Зачем это нужно?
Представим такую ситуацию: пользователь увидел что-то необычное в конкретной панораме вашего виртуального тура и ему захотелось поделиться с другом. Он пишет ему сообщение: перейди по ссылке, найди в меню эскизов панораму с названием «Интересная панорама», кликни и поверни на 180 градусов с наклоном +45 градусов, и ты увидишь парящего зайца.
В Pano2VR уже есть то, что может значительно упростить жизнь пользователям и позволит им делиться адресной ссылкой, содержащей идентификатор панорамы и параметры её вида.
Как добавить эту опцию?
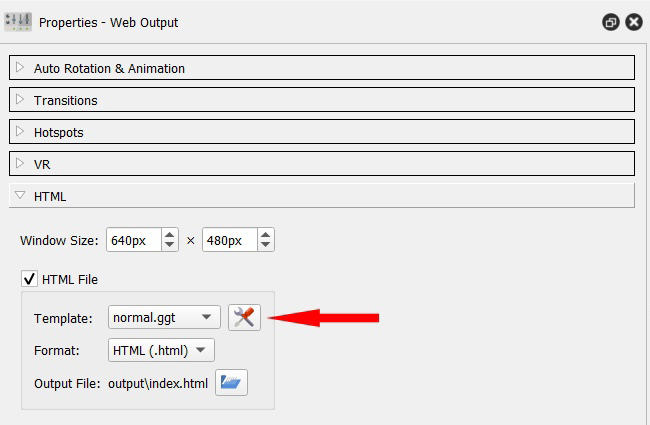
Для прямого доступа к конкретной панораме тура необходимо включить следующую опцию в настройках экспорта. Для этого раскроем панель «HTML» и нажмем на кнопку с изображением инструментов рядом со списком шаблонов.

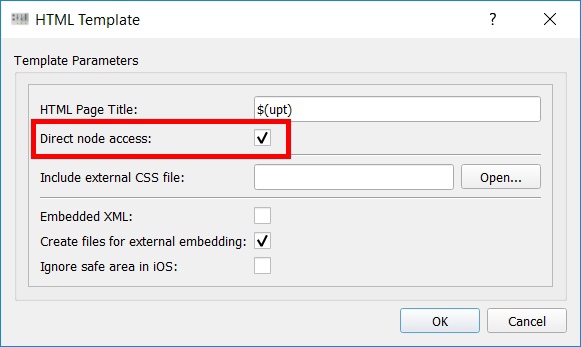
В этом окне поставим флажок напротив опции «Direct node access» и сохраним настройки.

На этом настройка завершена. Теперь можно экспортировать виртуальный тур.
Что такое прямые ссылки
Прямые ссылки могут выглядеть так:
https://sergeydishuk.by/vt-mozyr-creative-platform-pershy-krok#node1 — для перехода к конкретной панораме. Начальный вид будет установлен в соответствии с настройками проекта.