Когда-то в одной из своих статей на сайте я рассказал о трех способах запуска HTML5-версии виртуального тура на устройствах, на которых не установлен Pano2VR. В этой статье хочу рассмотреть еще один способ создания offline-версий.
Этот способ будет заключаться в использовании фреймворка NW.js. В качестве примера будет использоваться фреймфорк для системы Windows. Аналогичным образом можно использовать этот способ для других платформ и виртуальных туров, созданных в другом программном обеспечении.
Шаг 1 — фреймворк.

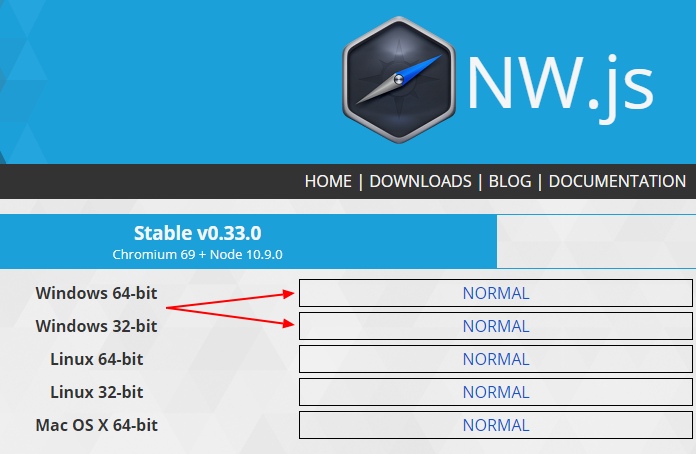
Для начала загрузим фреймворк. Откроем раздел загрузок на сайте NW.js и скачаем архив для нужной версии системы по ссылке, обозначенной как «NORMAL».
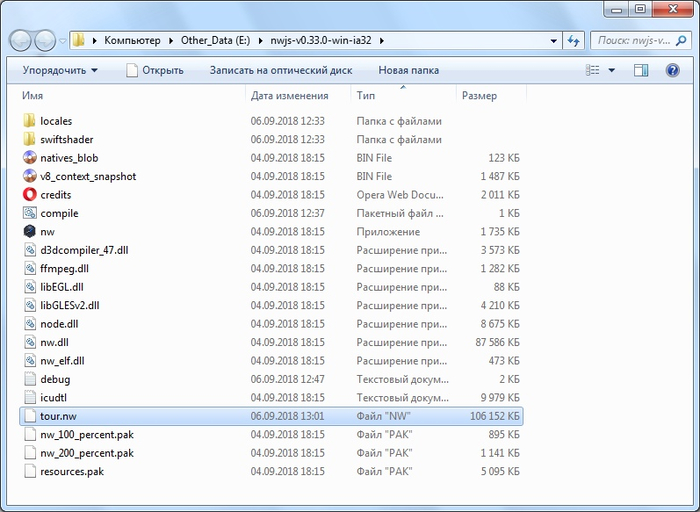
Распакуем архив в любом удобном месте на диске.
Шаг 2 — конфигурация.
Кроме этого понадобится создать файл с именем «package.json», в котором будет прописана конфигурация приложения. Для удобства вы можете скачать этот файл по ссылке и задать свои параметры конфигурации.
Структура файла выглядит следующим образом.
{
"name": "My Tour",
"main": "index.html",
"window": {
"icon": "app_icon.png",
"frame": true,
"toolbar": false,
"width": 800,
"height": 600,
"position": "center"
}
}
Разберемся с параметрами.
- name — заголовок окна;
- main — путь и имя html-файла;
- window — конфигурация окна;
- icon — изображение, которое будет использоваться в качестве иконки окна и на панели задач.
- frame — отображение рамки окна с заголовком (при значении false рамка не отображается);
- toolbar — отображение панели инструментов (при значении false панель не отображается);
- width — ширина окна;
- height — высота окна;
- position — положение окна при запуске.
Есть и другие параметры, но пока достаточно этих.
