Подводка
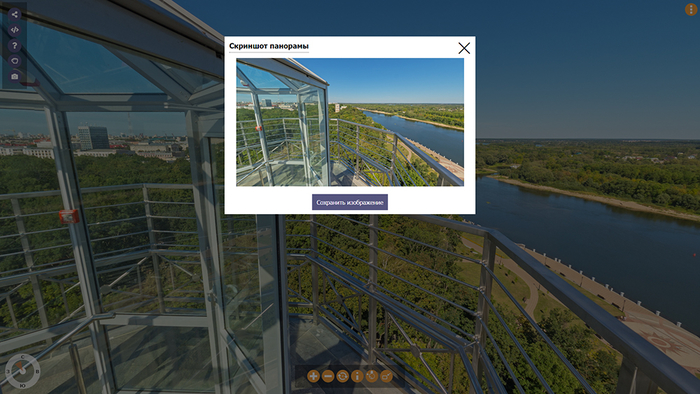
В панорамах и виртуальных турах, опубликованных на сайте, не так давно появилась функция, позволяющая делать скриншот панорамы. Сейчас я расскажу вам, как вы можете использовать такой функционал в своих проектах.
Функция создания скриншотов создает изображение всей области воспроизведения панорамы в оригинальном размере. Иными словами, размер изображения скриншота будет напрямую зависеть от размеров области, в которой воспроизводится панорамный контент или от разрешения монитора в случае воспроизведения в полноэкранном режиме.
Функционал, реализованный на моем сайте предоставляет пользователю возможность предварительного просмотра с сохранением изображения с помощью пункта контекстного меню «Сохранить картинку как…» или копирования в буфер обмена с помощью пункта «Копировать картинку». Кроме этого функция сохранения изображения продублирована с помощью кнопки «Сохранить изображение» пользовательского интерфейса.
Так реализовано у меня. Вы можете сделать иначе. Приведу только основные моменты, касающиеся создания скриншотов.
Создание изображения с помощью метода canvas.toDataURL()
Для захвата изображения понадобится следующая строка кода на JavaScript.
var imageDataURL = pano.getWebGlContext().canvas.toDataURL("image/jpeg", 1.0);
Данная строка кода получает контекст рендеринга WebGL и кодирует изображение элемента canvas в представление base64. Её результатом является строка, которая может быть использована в качестве значения атрибута src элемента img. Объясню её составляющие.
var imageDataURL
– переменная, в которую будет записан результат;pano
– экземпляр объекта создаваемый в результате вызоваpano = new pano2vrPlayer();
(см. исходный код index.html);getWebGlContext()
– метод получения контекста рендеринга WebGL;canvas
– свойство, содержащее ссылку на объект canvas (холст) веб-интерфейса HTMLCanvasElement, связанный с контекстом;toDataURL()
– метод объекта canvas (холста) веб-интерфейса HTMLCanvasElement, возвращающий URL-адрес, содержащий представление изображения в кодировке base64, напримерdata:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAUAAAAFCAYAAACNby
Метод toDataURL() имеет два необязательных параметра:
- type – строка, задающая формат изображения в стандарте MIME: image/png, image/jpeg, image/webp. По умолчанию – image/png;
- encoderOptions – число между 0 и 1, указывающее качество изображения для форматов, использующих сжатие с потерями, таких как image/jpeg и image/webp. По умолчанию – 0.92.
Модификация вызова pano2vrPlayer()
Попытка выполнить код приведет к тому, что вместо скриншота получится пустое черное изображение. Дело в том, что по соображениям производительности и совместимости браузер по умолчанию очищает буфер рисования холста WebGL после отрисовки на нем. Чтобы этого не происходило, необходимо изменить вызов pano2vrPlayer() в исходном коде index.html, добавив параметр preserveDrawingBuffer со значением true.
