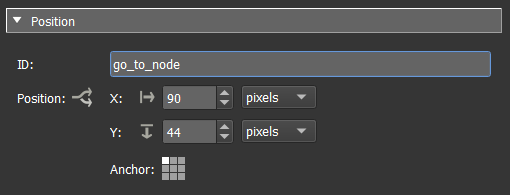
Присвойте элементу осмысленный идентификатор и запомните его, он еще пригодится.

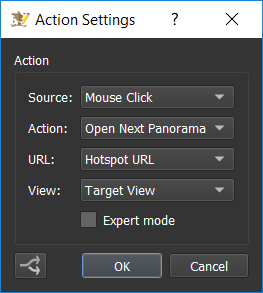
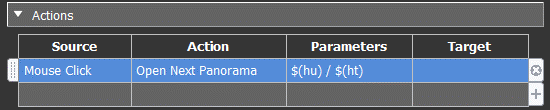
Для созданного элемента на панели Actions создайте сценарий по обработке нажатия кнопки мыши.

Созданный сценарий выглядит так.

Сама по себе точка активной зоны невидима и отображает только вложенные в нее элементы. Для примера добавим изображение: пункт главного меню «Elements» → «Image» или нажмите Ctrl + I. Также можно перетащить файл изображения на холст редактора из файлового менеджера.

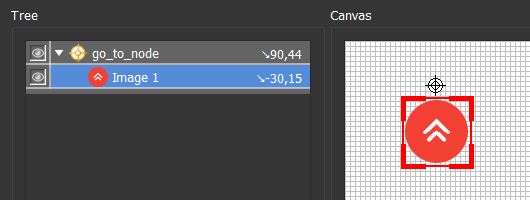
Расположите изображение над точкой и выровняйте по горизонтали и центру. Сделайте изображение вложенным в элемент активной зоны, перетащив в дереве элементов элемент изображения на элемент активной зоны. Это будет выглядеть следующим образом.

Сохраните шаблон в файле. Создайте экспорт HTML5 / Web в зависимости от версии Pano2VR и выберите файл шаблона в списке.
Перейдите в область просмотра панорамы, наведите курсор в район иконки в левом верхнем углу и в панели включите режим расстановки точечных активных зон. Для быстрого включения нажмите клавишу P.

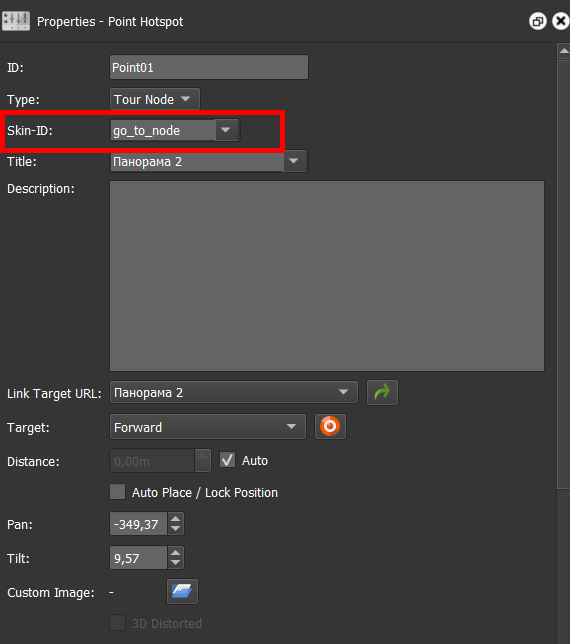
Нажмите дважды на панораму, чтобы создать элемент точечной активной зоны. При помощи перетаскивания можно изменить положение элемента. Слева отобразится панель её свойств. Установите тип «Type» в «Tour Node» и в поле «Skin-ID» введите идентификатор элемента в шаблоне оформления, который вы запоминали несколько шагов назад. В списке «Link Target URL» выберите узел тура, который должен быть совершен переход. Остальные параметры настройте по желанию.