Шаг 3 — упаковка данных.
Перейдем к содержимому экспортированного виртуального тура или панорамы. Обычно это каталог с именем «output». Все содержимое этого каталога упакуем в zip-архив с добавлением в него файлов «app_icon.png» и «package.json».
Полученный архив переименуем в «tour.nw» и поместим в каталог с фреймфорком.
Шаг 4 — компиляция.
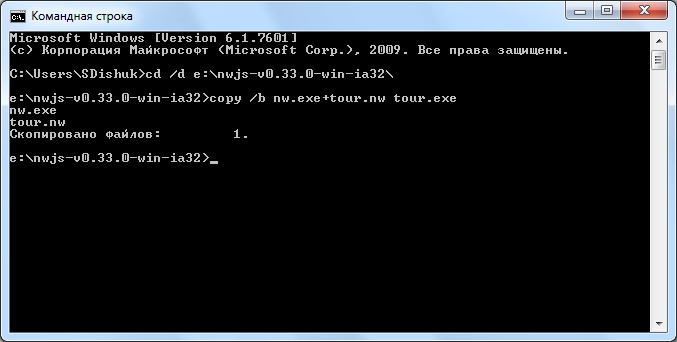
Запустим командную строку «cmd.exe» и перейдем в каталог фреймворка, выполнив команду, структура которой имеет вид:
cd /d путь_к_каталогу

Затем выполним команду copy со следующими параметрами.
copy /b nw.exe+tour.nw tour.exe, где
- nw.exe+tour.nw — комбинация файлов «nw.exe» и подготовленного в шаге 3 архива «tour.nw»;
- tour.exe — имя выходного файла.
Чтобы не вводить каждый раз команды в командную строку, создайте текстовый файл с командой copy и переименуйте его с расширением .bat.
В результате выполнения команд в каталоге фреймворка появится файл «tour.exe», запуск которого отобразит окно в виртуальным туром.
Этот файл не является автономным и требует наличия файлов, которые уже присутствуют в каталоге фреймворка за исключением «nw.exe» и созданного «tour.nw».
Конечный файл унаследует иконку от файла «nw.exe». При необходимости её можно сменить при помощи утилиты «Resource Hacker» или любой другой, позволяющей работать с внутренними ресурсами исполняемых файлов.
Приложение для автоматизации.
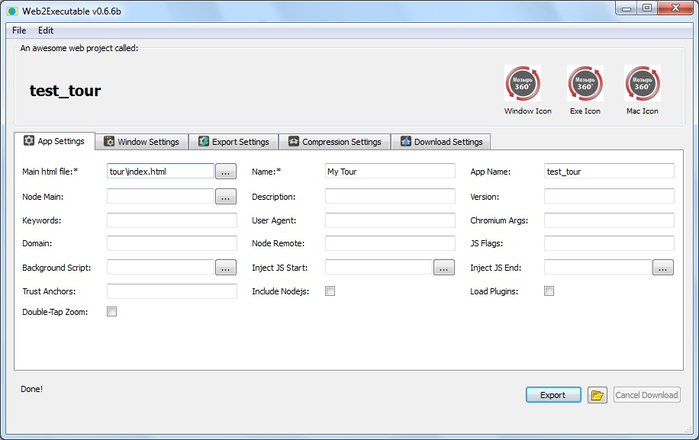
Существует немало приложений, позволяющих автоматизировать процесс сборки веб-приложений. Одна из них «Web2Executable». Приложение кросплатформенное, поддерживает системы Mac и Linux.
Процесс автоматизации состоит в том, что вы:
- задаете необходимые параметры конечного приложения;
- выбираете системы, для которых требуется подготовить приложение;
- выбираете версию фреймворка NW.js.
Все остальные действия за вас сделает приложение.
Приложение автоматически задаст иконки для файлов.
На этом всё. Теперь вы можете отправлять вашим заказчикам версии виртуальных туров, которые будут работать без сторонних веб-серверов и доступа к сети Интернет.