// create the panorama player with the container
pano = new pano2vrPlayer("container", { webGLFlags: { preserveDrawingBuffer:true } });
Компонент
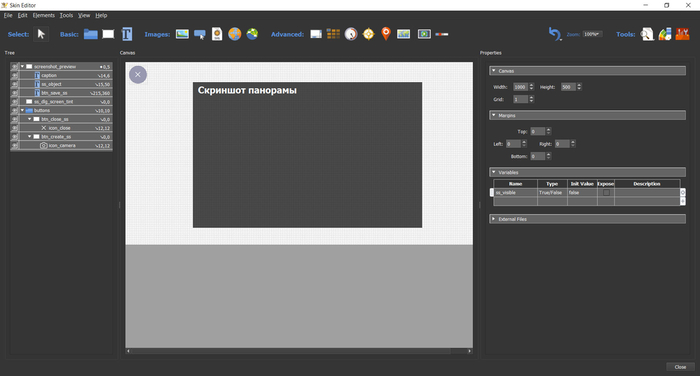
В качестве бонуса я предоставлю вам готовый компонент, который вы можете установить в библиотеку компонентов редактора оформления и использовать его в своих проектах. Компонент реализует функционал, аналогичный тому, что есть на моем сайте. Только выполнен средствами редактора оформления, а не внешним JavaScript-кодом, как у меня.
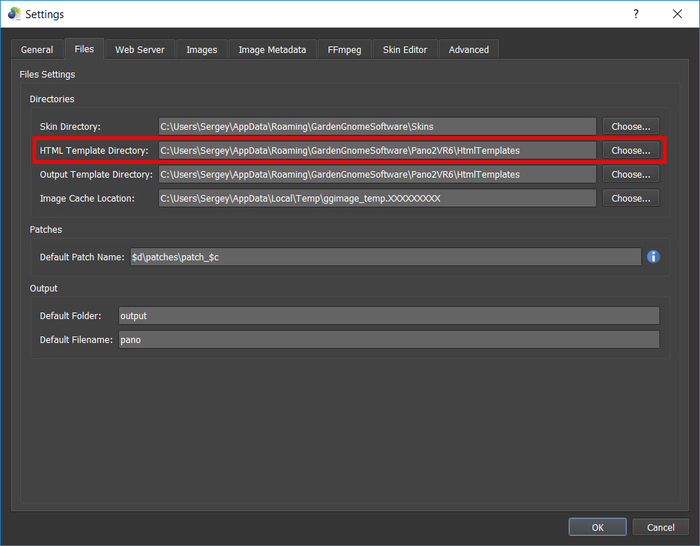
Для того, чтобы не править исходный код файла index.html после каждого экспорта внесите изменение, о котором описывалось в предыдущем разделе статьи, в исходный код шаблон html5 с названием normal.ggt, сделав его копию. Я уже позаботился о вас и сделал шаблоны для версий Pano2VR 6 и 7. Вам остается только скачать по ссылке внизу и скопировать файлы из архива в каталог шаблонов. Путь каталогу шаблонов вы можете узнать в настройках – опция HTML Template Directory.
Компонент имеет три текстовых поля:
- caption – заголовок окна;
- ss_object – в это поле будет помещен HTML-код изображения для предварительного просмотра;
- btn_save_ss – в это поле будет помещен HTML-код ссылки на скачивание изображения.
Захват скриншота и показ окна предварительного просмотра происходит по нажатию кнопки btn_create_ss. Для этого в сценариях для кнопки добавлен обработчик события Mouse Click с вызовом JavaScript-кода в действии Go to URL. Код выглядит следующим образом.
javascript:"";
//Имя файла для использования в диалоговом окне сохранения
var imageFileName = 'screenshot-image-' + window.location.pathname.substring(1) + '.jpg';
//Base64-кодированное изображение скриншота
var imageDataURL = pano.getWebGlContext().canvas.toDataURL("image/jpeg", 1.0);
//Вставка HTML-кода в поле ss_object
me._ss_object__text.innerHTML="<img id='panorama-screenshot' width='600' src='" + imageDataURL + "' />";
//Вставка HTML-кода в поле btn_save_ss
me._btn_save_ss__text.innerHTML="<a id='download-image' download onclick='this.download = '" +
imageFileName + "';this.href = '" + imageDataURL.replace('image/jpeg', 'image/octet-stream') +
"';' style='text-decoration: none; cursor: pointer; padding: 10px; font-size: small;'>Сохранить изображение</a>";
Вы можете менять дизайн компонента под стиль дизайна оформления.
Когда-нибудь я выпущу новую версию компонента, которая будет иметь возможность настройки без модификации структуры элементов.
И еще забыл добавить следующее. Компонент заточен под работу на ПК и не отображается при просмотре панорамного контента на мобильных устройствах.