Вступление.

Рисунок 1. Анимированный хотспот.
В одном из моих виртуальных туров используются анимированные хотспоты (рис. 1). Pano2VR не имеет возможности создавать анимационные изображения в редакторе оформления. Изображения будут преобразованы в формат PNG или JPEG.
Решение проблемы есть. Проблема решается заменой статичных изображений на анимированные, а также внесением небольших правок в файл skin.js. Экспорт тура должен осуществляться в формат HTML5.
Для начала в редакторе оформления нужно определить статичный шаблон хотспота (рис. 2). Затем следует экспортировать виртуальный тур тур.

Рисунок 2. Шаблон хотспота в редакторе оформления.
Создание анимации.
Теперь на основе статичного изображения сделаем анимацию. Для этого понадобится программа Adobe Photoshop. Если вы уже владеете навыками создания анимации в Photoshop (или любой другой программой), этот шаг можно пропустить и перейти к следующему.
На основе исходного изображения (Слой 0), путем трансформации (рис. 4) было создано пять слоев (рис. 3). Данный вариант хотспота используется для прямого направления перехода. Сделаем анимацию таким образом, чтобы стрелка как бы уезжала вдаль.

Рисунок 3. Слои из которых будет создаваться анимация.

Рисунок 4. Управляющие
элементы изображения.
Создадим копию слоя «Слой 0», нажав комбинацию клавиш Ctrl + J, предварительно выбрав его в списке слоев. Далее активируем инструмент «Перемещение» с помощью кнопки  на панели инструментов, наводим курсор центральный управляющий элемент и сдвигаем его в верхний центральный (рис. 4). Таким образом мы переместили центр, относительно которого будет происходить масштабирование.
на панели инструментов, наводим курсор центральный управляющий элемент и сдвигаем его в верхний центральный (рис. 4). Таким образом мы переместили центр, относительно которого будет происходить масштабирование.

Рисунок 5. Инструмент изменения масштаба.
Затем, активировав на верхней панели кнопку сохранения пропорций, задаем значения ширины и высоты в процентах, например 80%. Создадим копию полученного слоя (Слой 1) и проделываем те же действия.
Для других вариантов хотспотов (все представлены в конце статьи) могут понадобиться другие действия. Например, при создании анимированного хотспота «стрелка вверх» использовался один слой, к которому в зависимости от номера кадров была проделана операция сдвига (рис. 6).

Рисунок 6. Инструмент «Шкала времени» для хотспота «Стрелка вверх».
После создания слоев открываем инструмент «Шкала времени» (рис. 7). В моем CS6 этот инструмент имеет такое название. В ранних версиях он может называться, например, «Анимация». Чтобы открыть данный инструмент, нужно выбрать пункт меню «Окна → Шкала времени».
Затем создаем пять кадров, определяя для каждого соответствующий слой. Задержку времени для первого кадра я установил в 0,5 секунд, для остальных – 0,2 секунды. Вы можете установить другое значение задержки времени по вашему усмотрению. Режим воспроизведения устанавливаем на «Постоянно»
С помощью кнопок на панели под лентой кадров можно проиграть анимацию, чтобы посмотреть как будет отображаться анимация.

Рисунок 7. Инструмент «Шкала времени».
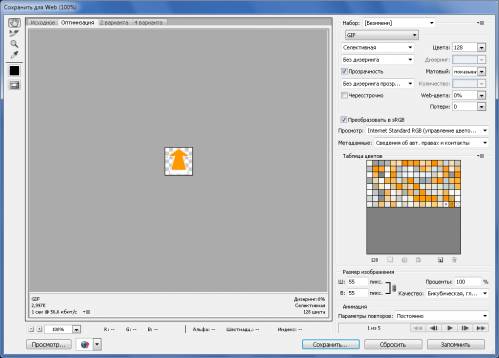
Теперь сохраним результат в формате GIF. Для этого воспользуемся пунктом меню «Файл → Сохранить для Web...» (рис. 8). Для быстрого доступа можно использовать сочетание клавиш Alt+Shift+Ctrl+S.

Рисунок 8. Пункт меню «Сохранить для Web...»
В появившемся окне (рис. 9) в секции «Набор» выбираем формат файла GIF или используем предустановки для формата GIF, Например «GIF 128 без дизеринга». Переключатель «Прозрачность» должен быть активирован. После проведения настроек нажимаем на кнопку «Сохранить...» и сохраняем файл в нужном месте. Я сохраняю файлы с тем же именем, что и у оригинального файла, то есть, hsimage.gif.
Сохраненный файл анимации нужно скопировать в каталог, в котором находятся все изображения, составляющие оформление.
Правка исходного кода оформления.
Правки нужно внести в файл skin.js. В этом файле описана конструкция оформления. Для внесения правок воспользуемся текстовым редактором, например, Notepad++.
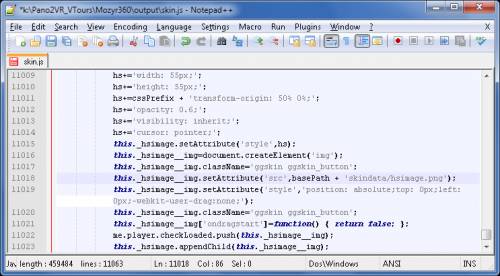
В исходном коде с помощью инструментов поиска (это очень удобно) нужно найти, где встречается описание компонента с ID «hsimage», а именно строка, в которой устанавливается атрибут src (рис. 10).
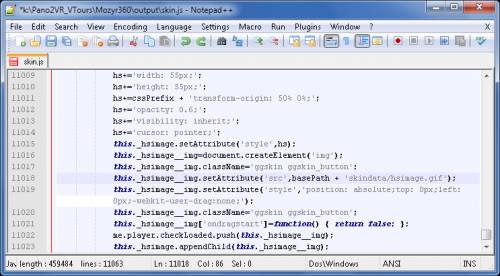
В этой строке понадобится изменить имя файла изображения, на имя, которое было дано при сохранении анимации. В данном случае меняем «hsimage.png» на «hsimage.gif» (рис. 11).
В завершение статьи покажу несколько вариантов анимированных хотспотов, используемых в упомянутом выше туре.





Рисунок 12. Варианты изображений.
Ваши хотспоты не обязательно должны быть похожими на мои. Они могут иметь другую форму, стиль, вид. И это не обязательно должна быть стрелка. Все зависит от вашей фантазии.
Следует учесть то, что при каждом повторном экспорте тура, если была необходимость внесения изменений, в том числе и в оформление, следует повторно вносить правки в файл skin.js.
Для создания анимированных хотспотов можно использовать векторную графику SVG, содержащую анимацию.

Рисунок 13. Использование SVG в создании анимированного хотспота.
Рисунок 14. Пример SVG-изображения.
Надеюсь, вам понравилась моя статья и вы открыли для себя что-то новое. Если у вас возникли вопросы, пишите их в комментарии.