Вступление
Вы создали немало панорамных изображений и хотите их опубликовать. Навыков работы с программами для создания виртуальных туров у вас пока мало или вообще нет, а быть может стоимость лицензии программного обеспечения пока себя не оправдывает.
Сервисы для публикации [1] [2] панорамных изображений позволяют легко из них создать виртуальный тур за несколько кликов, а вам остается только поделиться ссылкой или встроить контент на странице своего сайта при помощи специального кода встраивания. По сути это тег плавающего фрейма iframe c атрибутами, определяющими размер фрейма и источник контента. Кроме этих атрибутов могут быть и другие.
Рассмотрим алгоритм получения кода для встраивания на популярных сервисах.
360cities.net
Ранее можно было получать код для встраивания со страницы панорамы. Теперь эта опция отключена и встраивать можно только свои панорамы через страницу редактирования панорамы в аккаунте автора. Опции встраивания зависят от тарифного плана. Рассмотрим встраивание, которое предоставлено аккаунтам на тарифах BASIC и PLUS.
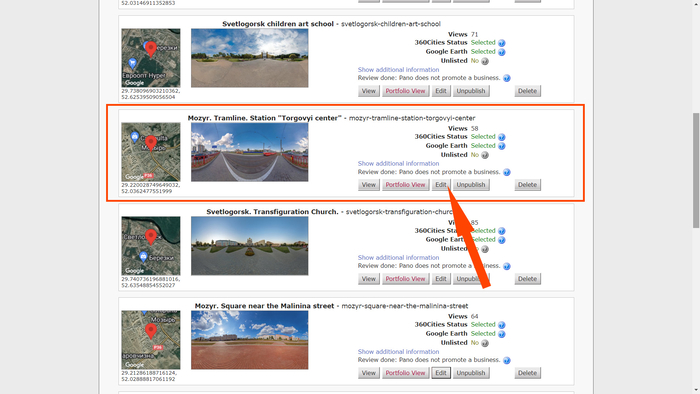
Заходим в свой аккаунт и открываем список опубликованных панорам.
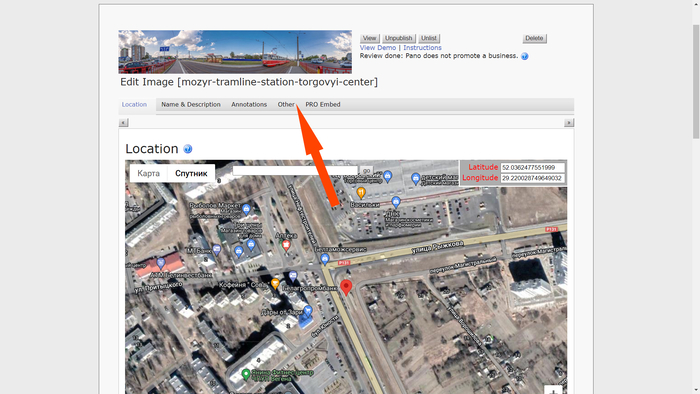
Находим ту панораму, которую хотим встроить и жмем на кнопку «Edit» / «Изменить». Мы окажемся в редакторе настроек панорамы.
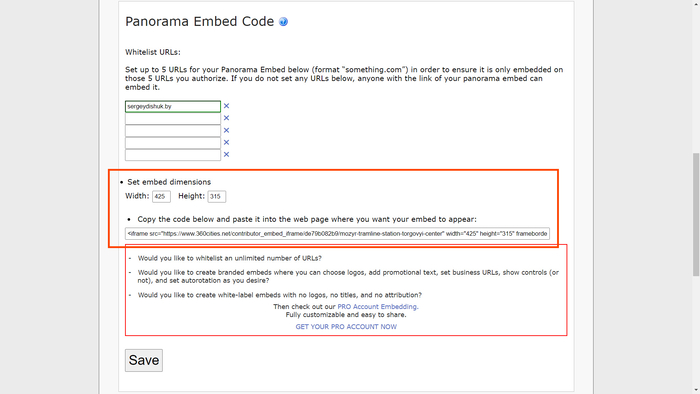
Сразу перейдем на вкладку «Other» / «Дополнительно» и прокрутим страницу до группы опций «Panorama Embed Code».
Здесь предлагается создать белый список доменов, на которых будет разрешено встраивания. Вы можете ввести максимум 5 доменов. Можно оставить поля пустыми. Тогда встраивание будет разрешено на любых сайтах.