Данный шаблон хотспота слишком прост. В него еще можно добавить заголовок, описание, метку расстояния, миниатюру панорамы и метку о посещении узла. Это уже тема для отдельной статьи.
При просмотре проекта не видно точек перехода
Такое может быть в двух случаях:
- На панорамах проекта точки перехода не были созданы; Смотрите предыдущий ответ
- В шаблоне оформления не определен компонент точки перехода с его дизайном и поведением на основе элемента точечная активная зона. Смотрите предыдущий ответ
В какой версии Pano2VR есть сохранение в формат флеш?
Поддержка экспорта в формат Flash имеется во всех версиях до версии 5.2.5 (включительно).
Мне кажется странным, что вы интересуетесь этим в 2022 году, ведь Flash Player больше не поддерживается в силу прогрессивного развития технологий HTML5 и WebGL.
Pano2VR сейчас поддерживается?
Да, проект Pano2VR поддерживается и продолжает активно развиваться. На данный момент (21.11.2022) доступна последняя стабильная версия 6.1.15, выпущенная 6 апреля 2022 года и версия 7 (6-я бета-версия), выпущенная совсем недавно 14 ноября 2022.
Как в Pano2VR добавить одну и ту же фоновую музыку на несколько панорам?
Чтобы фоновая музыка распространялась на все панорамы тура, добавьте его в начальную панораму или в панораму, с которой должно начаться воспроизведение тура.

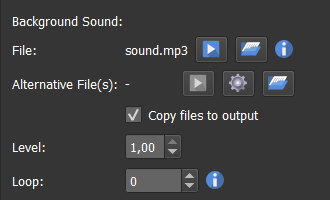
Откройте панель «Properties», затем в разделе «Background Sound» в свойстве «Filename» нажав на кнопку с изображением папки выберите файл .mp3 или .ogg. При необходимости в свойстве «Alternative File» определите альтернативный аудиофайл на случай, если с первым что-то пойдет не так. Можно воспользоваться конвертером, нажав на кнопку с изображением шестеренки.
В свойстве «Level» задайте уровень громкости от 0,0 до 1,0, что соответствует значениям от 0 до 100%.
В свойстве «Loop» установите количество воспроизведений аудиофайла. Введите значение 0 для бесконечного (цикличного) воспроизведения или значение больше 0, для определенного количества воспроизведений. Если указать значение −1, то звук не будет воспроизводиться автоматически. Для запуска воспроизведения необходимо предусмотреть сценарий «Activate Media» или «Play Media» по нажатию кнопки в оформлении (скине).
Примечания:
- Фоновая музыка не будет воспроизводиться на устройствах iOS. Необходимо предусмотреть в оформлении кнопку запуска / остановки звука.
- На других мобильных устройствах фоновая музыка (и другие звуковые элементы), начнут воспроизводиться при первом касании экрана.
Как сделать так, чтобы фоновая музыка в виртуальном туре не прерывалась при переходе между узлами тура?

