Хочу рассказать об алгоритме создания виртуального тура в программе Pano2VR5 Pro. При необходимости буду ссылаться на материалы, которые уже есть на сайте, чтобы не повторяться. К примеру, у меня есть 2 сферические панорамы и я объединю их в один тур. Сферические панорамы полностью готовы, все корректировки сделаны. Поэтому затрагивать тему патчинга здесь я не буду. Геотеги в изображения внедрены заранее, что очень удобно, если планируется использование панорамы на других ресурсах.
Импорт панорам в проект
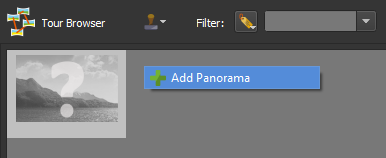
Итак, приступим. Для начала импортируем панорамные изображения в программу. Сделать это можно несколькими способами. Первый способ заключается в вызове в браузере тура контекстного меню правой кнопкой мыши (в свободном пространстве) и выборе единственного пункта «Add Panorama». При этом в окне выбора файлов можно выбрать несколько изображений. Второй способ, удобный на мой взгляд, и заключается в перетаскивании файлов из проводника или другого файлового менеджера в браузер тура или в центральную область (область отображения панорамы).

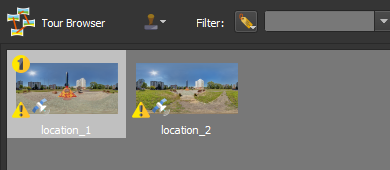
После импорта панорам в браузере тура появятся превью, сопровождаемые иконками. Желтый треугольник с восклицательным знаком сообщает, что панорама не имеет входящих или исходящих активных зон (точек перехода) Они будут добавлены позже. Иконка спутника говорит о наличии информации GPS (геотегов).

Заполнение метаданных и GPS-данных
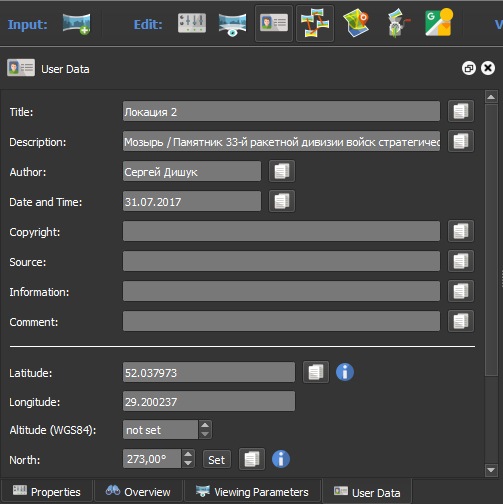
Откроем окно «User Data» и заполним пользовательскую информацию для каждого изображения. Это можно делать для одного узла, а затем скопировать в остальные узлы нажатием кнопки копирования, находящуюся справа от каждого поля. При этом следует копировать данные только тех полей, которые одинаковы для всех узлов тура. Нужно учесть, что операция необратима. К примеру, я заполняю

К примеру, я заполняю поля «Title», «Description», «Author», «Date and Time». Необязательно использовать простой текст. При необходимости его можно оформить HTML-тегами, например, <p>, <font>, <b>, <i>, <u> и др.
Как я уже писал ранее, геотеги в изображения уже внедрены и они были добавлены автоматически. Если ваши изображения не имеют геотегов, то их можно добавить. Как это делается я уже писал в статье по работе с версией 4.5.3. В новой версии ничего не поменялось, кроме интерфейса.
Установка начальной панорамы тура

