Целью данной статьи является рассмотрение экспорта VR-панорамы или виртуального тура в формат HTML5. Настройки экспорта в формат HTML5 почти такие же, как при экспорте в формат Flash. Однако в них есть некоторые отличия. Описывать настройки повторно я не буду, так как о них написано в этой статье.
Для начала экспорта в секции «Экспорт» (рис. 1) в правой части окна нужно выбрать формат HTML5 и нажать на кнопку «Добавить».

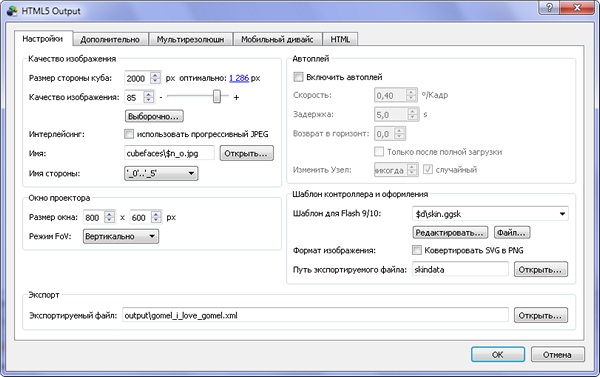
Вкладка «Настройки»
В секции «Качество» изображения присутствует опция «Использовать прогрессивный JPEG». Включение данного пункта сделает быстрее загрузку панорамы.
Если активирована опция Конвертировать SVG в PNG в секции «Шаблон контроллера и оформления», то изображения SVG, если они есть в оформлении, будут преобразованы в формат PNG.

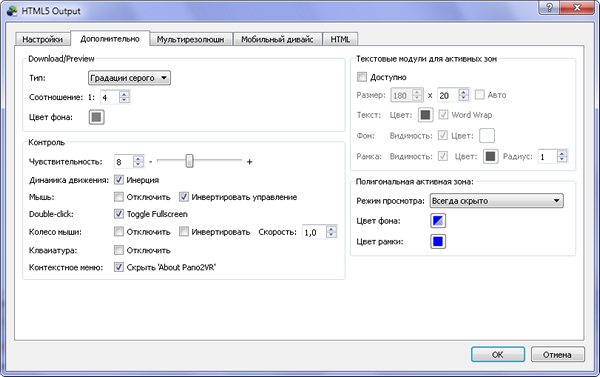
Вкладка «Дополнительно»
Настройки на этой вкладке такие же, как на аналогичной вкладке при экспорте в формат Flash, за исключением настроек меню, курсоров и ограничения доступа к файлу.
В Секции контроль присутствует пункт «Toggle Fullscreen». При активации этой опции панорама будет переключаться в полноэкранный режим при двойном клике мышью (двойном нажатии на экран смартфона).

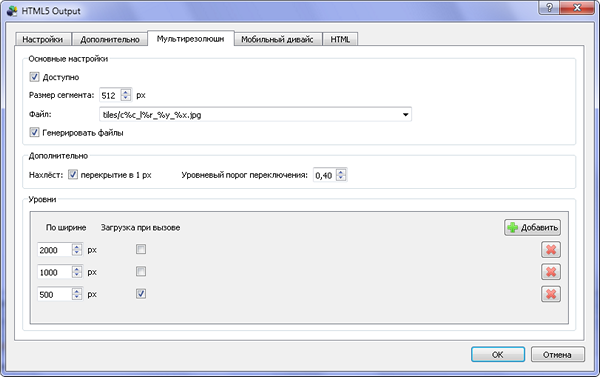
Вкладка «Мультирезолюшн»
По сравнению с аналогичной вкладкой при экспорте в формат Flash, данная вкладка лишилась некоторых опций, которые не характерны для формата HTML5. Опции этой вкладки работают аналогично, рассмотренным здесь.

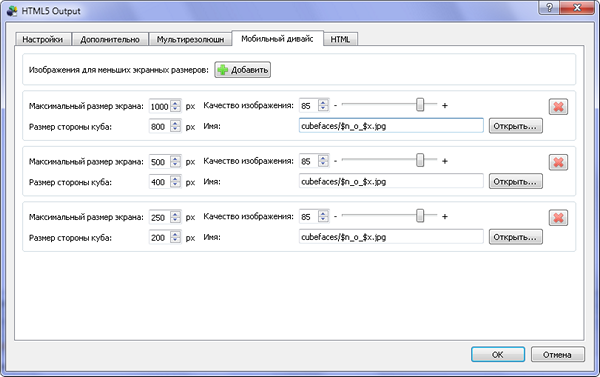
Вкладка «Мобильный девайс»
На этой вкладке настраивается размер сторон куба и качество изображения для различных размеров экранов мобильных устройств. Настройки параметров этой вкладки не обязательны и будут проигнорированы в случае использования мультирезолюшн. Рекомендую использовать мультирезолюшн.