Ниже расположены поля для ввода размера окна фрейма. По умолчанию размер установлен в 425 × 315 пикселей. Введите необходимые размеры фрейма или измените их в готовом коде, который скопируете из поля ниже. Если необходимо чтобы фрейм растягивался на всю ширину окна, введите в поле Width (в атрибуте width кода фрейма) значение 100%.
Владельцам аккаунтов с тарифом PRO предоставлена возможность вносить в белый список доменов неограниченное их количество, а также кастомизировать интерфейс (фирменные вставки логотипы, рекламный текст, URL-адреса компаний и др.).
1panorama
Этот сервис дает возможность встроить панораму любого автора.
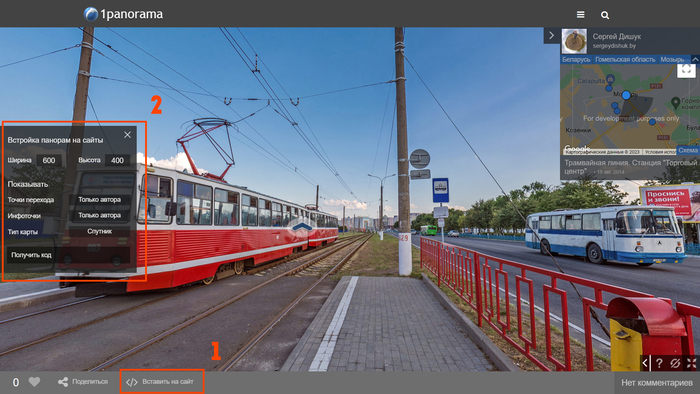
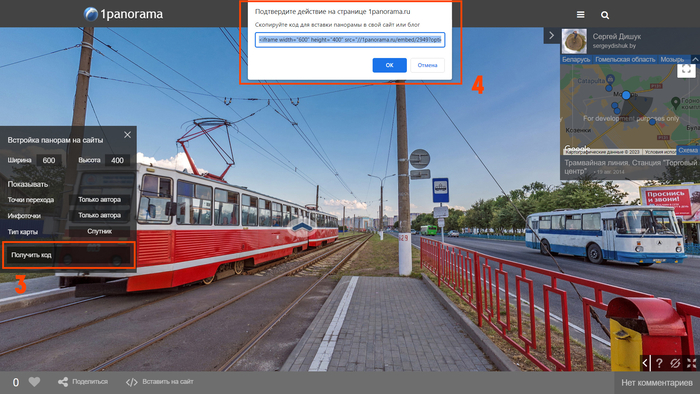
Нажмите на кнопку «Вставить на сайт» на нижней панели. После этого слева отобразится окно с настройками кода встраивания.
В окне настроек можно задать размеры фрейма в пикселах. В случае необходимости после получения кода вы можете изменить значение ширины на 100%.
Также сервис предоставляет три опции интерфейса: отображение на встраиваемом контенте точек перехода, инфоточек и карты.
Для точек перехода, инфоточек доступны варианты «Все», «Только автора» и «Никакие». Для карты доступны варианты «Схема», «Спутник», «Гибрид», «Без карты».
Как только вы закончите с настройками самое время получить код встраивания. Нажмите на кнопку «Получить код» и скопируйте код из поля в сообщении.
GigaPan
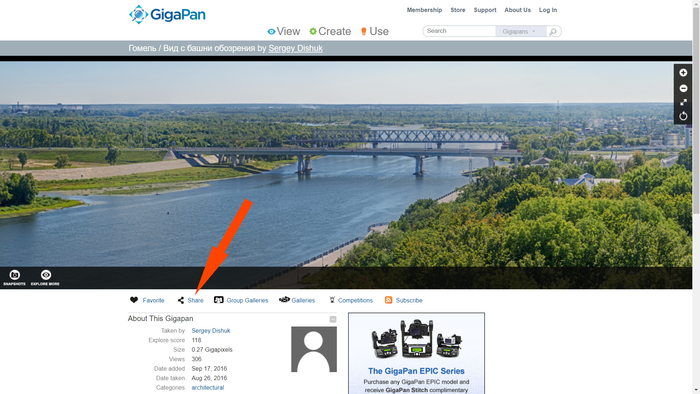
Для получения кода встраивания на GigaPan понадобится открыть страницу панорамы и найти под плейером кнопку «Share».
