Вступление
Вы создали виртуальный тур в Pano2VR. Дальше у вас два пути: демонстрировать тур локально в браузере на компьютере или в приложениях для мобильных устройств или разместить его на своем сайте. О первом способе я уже рассказывал здесь, а сегодня речь пойдет о публикации виртуального тура на сайте, который уже у вас имеется.
Прочитав эту статью, вы сможете разобраться, как загрузить контент, и как его добавить на страницу сайта.
Что нужно знать перед публикацией контента
Выясните на каком хостинге находится ваш сайт: платном или бесплатном. Сайты на бесплатном хостинге имеют больше системных ограничений по сравнению с сайтами на платном хостинге.
Как правило ограничения касаются количества файлов в папке (в одном каталоге может быть не более 200 файлов) и по количеству уровней вложенности папок (не более 3 - 4 уровней). Это ограничение сильно влияет на функционал мультирезолюшн при экспорте HTML5, из-за чего приходится уменьшать количество уровней мультирезолюшн и вносить коррективы в шаблон структуры папок.
Поэтому перед загрузкой контента, убедитесь, что содержимое папки экспорта не идет вразрез с системными ограничениями хостинга.
Во многих случаях необходимо, чтобы хостинг поддерживал FTP. Например, хостинги такие как Wix и Tilda не имеет такой функционал, а значит, не поддерживают массовую загрузку файлов.
Способ 1 – простая загрузка данных
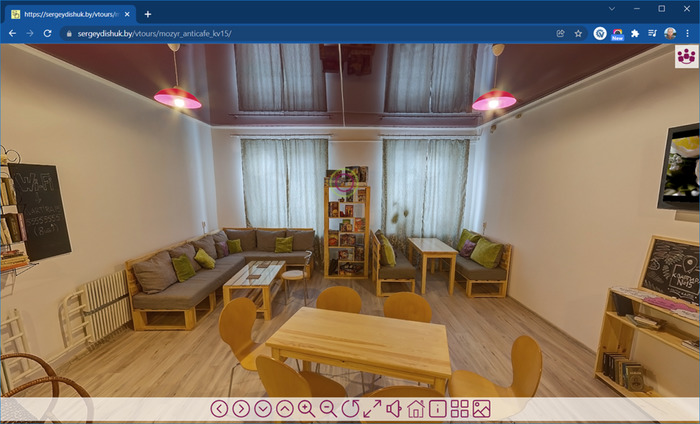
Этот способ отлично подойдет тем, кто не владеет достаточными знаниями в области веб разработки (HTML / CSS / JavaScript). Суть способа заключается в загрузке на хостинг всех файлов из папки экспорта (по умолчанию – output) и открывание в браузере ссылки на html-файл из загруженной папки.
Выполните следующие шаги:
- Подключитесь к сайту по протоколу FTP;
- Создайте корневой каталог для загружаемого контента, например, vtours или panorams. Если у вас бесплатный хостинг, вроде uCoz, то каталог можно создать прямо в папке, которая отображается после подключения. Если вы создавали сайт на платном хостинге, то все данные необходимо размещать в корневой папке домена public_html;
- В созданной на предыдущем шаге папке создайте подпапку для загружаемого контента, например, my_first_tour;
- Загрузите в созданную подпапку все файлы из папки экспорта тура с сохранением структуры их расположения;
- Определите путь ссылки к файлу index.html, например, https://example.com/vtours/my_first_tour/index.html или https://example.com/vtours/my_first_tour/ (если файл index.html присутствует, и вы его не переименовывали), и вставьте её в адресную строку браузера.
Если вы всё сделали правильно, у вас должен открыться виртуальный тур.
