После экспорта VR-панорамы или виртуального тура в формате HTML5 необходимо провести его отладку, в которую входят проверка корректности интерактивного оформления (кнопки, меню, хотспоты, инфоблоки) и его соответствие требуемому дизайну, проверка навигации в виртуальном туре (не упущен ли какой-то из переходов, в правильную ли локацию осуществляется переход и т.д.).
Для отладки проектов, основанных на HTML5 в Pano2VR предусмотрен встроенный веб-сервер, работающий во время работы Pano2VR. Проект для отладки будет запущен в браузере по умолчанию. Для открытия проекта в другом браузере достаточно скопировать ссылку в одном и вставить в другой.
Если вы попытаетесь открыть html-файл из папки экспорта локально, то в этом случае в большинстве браузеров возникнет проблема. Контент не откроется, а вы увидите вместо него черный экран. Это связано с тем, что не все браузеры по умолчанию предоставляют доступ к локальным файлам. Сейчас мы разберемся как это исправить, а также рассмотрим другие способы открытия панорамного контента без участия Pano2VR.
Решение 1. Включение в браузере доступа к локальным файлам
В зависимости от используемого браузера, настройки производятся по-разному.
Google Chrome, Opera (для ОС Windows)
- Закройте браузер;
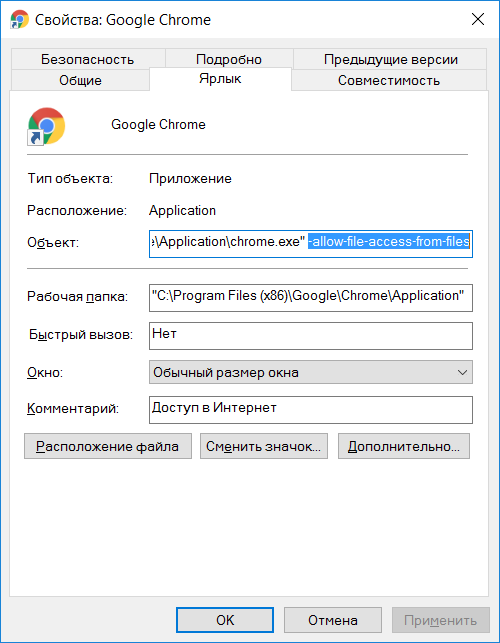
- Найдите ярлык и откройте Свойства;
- В строке «Объект» добавьте в конце пробел и после него введите
-allow-file-access-from-files
; - Откройте браузер через ярлык;
- Нажмите Ctrl + O и перейдите html-файлу или перетащите html-файл на вкладку.
Желательно для этого случая создать копию ярлыка. Аналогичным образом можно открыть браузер через командную строку или bat-файл.

Mozilla Firefox
- Откройте браузер и в поисковой строке введите
about:config
. Появится предупреждение «Продолжайте с осторожностью». Нажмите «Принять риск и продолжить»; - В поисковой строке, где написано, «Искать параметр по имени», введите
security.fileuri.strict_origin_policy
; - Измените эту настройку с true на false.
MS Edge
Для этого браузера дополнительных настроек не требуется.
- Откройте новую вкладку;
- Нажмите Ctrl + O;
- Перейдите к html-файлу.
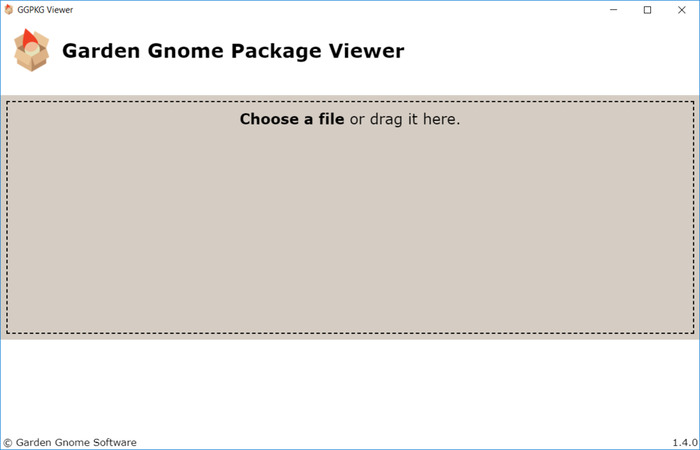
Решение 2. Использование утилиты «Garden Gnome Package Viewer»
Garden Gnome Package Viewer – программа от разработчика Pano2VR, позволяющая в автономном режиме просматривать виртуальные туры как экспортированные в отдельный каталог, так и упакованные в один ggpkg-пакет. Открытие проекта осуществляется с помощью перетаскивания html-файла или ggpkg-пакета в область, выделенную штриховой линией. Поддерживаются операционные системы Windows и MacOS X.
Не так давно от того же разработчика появились аналоги утилиты для мобильных устройств на iOS и Android. Для работы с мобильным приложением потребуется экспортировать тур в пакет Garden Gnome Package, перенести его на устройство и импортировать в приложение.
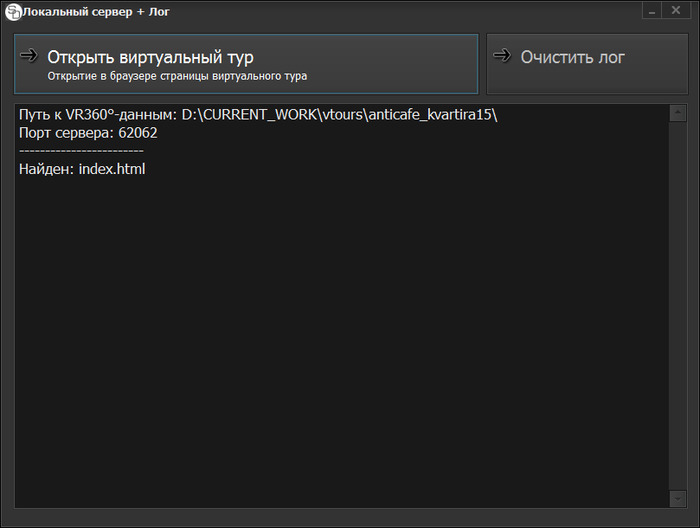
Решение 3. Моя собственная утилита «Локальный сервер»
Поддерживаются только системы Windows.
Эту утилиту я создал еще до появления решений от Garden Gnome Software. Судя по количеству загрузок, она оказалась полезной для многих.
Её использование заключается в помещении exe-файла в каталог экспорта, после запуска из которого она находит в этом каталоге html-файл. Остается только нажать на кнопку «Открыть виртуальный тур», после чего произойдет открытие html-файла в браузере, установленном по умолчанию.