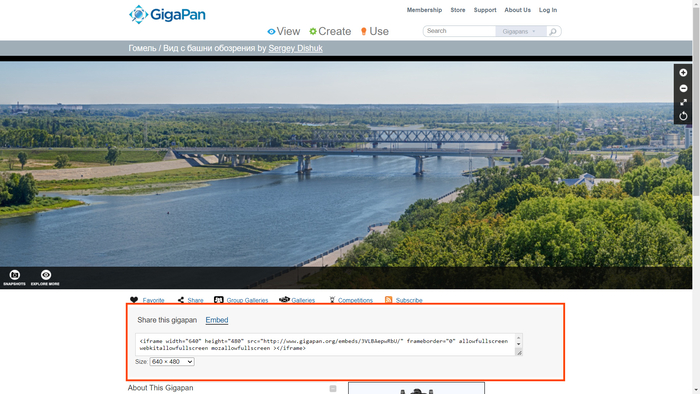
Нажмите на эту кнопку. Затем на появившейся панели выберите «Embed».
С помощью выпадающего списка «Size» выберите необходимые размеры фрейма или измените их в готовом коде, который скопируете из поля ниже. Если необходимо чтобы фрейм растягивался на всю ширину окна, введите в поле Width (в атрибуте width кода фрейма) значение 100%.
Roundme
Этот сервис также дает возможность встроить панораму любого автора.
Нажмите на кнопку с тремя точками, находящуюся в верхнем правом углу и в появившемся окне скопируйте код.
Замените одинарные кавычки, встречающиеся в коде, на двойные.
Введите необходимые размеры фрейма или измените их в готовом коде, который скопируете из поля ниже. Если необходимо чтобы фрейм растягивался на всю ширину окна, введите в поле Width (в атрибуте width кода фрейма) значение 100%.
Google Street View
Этот сервис также дает возможность встроить панораму любого автора.
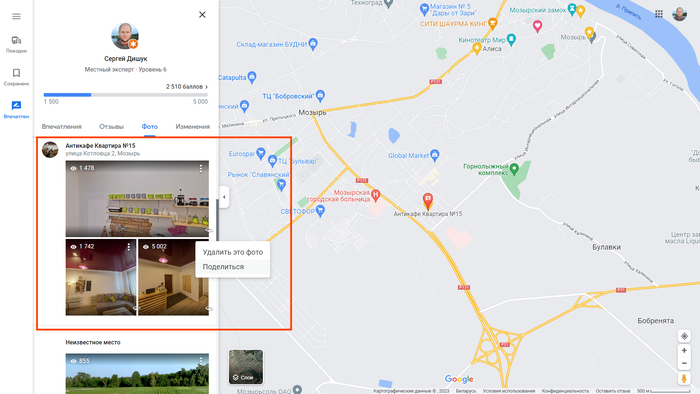
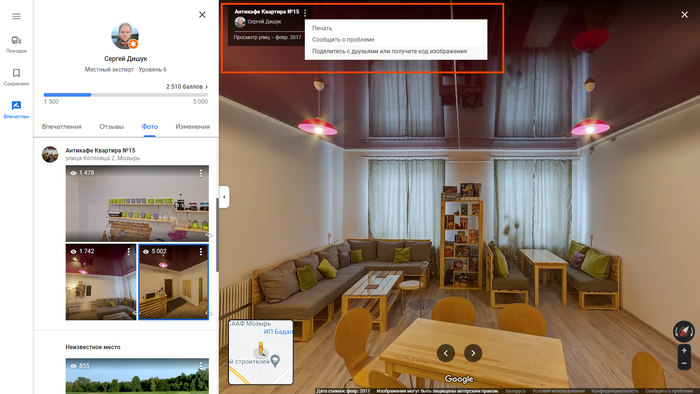
У вас есть два пути к получению кода встраивания. Первый, когда вы находитесь в своей или чужой панели «Впечатления». В таком случае откройте вкладку «Фото» и нажмите на три точки в верхнем правом углу эскиза и в появившемся меню выберите пункт «Поделиться».
Второй путь, когда вы просматриваете панораму. Нажмите на три точки в верхнем правом углу панели с именем автора и названием места и в появившемся меню выберите пункт «Поделитесь с друзьями или получите код изображения».