Способ 2 – Встраивание html-файла на страницу сайта
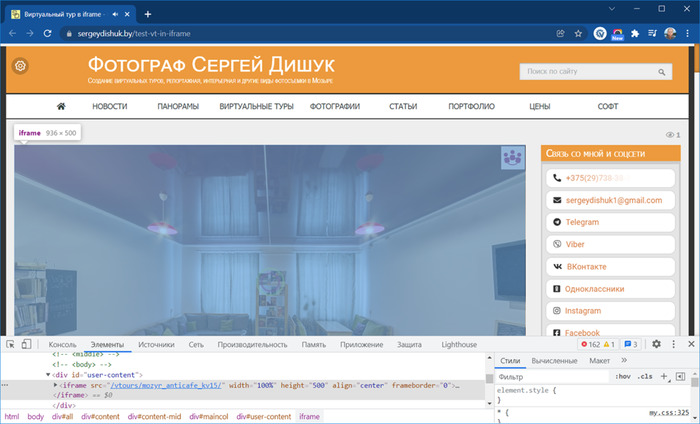
Способ подходит тем, кто хочет, чтобы виртуальный тур отображался на странице сайта вместе с остальным его контентом. Данный способ заключается во встраивании html-файла на в определенную область на странице сайте при помощи html-тега iframe.
Выполните следующие шаги:
- Подключитесь к сайту по протоколу FTP;
- Создайте корневой каталог для загружаемого контента, например, vtours или panorams. Если у вас бесплатный хостинг, вроде uCoz, то каталог можно создать прямо в папке, которая отображается после подключения. Если вы создавали сайт на платном хостинге, то все данные необходимо размещать в корневой папке домена public_html;
- В созданной на предыдущем шаге папке создайте подпапку для загружаемого контента, например, my_first_tour;
- Загрузите в созданную подпапку все файлы из папки экспорта тура с сохранением структуры их расположения;
- Определите путь ссылки к файлу index.html, например, https://example.com/vtours/my_first_tour/index.html или https://example.com/vtours/my_first_tour/ (если файл index.html присутствует, и вы его не переименовывали);
- Создайте на сайте страницу и добавьте в месте, где должно появиться окно с туром следующий код:
<iframe src="https://example.com/vtours/my_first_tour/index.html" width="100%" height="500" align="center" frameborder="0"> </iframe>
Пояснения к атрибутам тега:
- srс – путь к html-файлу, который будет загружен во фрейм, можно указать без имени домена;
- width и height – ширина и высота фрейма, указываются в пикселях (width="800") или % (width="100%");
- align – способ выравнивания фрейма на странице (left – по левому краю, center – по центру, right – по правому краю);
- frameborder – отображать ли границу фрейма (0 или no – не отображать, 1 или yes – отображать).
Способ 3 – Использование кода JavaScript из файла index.html
Выполните следующие шаги:
- Подключитесь к сайту по протоколу FTP;
- Создайте корневой каталог для загружаемого контента, например, vtours или panorams. Если у вас бесплатный хостинг, вроде uCoz, то каталог можно создать прямо в папке, которая отображается после подключения. Если вы создавали сайт на платном хостинге, то все данные необходимо размещать в корневой папке домена public_html;
- В созданной на предыдущем шаге папке создайте подпапку для загружаемого контента, например, my_first_tour;
- Загрузите в созданную подпапку все файлы из папки экспорта тура с сохранением структуры их расположения. Файл index.html загружать необязательно, он больше не понадобится в папке на сервере;
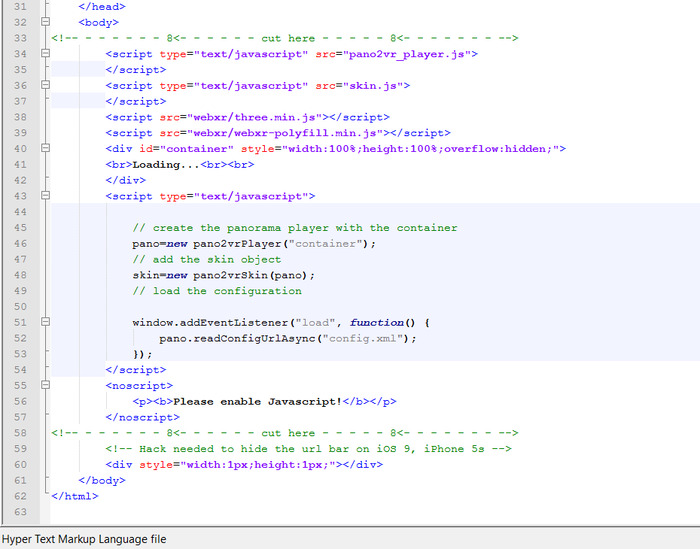
- Откройте файл index.html в текстовом редакторе и скопируйте код между комментариями <!-- - - - - - - 8<- - - - - - cut here - - - - - 8<- - - - - - - --> и вставьте его на страницу сайта в любом месте;
- Откорректируйте пути к файлам скриптов pano2vr_player.js, skin.js, (webxr/three.min.js и webxr/webxr-polyfill.min.js, если такие есть), а также к файлу конфигурации .xml, добавив вначале имени полный путь, можно без имени домена.