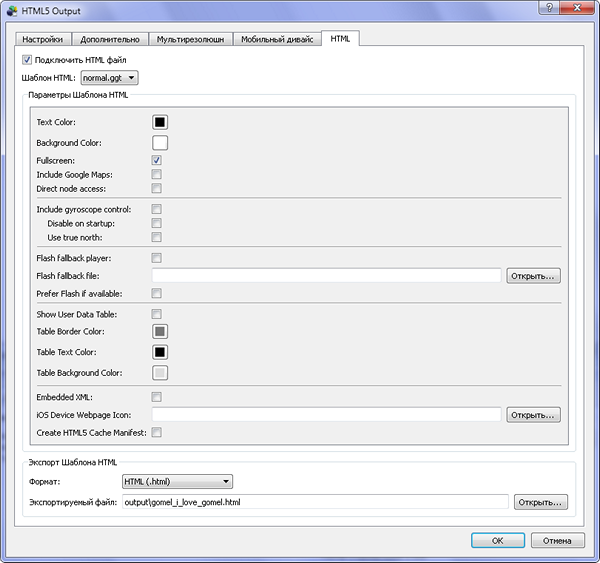
Вкладка «HTML»
Если опция «Подключить HTML файл» включена, то в соответствии с заданными настройками этой вкладки будет создан html-файл, содержащий код встраивания HTML5-панорамы.

Для экспорта в HTML5 доступен шаблон normal.ggt. Некоторые из опций шаблона не были доступны при экспорте в формат Flash.
Опции «Text Color», «Background Color» устанавливают цвет текста и цвет фона страницы соответственно.
Если опция «Fullscreen» включена, панорама будет занимать всю область веб-страницы.
Включение опции «Include Google Maps» добавляет под панорамой карту Google Maps.
Опция «Direct node access» позволяет получить прямой доступ к узлу тура. В адресной строке это будет выглядеть, например, так «/tour.html#node1».
Опция «Include gyroscope control» делает доступным управление просмотром с помощью гироскопа (если он есть в мобильном устройстве).
Если активирована опция «Disable on startup», управления с помощью гироскопа происходить не будет. Необходимо предусмотреть возможность включения с помощью кнопки.
Включение опции «Use true north» сообщает гироскопу о необходимости ориентирования панорамы на Север, подобно компасу.
Активируйте опцию «Flash fallback player» чтобы добавить возможность воспроизводиться в браузерах, не поддерживающих технологию HTML5, но поддерживающих технологию Flash. В этом случае будет добавлен flash-проигрыватель, который будет использовать данные xml-файлов.
Опция «Flash fallback file» позволяет добавить альтернативный swf-файл для воспроизведения в браузерах, не поддерживающих технологию HTML5, но поддерживающих технологию Flash. В отличие от предыдущей опции, где swf-файл использовал подключение xml-файлов, альтернативный swf-файл должен содержать все необходимые данные (оформление, данные о панораме, звуки).
Если активирована опция «Prefer Flash if available», то приоритет будет отдаваться Flash-версии панорамы.
Опция «Show User Data Table» отвечает за добавление таблицы, содержащей пользовательские метаданные.
Опции «Table Border Color», «Table Text Color», «Table Background Color» настраивают цвета границы таблицы, текста и фона таблицы соответственно.
Если активирована опция «Embedded XML», то xml-файл, содержащий данные о панораме (панорамах) встраивается в HTML-файл. В противном случае чтение данных будет происходить из внешнего xml-файла.
Опция «iOS Device Webpage Icon» позволяет задать файл изображения (.jpg, .png), который будет использоваться в качестве иконки закладки на рабочем столе мобильного устройства.
При активировании опции «Create HTML5 Cache Manifest» будет создан файл с расширением .manifest. В этом файле определены, какие данные должны кэшироваться на мобильном устройстве, чтобы затем могли бы использоваться в автономном режиме, то есть при отсутствии подключения к сети Интернет.