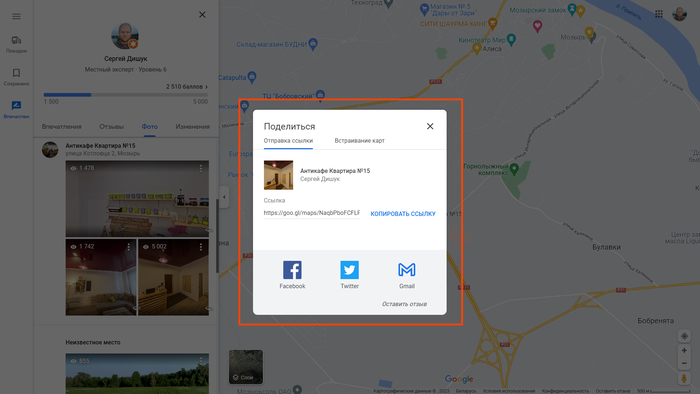
Вне зависимости какой путь вы выбрали, вы обязательно встретите следующее диалоговое окно. Выберите в нем вкладку «Встраивание карт».
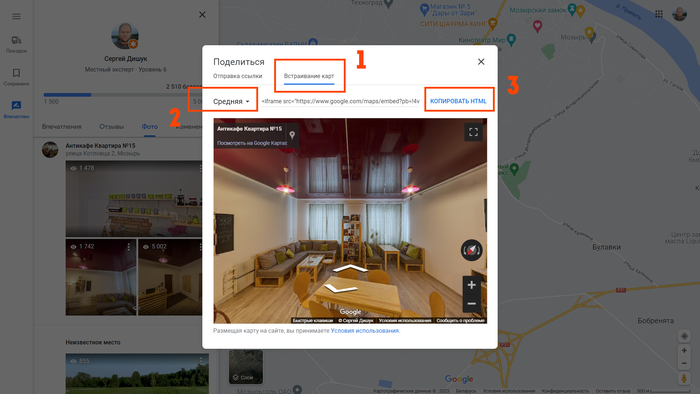
Затем выберите размер в списке предлагаемых или задайте свой размер, выбрав пункт «Другой размер». Скопируйте код из текстового поля или воспользуйтесь кнопкой «Копировать HTML» и вставьте его на страницу вашего сайта.
Если необходимо чтобы фрейм растягивался на всю ширину окна, введите в поле Width (в атрибуте width кода фрейма) значение 100%.
TrueVirtualTours
Этот сервис также дает возможность встроить панораму любого автора.
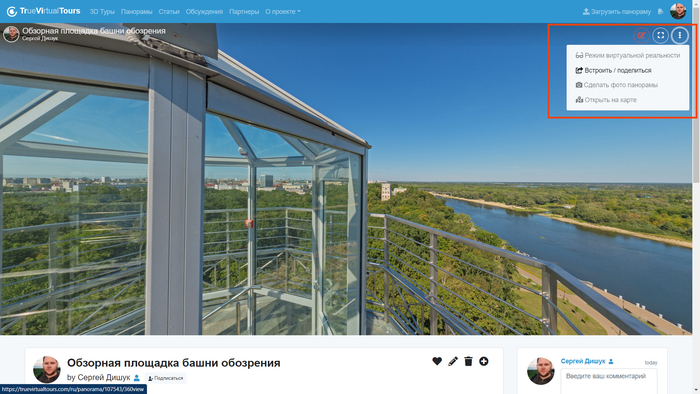
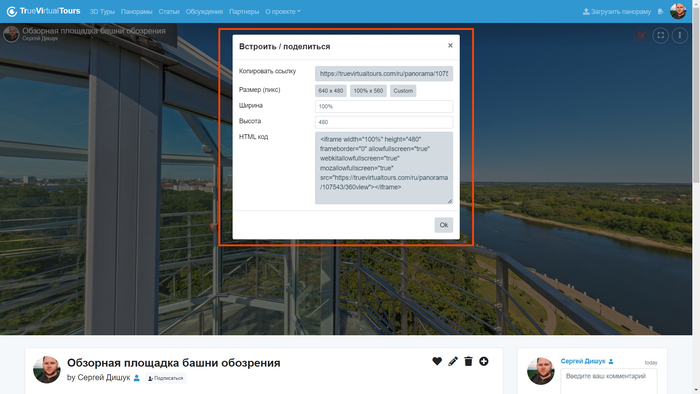
Откройте страницу панорамы и нажмите на кнопку с тремя точками, находящуюся в верхнем правом углу. В появившемся меню выберите пункт «Встроить / поделиться».