Должно получиться примерно следующее:
<script type="text/javascript" src="/vtours/my_first_tour/pano2vr_player.js">
</script>
<script type="text/javascript" src="/vtours/my_first_tour/skin.js">
</script>
<script src="/vtours/my_first_tour/webxr/three.min.js"></script>
<script src="/vtours/my_first_tour/webxr/webxr-polyfill.min.js"></script>
<div id="container" style="width:100%;height:100%;overflow:hidden;">
<br>Loading...<br><br>
</div>
<script type="text/javascript">
// create the panorama player with the container
pano=new pano2vrPlayer("container");
// add the skin object
skin=new pano2vrSkin(pano);
// load the configuration
window.addEventListener("load", function() {
pano.readConfigUrlAsync("/vtours/my_first_tour/config.xml");
});
</script>
<noscript>
<p><b>Please enable Javascript!</b></p>
</noscript>
При желании этот способ можно оптимизировать, используя следующие варианты:
- Вынести div-элемент container в отдельное место в шаблоне страницы сайта. Тогда его не придется объявлять в содержимом страницы;
- Разместить скрипты pano2vr_player.js, skin.js, webxr/three.min.js и webxr/webxr-polyfill.min.js в одном месте и подключить их в шаблоне страницы сайта. Тогда их не понадобится подключать при создании новых страниц, то есть несколько строчек из кода выше можно исключить. Может понадобиться указание базового пути к папке тура в вызовах функций pano2vrPlayer() и pano2vrSkin(). Вот так:
<script type="text/javascript">
// create the panorama player with the container
pano=new pano2vrPlayer("container", "/vtours/my_first_tour/");
// add the skin object
skin=new pano2vrSkin(pano, "/vtours/my_first_tour/");
// load the configuration
window.addEventListener("load", function() {
pano.readConfigUrlAsync("/vtours/my_first_tour/config.xml");
});
</script>
Есть, конечно и более продвинутые способы, которые использую я, например, вынос JavaScript-кода в отдельный js-файл. Однако я думаю, что это будет слишком сложно для вас и трех способов будет достаточно.
Способ 4 – для CMS Wordpress, Joomla и Drupal
Если вашем сайте установлена система управления контентом Wordpress, Joomla и Drupal, то вы можете воспользоваться специальными плагинами для этих систем от Garden Gnome Software.
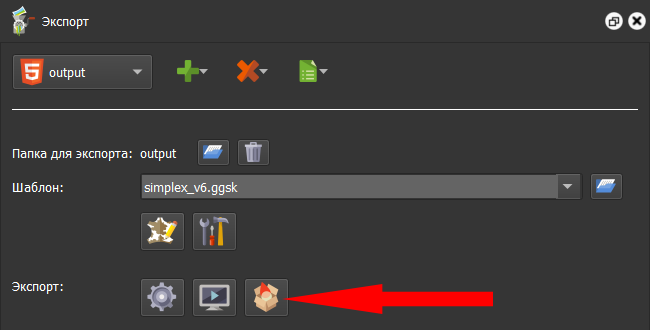
Экспорт виртуального тура необходимо будет производить в пакет GGPKG (третья кнопка, с иконкой коробки), который потом будет загружаться на сайт.

Добавление контента на сайт будет осуществляться через виджет в Elementor.
Скачать плагины можно по ссылкам:
- Wordpress – https://wordpress.org/plugins/garden-gnome-package/
- Joomla – https://ggnome.com/download/cms/ggpkg_joomla_2_0_0.zip
- Drupal – https://www.drupal.org/project/garden_gnome_package
Я хоть и имею один сайт с CMS Joomla, на котором публикую виртуальные туры, но не пользуюсь плагином. Вместо этого использую собственную методику встраивания.