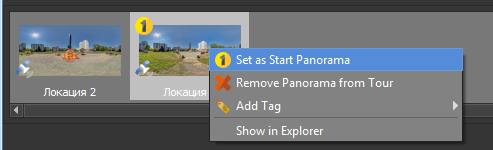
По умолчанию начальной панорамой тура считается панорама, находящаяся первой в списке тура. Она обозначается иконкой единицы в желтом круге. Вы можете менять порядок панорам в браузере тура, но на начальную панораму это не окажет никакого влияния. Чтобы сделать панораму начальной, нужно вызвать контекстное меню на превью панорамы, которую вы хотите сделать начальной, и выбрать пункт «Set as Start Panorama».
Если вы хотите, чтобы начальная панорама тура изменялась случайным образом при каждом просмотре тура, то рекомендую почитать статью об этом. Это недокументированная возможность.
Создание переходов между панорамами
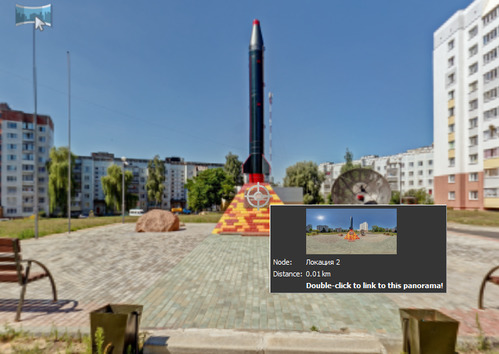
Переходы между панорамами можно устанавливать вручную либо использовать автоматическое связывание. После того, как панорамам были назначены геотеги, в области просмотра панорамы появятся неактивные точки перехода, имеющие вид мишени и серый цвет. При наведении на них можно узнать, с какой панорамой связана та или иная точка.
Ручная установка точек перехода
При двойном нажатии на такую точку произойдет добавление перехода и открытие редактора свойств.
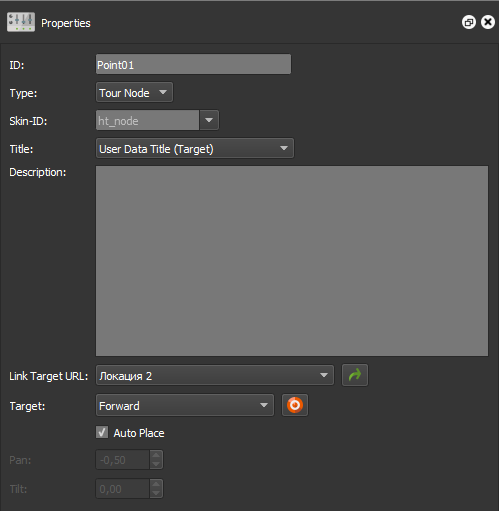
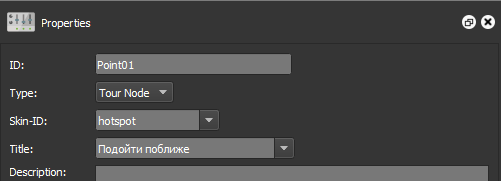
Свойства точек перехода будут установлены автоматически на значения по умолчанию. Этого бывает достаточно. При необходимости можно внести изменения, например изменить свойство «Skin-ID», отвечающее за внешний вид активной зоны и является идентификатором элемента, определенного в оформлении (скине). В стандартных оформления используется идентификатор «ht_node». Вводить его в поле «Skin-ID» не обязательно, если не был определен другой шаблон активной зоны с другим идентификатором. Также можно изменить заголовок (Title), если он должен отличаться от заголовка, заданного в пользовательских данных. Например, «Подойти поближе» вместо «Локация 2». При необходимости можно добавить описание (Description), если планируется использование значения этого поля в шаблоне оформления.

Целевые параметры проекции (Target) определяют вид проекции, в которую будет совершен переход. Значение Forward сохраняет направление просмотра. При переходе в соседний узел тура зритель увидит его так, будто бы он подошел поближе. Значение Backward изменяет направление просмотра на 180°. Зритель увидит локацию, с которой он совершил переход. Если нужны другие параметры вида, то их можно задать, нажав на кнопку справа от списка.

При активированном свойстве «Auto Place» положение точки перехода определяется автоматически в зависимости от географических координат.
Автоматическая установка точек перехода
В турах с несколькими десятками панорам ручная расстановка точек перехода неудобна и занимает большое количество времени, поэтому в программе предусмотрено автоматическое связывание. Чтобы оно работало корректно необходимо всем узлам тура назначить геоданные.

