В виртуальных турах, особенно если это туры по улицам города, в которых панорамы чаще сделаны в местах на значительных расстояниях друг от друга, возникает необходимость сообщать зрителю это расстояние в привычных единицах измерения.
Эту возможность я реализовал в новой версии тура Мозырь на все 360 градусов. При наведении на стрелку перехода (хотспот), отображается превью с названием локации, а также расстояние до неё от текущей локации. Это реализовано с помощью Google Maps API и, прочитав эту статью, вы узнаете, как это сделать.

Для начала у вас уже должен быть созданный виртуальный тур. Как его создать не входит в рамки данной статьи.
В оформлении тура (скине) необходимо предусмотреть текстовое поле для отображения расстояния. На рисунке 1 текстовое поле с ID "hotspot_node_text". В моем примере оно отображается в превью хотспота (рис. 2).
Экспорт тура необходимо произвести в формате HTML5. В примере используется версия Pano2VR 5.0.1.
Расстояние будет отображаться в том же текстовом поле, что и заголовок узла тура. На рис. 2 текстовое поле находится в низу элемента «Node Image». Поле содержит текстовую строку «<p class="hotspot-node-name">$hs</p>». Использование CSS класса позволит изменить дизайн текстового поля. Об этом будет чуть ниже.

В сценариях изображения, связанного с шаблоном активной зоны (стрелки) необходимо предусмотреть действия Set Value, обрабатывающие события Mouse Enter и Mouse Leave.
В событии Mouse Enter (курсор над объектом) в текстовое поле будет помещаться вышеуказанная строка, а в событии Mouse Leave (уход курсора с объекта) текстовое поле будет обнуляться.
Вы спросите, зачем нужно в каком-то действии вставлять такую же строку, какая уже введена в текстовом поле? Не лишние ли это действия?
Нет, действия не лишние. После экспорта тура данная строка будет модифицирована. В ней помимо заголовка будет вставляться и числовое значение расстояния.

Экспортируем тур и проверим, как работают хотспоты. Должно получиться что-то похожее, как на рис. 4.

