Javascript в редакторе оформления можно использовать в двух случаях: в текстовом компоненте и в качестве параметра в вызове метода «Go to URL». В коде скрипта можно использовать абсолютно любые действия, вычисления, и вызовы Pano2VR Javascript API.
При написании JS-кода необходимо руководствоваться следующими правилами:
javascript:""; Здесь ваш код...
– код выполнится после загрузки скина (может понадобиться управление выводом результата);javascript: Здесь ваш код...
– код выполниться немедленно, а результат будет записан во внутренний элемент (innerHTML).
Javascript в текстовом компоненте
Создадим текстовый компонент и назовем его «info_text».

В свойстве «Text» введем следующий код. Он будет отображать версию текущей операционной системы и браузера. В коде используются 2 вызова Pano2VR Javascript API. Продолжение темы API выйдет совсем скоро.
javascript:""; //Предустановленные массивы данных в соответствии с документацией API var os = ["Unknown", "Windows", "Mac", "Linux", "iOS", "Android"]; var browsers = ["Unknown", "Chrome", "Firefox", "Safari", "Edge", "IE"]; var os_id=player.getOS(); //Получение номера операционной системы var browser_id=player.getBrowser(); //Получение номера текущего браузера //Вывод результата this._info_text__text.innerHTML="<p>OS: " + os[os_id] + "</p><p>Browser: " + browsers[browser_id] + "</p>";
Поскольку скрипт начался с объявления javascript:"", то необходима последняя строчка для записи результата в тело компонента. Разберем эту строку.
- this – указатель на объект оформления (скина);
- _info_text__text – внутренний элемент текстового компонента (Внешний имеет имя _info_text);
- innerHTML – свойство, используемое для записи текста или html-структуры.
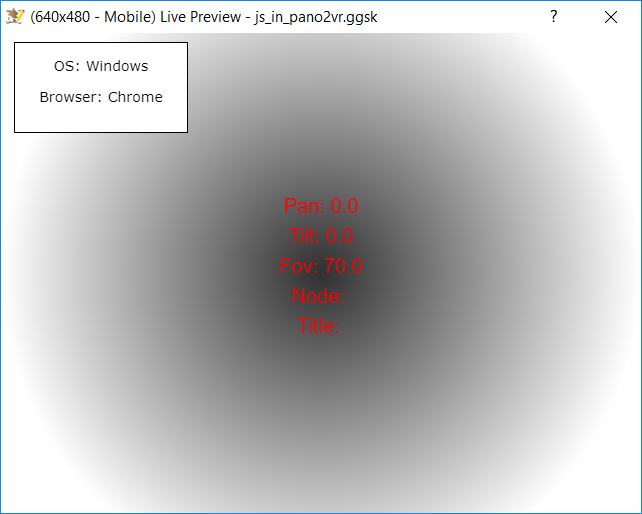
Запустим предпросмотр оформления в Live Preview и увидим вот такой результат работы.

Если бы скрипт выглядел следующим образом
javascript: 100 + 426;
то он бы выполнился сразу, а в текстовом компоненте мы увидели бы число 526.
Javascript в качестве параметра URL действия «Go to URL»

Как правило действие «Go to URL» предназначено для создания переходов по ссылке или между узлами виртуального тура. Кроме этого оно может применяться для вызова пользовательских скриптов, которые указываются в параметре «URL».
Простой пример – кнопка или другой компонент со следующим кодом при в обработчике «Mouse Click»:
javascript: alert("Hello world!");
А вот, что вы увидите, когда нажмете на кнопку:
Это на мой взгляд бесполезный пример, хотя показывает принцип работы скрипта. А вот вам пример полезный. Сделайте его сами или скачайте файл по ссылке ниже.
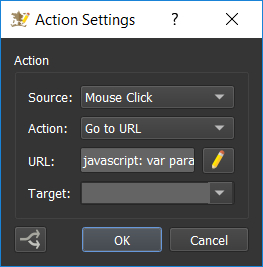
Для примера создадим кнопку, которая будет открывать окно для репоста ссылки во ВКонтакте. Для этого добавим обработчик «Mouse Click» с действием «Go to URL», а в параметре URL напишем следующий скрипт.
javascript:
var params = 'toolbar=0, menubar=0, location=0, resizable=1, scrollbars=0, status=0, width=600, height=350';
window.open('https:\/\/vk.com\/share.php?url=' + document.location + '&noparse=false', '', params);
К сожалению, нельзя увидеть результат работы в Live Preview. Только при открытии в браузере.