Выберите размер из предложенных вариантов или введите свои значения, нажав предварительно на кнопку «Custom».
Скопируйте код из поля «HTML-код» и вставьте его на страницу вашего сайта.
Kuula
Этот сервис также дает возможность встроить панораму любого автора. Он имеет богатый набор опций и вариантов кода встраивания по сравнению с другими сервисами, представленными на этой странице.
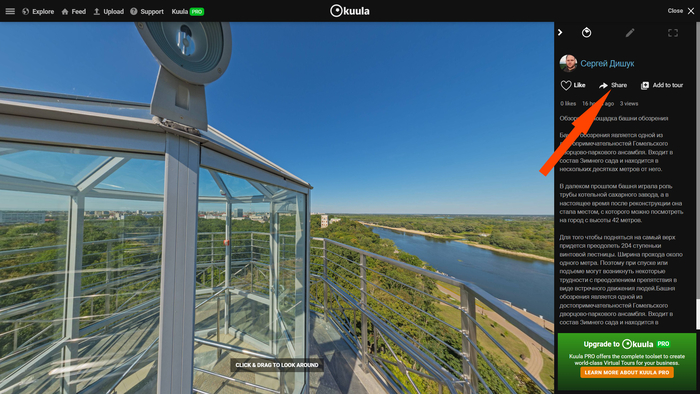
Для получения кода встраивания нажмите кнопку «Share» на панели справа.
Вы увидите диалоговое окно предложения поделиться контентом. Нажмите на большую зеленую кнопку. «Get link or embed code», после чего отобразятся две панели. На правой панели «Export editor» вы можете задать размеры фрейма и воспользоваться дополнительными опциями, отвечающими за оптимизацию скорость/качество, элементы и поведение интерфейса и др.
После произведения всех необходимых настроек скопируйте код на панели под панорамой. Код фрейма находится на вкладке «Embed HTML». Также вы можете воспользоваться встраиванием с помощью JavaScript, скопировав код на вкладке «Embed JS».
Каждый раз, когда вы что-либо изменяете в настройках экспорта, вам необходимо будет снова скопировать код встраивания и заменять уже существующий код на сайте.
Spinattic
Этот сервис также дает возможность встроить панораму любого автора.
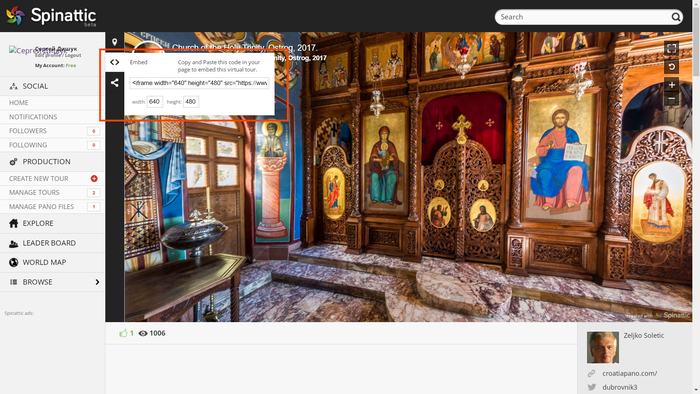
Получить код встраивания можно на странице просмотра панорамы. Для этого нажмите на кнопку «<>», настройте размер фрейма и скопируйте код из текстового поля на страницу вашего сайта.
Послесловие
На этом завершаю материал и хочу сказать несколько слов, касающихся веб-элемента iframe.
Ширину фрейма определяет атрибут width. Его значение может задаваться в пикселах (любое число без «px», например, width="640") и в процентах (любое число c «%» после него, например, width="100%").
Высота, атрибут height, всегда указывается в пикселах.
Если необходимо, чтобы фрейм не имел внешнюю рамку, добавьте атрибут frameborder со значением «0».
Для разрешения использования полноэкранного режима задайте среди атрибутов фрейма должен присутствовать атрибут allowfullscreen.
Если вы размещаете на одной странице сайта несколько фреймов, добавьте атрибут loading со значением «lazy». Он сообщает браузеру, что загружать контент нужно только если пользователь прокрутит страницу до фрейма. Это cэкономит трафик и ускорит загрузку других частей страницы, а также снизит использование памяти.