Вступление
При помощи CSS-стилей можно стилизовать интерактивное оформление виртуального тура. CSS значительно расширяет дизайнерские возможности редактора оформления.
Когда-то на заре создания виртуальных туров, используя четвертую версию Pano2VR я уже занимался стилизацией оформления с помощью CSS. Тогда в Pano2VR не существовало функционала для работы со стилями. Приходилось после экспорта открывать в редакторе файл skin.js и вставлять названия классов и встроенные стили в исходный код файла.
С пятой версии появилась полноценная поддержка работы со CSS-стилями. Об этом мой сегодняшний материал.
Подключение внешней таблицы стилей
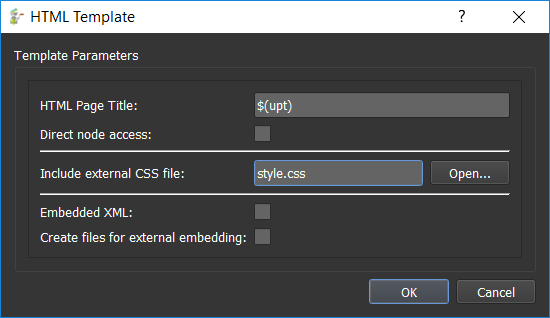
В настройках шаблона HTML есть возможность подключить файл внешней таблицы стилей (Опция «Include external CSS file»), который заранее подготовлен и находится в определенном месте на диске ПК, например, в папке проекта. При экспорте файл будет скопирован в выходную папку и подключен в исходном коде файла index.html.

Классы и встроенные стили
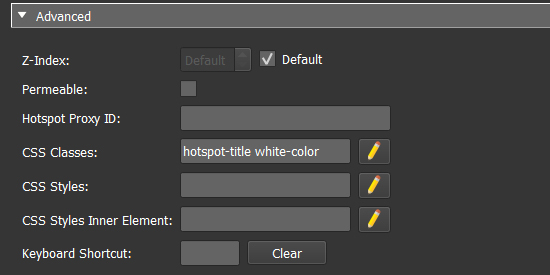
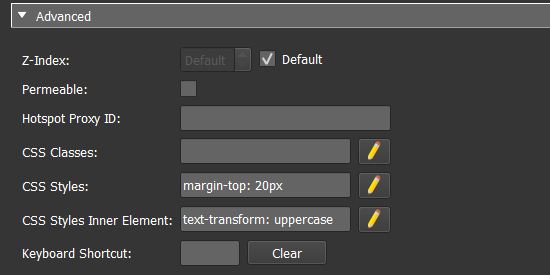
При подключении внешней таблицы стилей предполагается, что компонентам оформления уже назначены классы. Они назначаются в редакторе оформления в группе свойств «Advanced». В свойстве «СSS Classes» необходимо перечислить, разделяя пробелами, все классы для конкретного компонента аналогично тем, что прописаны в файле style.css.

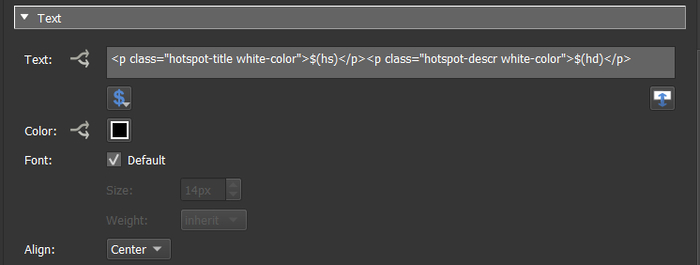
В текстовом компоненте свойство «Text» может содержать произвольную html-структуру. В ней также можно указать классы и стили для каждого элемента.
В этой группе настроек при необходимости можно прописать встроенные стили, которые дополнят уже предопределенные стили Pano2VR.
В свойстве «CSS Styles» указываются стили, применяемые к самому элементу, а в свойстве «CSS Styles Inner Element» стили для внутреннего элемента. Последнее свойство есть не у всех элементов.

HTML-cтруктура большинства компонентов редактора оформления сформирована из двух div-блоков. Для текста внешний блок – прямоугольник, а внутренний блок – элемент содержащий текст. В исходном коде это выглядит следующим образом:
<div class="ggskin ggskin_text" style="/*имеющиеся стили*//*стили из свойства CSS Styles*/"> <div style="/*имеющиеся стили*//*стили из свойства CSS Styles Inner Element*/">Введенный текст</div> </div>
Подключение внешних стилей по URL и внедрение стилей
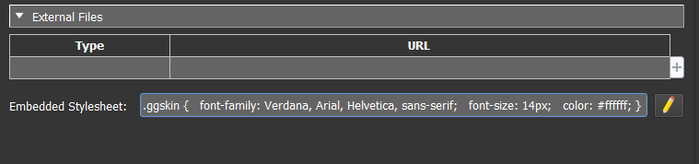
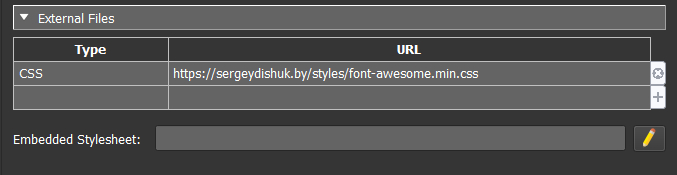
В группе настроек «External Files» можно подключать CSS по URL-адресу ресурса. Это могут быть таблицы стилей, лежащие по определенному адресу на вашем или другом сайте, а также локальные файлы, если проект создается для локального использования.