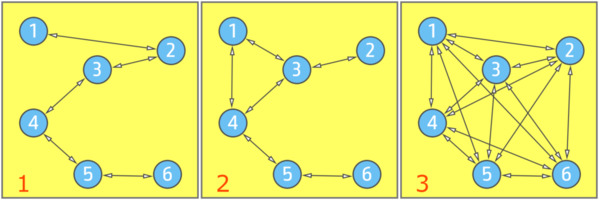
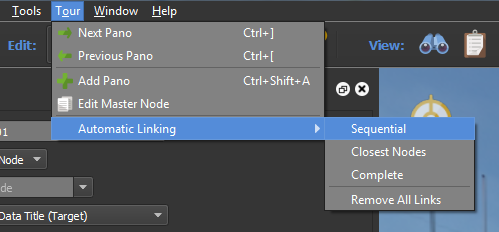
В меню выбора вариантов автоматического связывания доступны 3 варианта: «Sequential», «Closest Nodes» и «Complete».
При выборе варианта «Sequential» (Рис. 9 / 1) узлы тура связываются в том порядке, в каком расположены в браузере тура.
При выборе варианта «Closest Nodes» (Рис. 9 / 2) связывание происходит по ближайшим узлам тура, основываясь на информации в геоданных.
Вариант «Complete» (Рис. 9 / 3) связывает узлы тура со всеми другими узлами тура.
Настройка вида проекции
Установка вида проекции, а также ограничений просмотра устанавливаются в панели «Viewing Parameters». Установка этих параметров не является обязательной и производится, когда есть необходимость задать другой первоначальный вид или ограничить просмотр панорамы при приближении или отдалении и в направлениях влево, вправо, вверх, вниз.

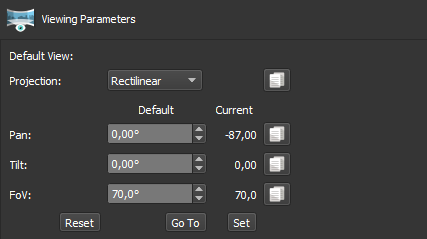
Вид по умолчанию определяется в группе «Default View». Значения параметров можно вводить вручную или путем вращения, наклона или приближения/отдаления в окне просмотра. После установки нужного вида проекции необходимо нажать кнопку «Set» для применения новых значений. Кнопка «Reset» восстанавливает первоначальные значения. Кнопка «Go To» устанавливает просмотр в состояние определенное параметрами Pan/Tilt/FoV. При необходимости установки значений для всех узлов тура, нужно нажать на кнопку копирования, которая есть справа от поля ввода значения.
По умолчанию проекция имеет тип «Rectilinear». При необходимости его можно изменить на »Stereographic« или «Fisheye». Для этого в свойстве «Projection» нужно выбрать требуемый тип проекции.

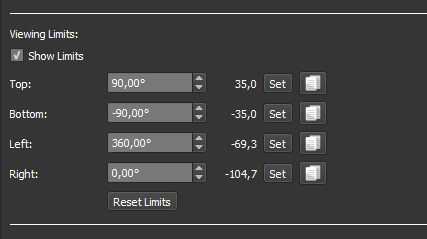
Чтобы запретить зрителю поворачивать / наклонять панораму на какой-либо угол необходимо задать ограничения по повороту и наклону. Для активации установки ограничений нужно активировать переключатель «Show Limits».
Чтобы установить ограничения поворота (Pan), нужно задать значения в полях «Left» и «Right». Значения задаются в градусах относительно центра панорамы. Положительные значения находятся левее центра, отрицательные – правее. Например, если в поле «Left» будет задано значение 200, а в поле «Right» −100, то поворот панорамы будет возможен влево на 200° и вправо на 100°.
Чтобы установить ограничения наклона (Tilt), нужно задать значения в полях «Top» и «Bottom». Значения задаются в градусах относительно горизонта. Например, если в поле «Top» будет задано значение 70, а в поле «Right» −70, то наклон панорамы будет возможен вверх на 70° и вниз на 70°.

