Кликабельностью я называю свойством объекта реагировать на нажатие кнопок мыши. В роли таких объектов могут выступать картины на стене, двери, окна, приборы воспроизведения аудио/видео и т.д. В рамках этой статьи будет рассматриваться алгоритм наделения объектов панорамы свойством кликабельности. В качестве примера взята панорама моей фотовыставки, на которой можно не только посмотреть фотографии на стене, но и увидеть сами фотографии, нажав на любую из них на стене.

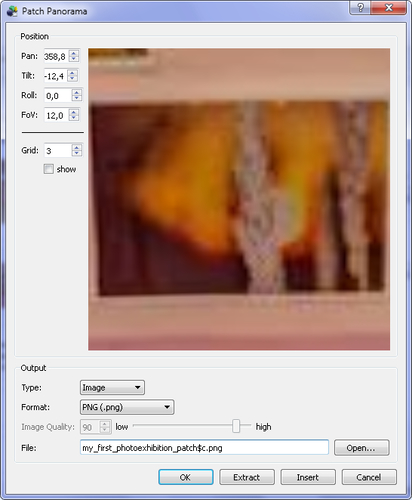
Для начала с помощью инструмента Patch Input (Коррекция текстуры) извлекаем фрагмент с нужным нам объектом. В моем случае это отдельная фотография, висящая на стене. Нужно извлечь корректировку таким образом, чтобы объект занимал всю площадь изображения корректировки. Формат изображения не важен, так как операция производится для того чтобы узнать размер извлеченной корректировки. При этом важно запомнить параметры Pan, Tilt и, при необходимости, Roll. Чтобы не приходилось запоминать или записывать, используйте переменную $с в имени файла.
После извлечения всех корректировок откроем редактор оформления (Skin Editor) и создадим в нем шаблоны активных зон.

Для этого загрузим (с помощью перетаскивания) в область редактора изображение корректировки. Для удобства расчета установим позицию изображения в x=0; y=0. Затем добавим элемент "Точечная активная зона" и установим его по центру изображения. Зная размеры изображения, легко вычислить положение центра: x=ширина/2, y=высота/2.

После этого добавим элемент "Прямоугольник" и установим его размеры и позицию такими же, как у изображения. Изображение нам больше не понадобится, поэтому его удалим, а прямоугольник сделаем вложенным элементом для элемента активной зоны.

Прямоугольник не должен быть виден на панораме, поэтому сделаем его прозрачным, установив значение Alpha в 0.005. При значении Alpha равным 0 прямоугольник не будет реагировать на нажатия мыши. Самое оптимальное значение Alpha = 0.005.

Перейдем к настройке свойств элемента "Точечная активная зона". В группе свойств "Hotspot Template" активируем свойство 3D Distorsion (3D дисторсия) и задаем значение 3D Distance (3D дистанция), которое вычисляется по формуле 3Dдист=Ширина панорамы / 2 / Pi. В моем случае 3Dдист=8000 / 2 / 3,1415 = 1273,2.
И последнее что нужно сделать, это создать сценарии для активной зоны, которые будут обрабатывать нажатие мыши на активную зону в пределах размера прямоугольника. Это может быть показ текстового содержимого, проигрывание музыки, показ текстово-графического содержимого. В моем случае это просто показ изображения.

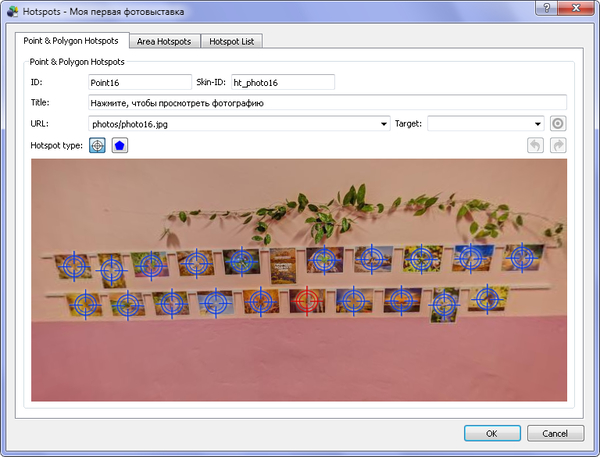
Настало время разместить активные зоны на панораме. Для этого двойным нажатием кнопки мыши в нужном месте панорамы создаем активную зону, которую связываем с шаблоном с помощью идентификатора Skin-ID. Для каждого изображения прописан путь в свойстве URL. Именно этот путь будет устанавливаться для компонента отображения изображений (контейнер внешних файлов) в сценариях.
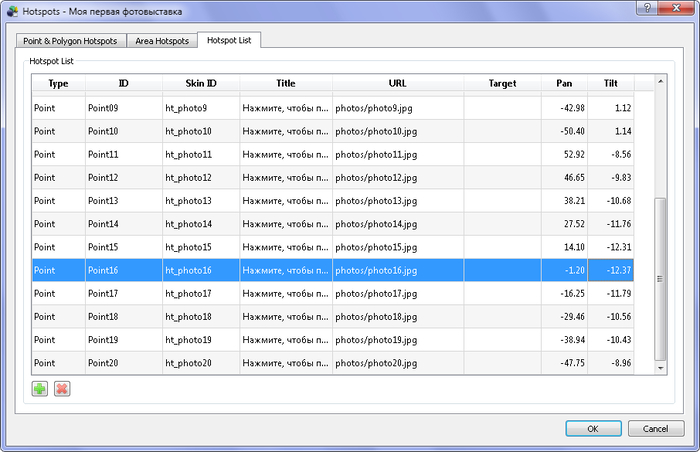
Добавленные таким образом активные зоны будут иметь не точное положение на панораме. Поэтому их положение нужно скорректировать, используя запомненные ранее параметры Pan и Tilt.
Еще один важный момент при расстановке активных зон. В редакторе активных зон значение Pan находится в диапазоне от +180° до 0° и от 0° до −180°, а Pan при извлечении корректировки – в диапазоне от 0° до 360°. Поэтому, значение Pan для активных зон, которые находятся на правой половине области редактора, необходимо пересчитать. Значение Pan определяется по формуле −(360 − Panк), где Panк – значение Pan, которое использовалось при извлечении корректировки. В моем случае −(360 − 358.8) = −1.2.
Данный пример рассмотрен на версии программы 4.5.3. В версии 5 аналогичные инструменты, описанные в статье, будут другими. Сам алгоритм создания активных зон не изменится. На этом у меня всё. Если возникнут вопросы, задавайте их в комментариях.