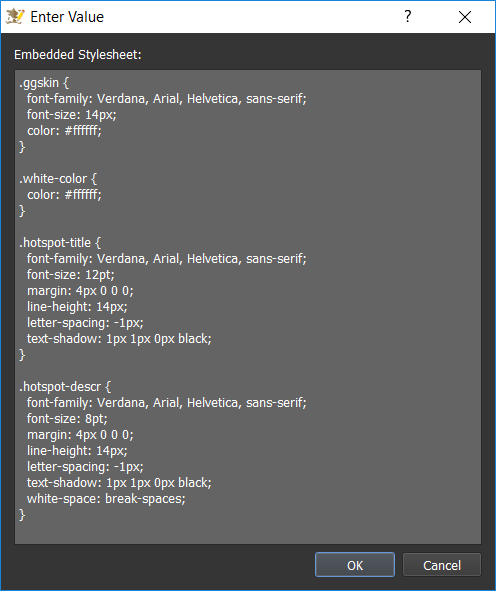
Свойство оформления «Embedded Stylesheet» позволяет внедрить описания стилей в файл оформления skin.js, в специальную функцию, которая при открытии виртуального тура произведет вставку стилей в секцию head html-страницы. Это не свойство компонента. Нажмите на пустом месте холста, чтобы отобразились настройки оформления.
Таким образом Pano2VR дает выбор между подключением css-файла в настройках html-шаблона и внедрением содержимого css-файла в js-файл оформления.
Однострочное поле ввода не очень удобно для редактирования стилей. Для удобства предусмотрено окно редактора, размеры которого можно изменить. Для вызова редактора нажмите на кнопку с иконкой карандаша, расположенную справа от поля ввода.

Использование пользовательских шрифтов
Если вы хотите использовать в проекте необычный шрифт, то CSS позволяет это сделать двумя способами.
Способ 1. Правило @font-face
@font-face {
font-family: customFontFamilyName;
src: url(fonts/brusher.ttf);
}
.hotspot-title {
font-family: customFontFamilyName;
font-size: 20pt;
margin: 10px 0 0 0;
line-height: 14px;
letter-spacing: -1px;
text-shadow: 1px 1px 0px black;
}
В свойстве font-family определяется пользовательское имя семейства шрифтов, которое будет использоваться в аналогичном свойстве при создании стиля.
В свойстве src указывается местоположения при помощи функций url() и/или local() одного файла или нескольких файлов, разделяя запятыми.
Способ 2. Правило @import
@import url('https://fonts.googleapis.com/css?family=Roboto');
.hotspot-descr {
font-family: 'Roboto';
font-size: 9pt;
margin: 10px 0 0 0;
line-height: 14px;
letter-spacing: -1px;
text-shadow: 1px 1px 0px black;
white-space: break-spaces;
}
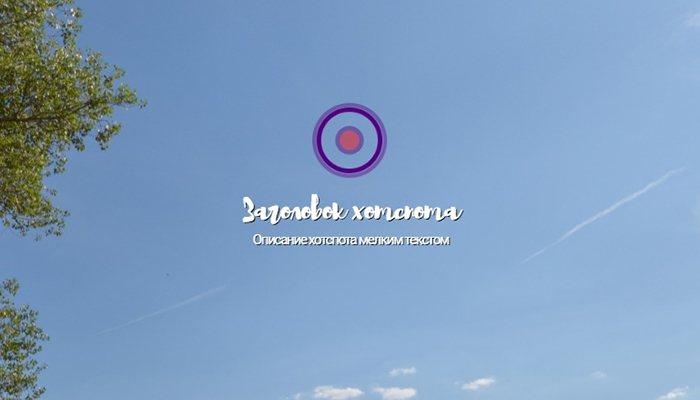
Применив эти два способа получим результат как на изображении ниже.

Полезные ссылки
- Стили CSS – html5book.ru/css-css3/
- Правило @font-face – https://html5book.ru/pravilo-font-face/
- Правило @import – https://basicweb.ru/css/css_pr_import.php
На этом у меня все. На ваши вопросы, если такие возникнут, отвечу в комментариях или в беседе Пользователей Pano2VR. Следующий материал будет о применении пользовательских скриптов в редакторе оформления.