Установленные ограничения просмотра могут мешать дальнейшей работе с панорамами, например с расстановкой активных зон. Для снятия ограничений во время работы программы необходимо активировать переключатель «Ignore Limits», который находится на панели «Viewer Settings».
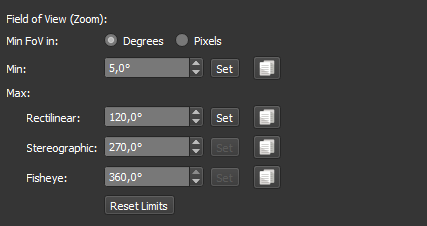
Ограничение «Field of View» определяет максимальный и минимальный горизонтальный угол обзора. Минимальный угол обзора определяет насколько близко можно приблизить просмотр, а максимальный – насколько можно отдалить просмотр. Рекомендуемые значения от 20 до 120. Минимальный угол обзора «Min» можно устанавливать в градусах (по умолчанию) или в пикселах. Это определяется свойством «Min FoV in». Максимальный угол обзора «Max» задается в градусах и для каждой проекции.
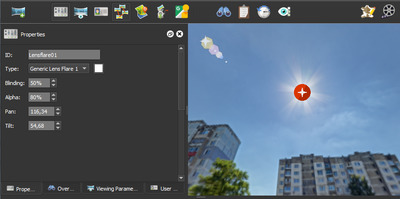
Установка бликов
Если на панораме присутствуют источники света, такие как солнце или фонари, при необходимости можно добавить к ним эффект бликов объектива. Более подробно об этом эффекте я рассказывал здесь.
Создание полигональных активных зон
Полигональную активную зону можно использовать для создания области перехода, а также для выделения объектов панораме, чтобы затем можно было отображать текстовую подсказку, появляющуюся при наведении курсора на объект, выделенный полигональной активной зоной. Кроме отображения подсказки, полигональная активная зона может быть наделена функцией ссылки (URL).
В примере, взятом для данной статьи, полигональная активная зона используется в качестве текстовой подсказки и ссылки. Для создания переходов такой вид зоны не подходит. Она больше подойдет для создания переходов в дверях и проемах.
Для добавления полигональной активной зоны активируется кнопка с пиктограммой  или горячей клавишей «O». Затем определяется место расположения первой точки и двойным нажатием левой кнопки мыши и производится её установка. После этого одиночным нажатием левой кнопки мыши расставляются остальные точки. После завершения расстановки всех необходимых точек нажатием правой кнопки мыши осуществляется выход из режима редактирования полигональной зоны.
или горячей клавишей «O». Затем определяется место расположения первой точки и двойным нажатием левой кнопки мыши и производится её установка. После этого одиночным нажатием левой кнопки мыши расставляются остальные точки. После завершения расстановки всех необходимых точек нажатием правой кнопки мыши осуществляется выход из режима редактирования полигональной зоны.
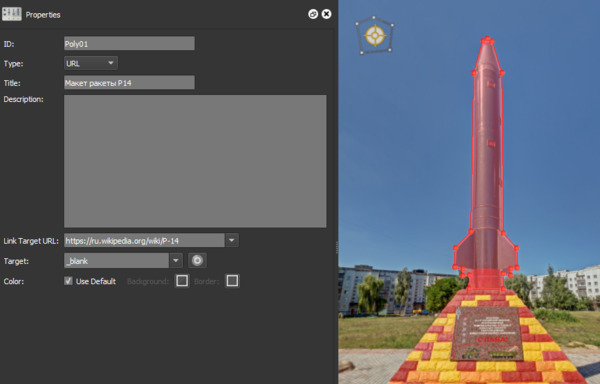
При необходимости внесения изменений в форму полигональной зоны для начала нажатием в пределах зоны производится её активизация, т.е. зона становится доступной для редактирования. При этом она сменит цвет с синего на красный. Добавление новой точки осуществляется нажатием левой кнопки мыши на границе зоны. Для удаления точки потребуется нажать на нее правой кнопкой мыши. Нажатие левой кнопкой мыши и перемещение курсора изменяет положение точки.
Поведение активной зоны при наведении на него курсора, цвет границы и цвет фона определяются в настройках экспорта. При необходимости Цвета фона и границы зоны можно сделать уникальными. Для этого в свойстве «Color» нужно снять переключатель «Use Default» и с помощью элементов выбора цвета, которые станут активными, нужно задать нужные цвета фона и границы.
Текст заголовка, который определяется свойством «Title» будет выводиться при наведении курсора на область зоны, если в настройках экспорта включена опция «Hotspot Texbox».
В свойстве «Link Target URL» указывается Веб-ссылка или ссылка на панораму тура (если собирается виртуальный тур). При нажатии на активную зону будет либо открыт интернет-браузер (используемый по умолчанию) и осуществлен переход по указанной ссылке, либо произойдет переход на указанную панораму тура.
Чтобы ввести веб-ссылку, в редакторе свойств зоны нужно выбрать тип (Type) – «URL», а для выбора узла тура, тип следует установить в значение «Tour Node»
Свойство «Target» для веб-ссылок принимает значения _blank, _parent, _self, _top. Для панорам это свойство записано в формате Pan/Tilt/FoV, что определяет целевые параметры просмотра панорамы, в которую будет осуществлён переход. Например, если в Target записано 70/-20/90, то после перехода на панораму она будет повернута на 70° влево относительно своего центра, наклонена вниз на 20° относительно горизонта и угол обзора установится в 90°. Если свойство Target пусто, будут использоваться параметры вида по умолчанию, установленные в параметрах проекции.
Создание точечных активных зон
Добавление инфоточек (аннотаций)
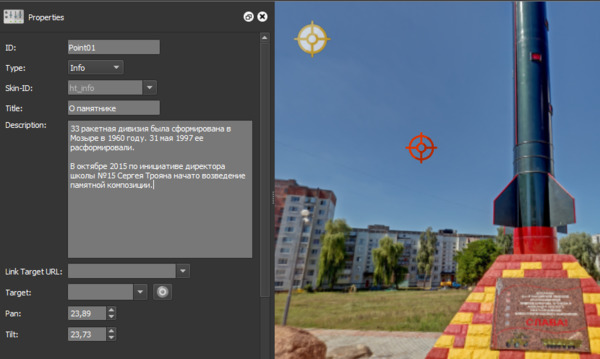
При необходимости можно добавить на панорамы хотспоты выводящие аннотации. Например это может быть пояснение к какому-либо объекту на панораме.
Элемент отображающий аннотацию необходимо определить в оформлении. В данном примере я использую стандартное оформление, в котором нужный элемент уже присутствует. Поэтому рассматривать его создание здесь я не буду. Надеюсь разобраться в создании элементов вам поможет эта статья
Для добавления аннотации нужно добавить точечную активную зону. В появившемся редакторе свойств следует выбрать тип зоны (Type) – «Info» и заполнить поля «Title» и «Description». При необходимости можно изменить значение в поле «Skin-ID», если идентификатор шаблона активной зоны отличается от стандартного.
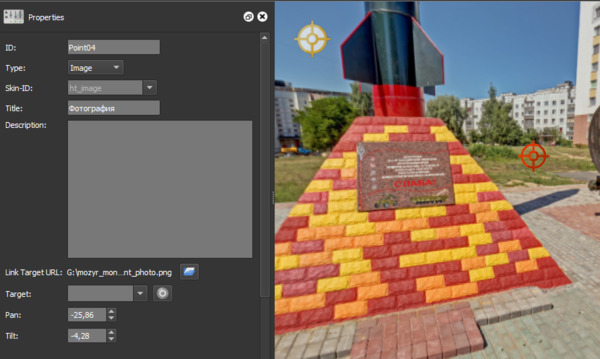
Добавление фототочек
Фототочка – это хотспот, выводящий окно с определенным изображением или фотографией. Например, можно отобразить вид на объект с такого ракурса, с которого невозможно просмотреть, вращая панораму (избавляет от необходимости снимать еще одну панораму). Также это может быть фотография сделанная в другое время.
Как и в случае с аннотацией, элемент отображающий фотографию необходимо определить в оформлении. Здесь рассказывается о создании такого элемента.
Для добавления фототочки нужно добавить точечную активную зону. В появившемся редакторе свойств следует выбрать тип зоны (Type) – «Image», заполнить поле «Title» и, при необходимости, «Description». При необходимости можно изменить значение в поле «Skin-ID», если идентификатор шаблона активной зоны отличается от стандартного. В свойстве «Link Target URL» нужно определить файл с фотографией, нажав на кнопку с изображением папки.
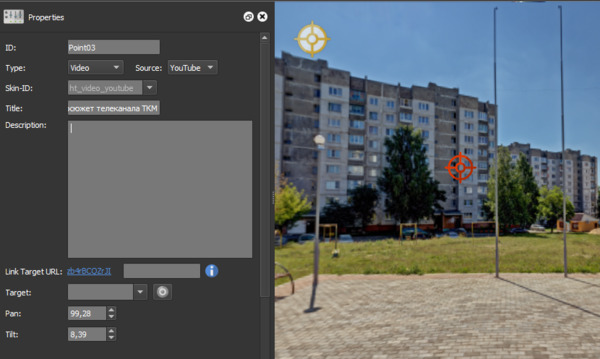
Добавление видеоточек
В тур можно добавить видео, например с видеохостинга YouTube.
Для добавления видеоточки нужно добавить точечную активную зону. В появившемся редакторе свойств следует выбрать тип зоны (Type) – «Video», заполнить поле «Title» и, при необходимости, «Description». При необходимости можно изменить значение в поле «Skin-ID», если идентификатор шаблона активной зоны отличается от стандартного. Для добавления видео с YouTube в списке свойства «Source» нужно выбрать пункт «YouTube», а затем в свойстве «Link Target URL» нужно ввести ссылку на видео.
Добавление фонового звука