Прерывание фоновой музыки в виртуальном возникает по двум причинам:
- Для каждого узла тура выбран один и тот же аудиофайл. Аудиофайл необходимо добавлять только на одну панораму, как правило, стартовую.
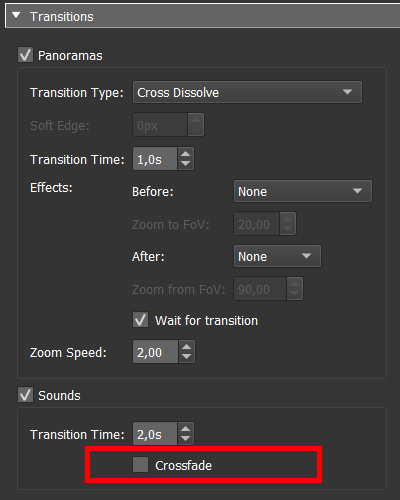
- В эффектах переходов «Transitions» для звуков включена опция «Crossfade». Отключите её.
Что значит ошибка "Error loading panorama XML" в браузере?
Ошибка возникает по причине того, что проигрыватель Pano2VR не может загрузить xml-файл конфигурации тура по указанному в Javascript-коде.
Корень ошибки кроется либо в неверном пути к файлу, либо к его отсутствии по указанному пути.
Посмотрите на исходный код файла index.html, обратите внимание на строку
pano.readConfigUrlAsync("pano.xml");
Здесь pano.xml – имя файла конфигурации тура. Путь к нему не указывается, поскольку файл находится в одной папке с файлом index.html. В ином случае, если вы не используете файл index.html, а внедряете Javascript-код на страницу посредством используемой CMS, необходимо указать полный путь к файлу.
Как объединить несколько проектов в один?
Объединение двух и более проектов возможно в Pano2VR 7 через меню «File» → «Add Project...».
Можно, конечно, провести объединение вручную, копируя фрагменты xml-кода файлов *.p2vr. Только этот замороченный способ не всем понравится.
Можно ли использовать свои или сторонние шрифты в проекте?
Вы можете в проекте использовать свои шрифты. Сделать это можно двумя способами через правила CSS @font-face или @import.
Через какое приложение воспроизвести виртуальный тур из Pano2VR в Oculus Quest 2?
Попробуйте открыть тур через встроенный браузер или приложение Package Viewer for iOS and Android.
Разработчики Pano2VR рекомендуют использовать VR Tourviewer.
Как сделать так, чтобы в стереографической проекции отображались полигональные хотспоты?
Никак. Неоднократно на форуме разработчиков говорилось, что хотспоты (точечные и полигональные) отображаются только в прямоугольной проекции.
Есть ли предварительный просмотр 3d-тура до его экспорта в Pano2VR?
До экспорта вы можете только протестировать правильность переходов между узлами 3d-тура в области просмотра панорамы. Для того, чтобы протестировать дизайн оформления, переходы, звуковое сопровождение и 3d-тур в целом придется так или иначе экспортировать тур.
Что делать, если панорама, интегрированная на сайт посредством элемента iframe, не разворачивается на полный экран?
Установите для iframe атрибут allow="fullscreen".
<iframe src="https://example.com/vtours/my_first_tour/index.html" width="100%" height="500" align="center" frameborder="0" allow="fullscreen">
</iframe>
Почему виртуальный тур не разворачивается на полный экран при просмотре на iPhone?
Apple не использует своих продуктах полноэкранный API, поэтому функция полноэкранного режима не работает в системах iOS.
Есть обходной путь: запуск веб-страницы index.html, в котором тур развернут на полный экран. Для этого необходимо предусмотреть другую (копию) кнопки и настроить её видимость только в системах iOS с помощью логического блока.
Как сделать переключение было/стало в панораме?
Для этого вам понадобятся две панорамы сделанные с одной точки (или почти с одной точки) в разное время. Панорамы должны быть выровнены по содержимому.
Для переключения между панорамами, как в этой панораме, подойдет компонент «Thumbnail Menu» из библиотеки компонентов. О присутствует в готовых скинах с 6-й версии Pano2VR: simplex_v6.ggsk и silhouette_v6.ggsk
Можно сделать простой переключатель. Подробнее об этом я рассказывал в материале по ссылке. Там же вы можете скачать готовый компонент переключателя и доработать по желанию.
Как в Pano2VR сделать фото Tiny Planet?
Создайте режим экспорта Transformation. Как это сделать, я уже писал в материале.
Что означает текст во всплывающей подсказке: «Этот узел не имеет входящих или исходящих активных зон!»?
Это предупреждение (в анг. версии «This node has no incoming or outgoing hotspots!») появляется в подсказке, когда проект содержит более одного узла (панорамы), то есть это уже тур, и какие-то из узлов тура не ведут ни в другой узел, ни приходят из него.
Что в таком случае делать, зависит от предпочтений разработчика или задания заказчика. Навигация в туре может быть реализована с помощью активных зон и меню эскизов (Thumbnail Menu). В туре могут быть один или оба этих элементов. Если используется только меню эскизов, то можно проигнорировать предупреждение. Если же планируется использовать активные зоны, то необходимо создать переходы между узлами тура.