Необязательно добавлять фоновый звук в виртуальный тур. Однако, если вы это делаете, предусмотрите в оформлении кнопку отключения звука, дав пользователю самому решать, смотреть тур со звуком или без него.
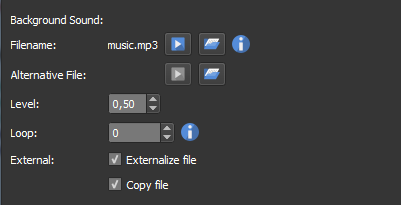
Чтобы добавить аудиофайл в проект, нужно открыть панель «Properties», затем в разделе «Background Sound» в свойстве «Filename» нажав на кнопку с изображением папки выбрать файл .mp3 или .ogg.
При необходимости в свойстве «Alternative File» можно определить альтернативный аудиофайл на случай, если с первым что-то пойдет не так.
В свойстве «Level» задается уровень громкости от 0 до 100% (значения 0,0 – 1,0).
Количество повторений аудиофайла по мере завершения его проигрывания, задается в свойстве «Loop». В случае ввода значения 0 аудиофайл будет проигрываться неопределенное количество раз. Значение больше 0 определяет конкретное количество проигрываний.
Значение −1 запрещает автоматическое воспроизведение. Для запуска воспроизведения необходимо предусмотреть сценарий «Activate Media» или «Play Media» в оформлении.
Выбор оформления

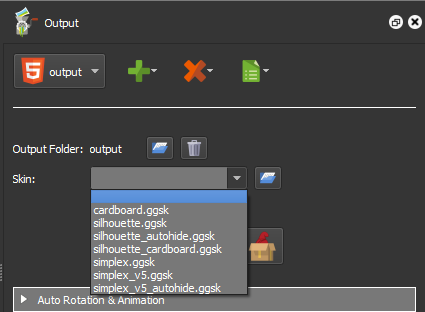
В поставку Pano2VR входят несколько стандартных оформлений. Выбрав одно из предложенных в списке оформление, вы получите полноценный интерфейс управления просмотром. Если потребуется сделать что-то уникальное, то придется создать собственное оформление.
Свой собственный дизайн оформления можно создать в утилите, которая называется «Skin Editor». Работе в этой утилите посвящено немало статей, которые есть на моем сайте. Вам обязательно нужно ознакомиться с элементами, из которых может состоять оформление, а также понять, как составляются сценарии для взаимодействия элементов друг с другом. Пятая версия программы включает 8 новых элементов оформления, а также имеет функционал, позволяющий описать зависимость свойств элементов от какого-либо условия, например, размера экрана или значения определенной переменной.
Экспорт
После всех проделанных операций можно перейти в экспорту. Виртуальный тур можно экспортировать в несколько доступных форматов. Я рекомендую выбирать формат HTML5. Разъяснение шагов экспорта в HTML5 изложено здесь.
Просмотр готового тура
Виртуальный тур, экспортированный в формат Flash можно просмотреть в браузере или в проигрывателях Flash. В случае выбора в качестве формата экспорта HTML5, есть несколько решений.
Шагов создания виртуального тура в статье приведено много. Однако не все пункты являются обязательными для выполнения. Я показал то, что можно сделать в программе, а нужно ли это в туре, создаваемом вами, решать вам.
Надеюсь, вы разобрались в том, как создается виртуальный тур в Pano2VR5 Pro. У меня большой опыт работы с Pano2VR, потому данная программа у меня трудностей не вызывает. Если у вас возникли трудности в работе или вопросы по статье, пишите в комментариях и я помогу решить вашу проблему.
Перейдите по ссылке чтобы просмотреть виртуальный тур, создание которого было рассмотрено в данной статье.