После завершения экспорта тура откроем в текстовом редакторе HTML-файл и подключим Google Maps API. Для этого после тега <body> добавим следующую строку.
<script type="text/javascript" src="https://maps.google.com/maps/api/js?sensor=false&v=3&libraries=geometry"> </script>
Таким образом мы подключили библиотеку Geometry, в которой находится функция для вычисления расстояния.
Сохраним изменения в HTML-файле и откроем в текстовом редакторе файл skin.js.
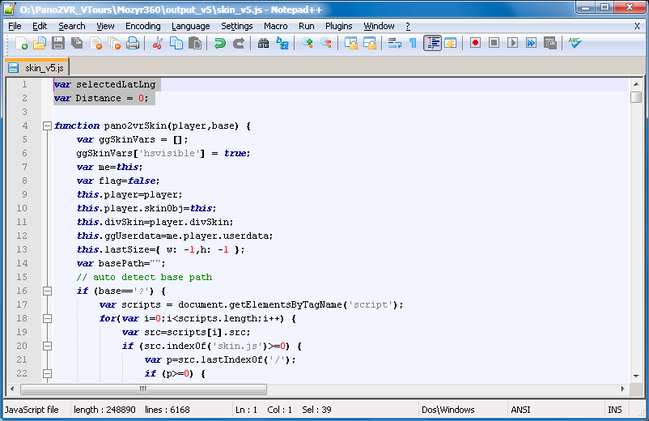
Над имеющимся исходным кодом объявим две переменные (рис. 5): selectedLatLng, которая будет хранить координаты выбранного узла по nodeId, связанного с хотспотом, и Distance, куда будет записан результат вычисления расстояния. Зададим первоначальное значение 0.
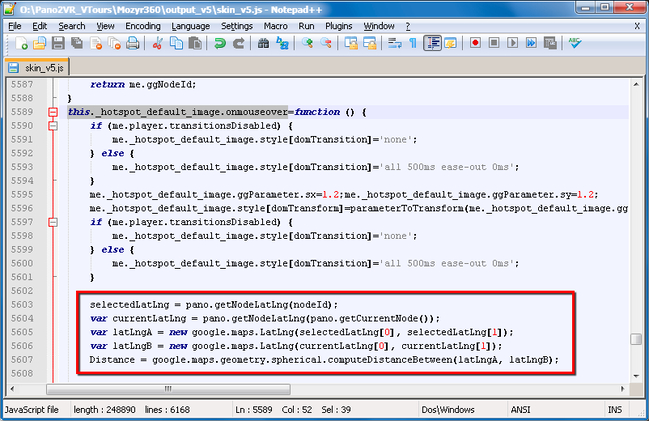
Затем перейдем к месту кода, где описана реализации события onmouseover (Рис. 6) и вставим следующие строчки кода.
//Определение координат выбранного узла selectedLatLng = pano.getNodeLatLng(nodeId); //Определение координат текущего узла var currentLatLng = pano.getNodeLatLng(pano.getCurrentNode()); //Создание переменных класса LatLng для использования // в качестве аргументов функции computeDistanceBetween var latLngA = new google.maps.LatLng(selectedLatLng[0], selectedLatLng[1]); var latLngB = new google.maps.LatLng(currentLatLng[0], currentLatLng[1]); //Вычисление расстояния Distance = google.maps.geometry.spherical.computeDistanceBetween(latLngA, latLngB);
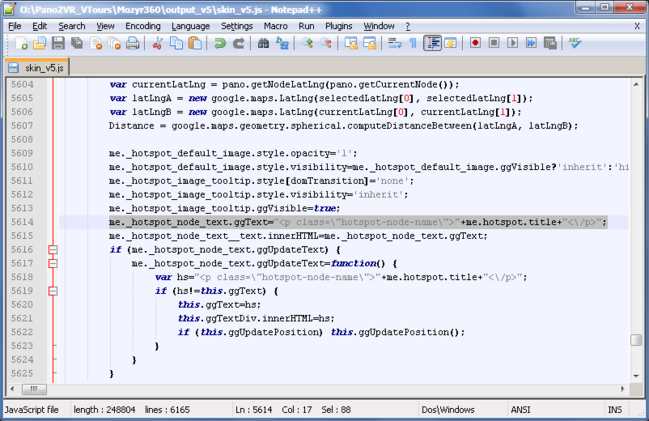
Немного ниже нужно будет найти ту самую строку, о которой говорилось в начале статьи (рис. 7). В ней вместо $hs подставлено me.hotspot.title.
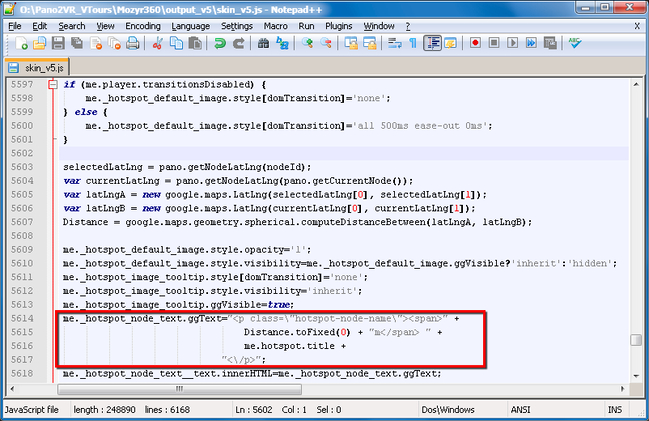
Добавим в найденную строку вывод значения расстояния,обернув его тегами <span> для управления стилями CSS (Рис. 8). Значение расстояния измеряется в метрах. Функция toFixed(0) выводит число с фиксированной точкой. В качестве аргумента указывается количество знаков после запятой. В моем примере выводится целое число, то есть без знаков после запятой.
Если в туре встречаются расстояния более 1000 метров, то можно сделать преобразование значения в километры. Код будет иметь следующий вид.
if (Distance > 1000) {
Distance = Distance / 1000;
me._hotspot_node_text.ggText="<p class=\"hotspot-node-name\">
<span>"+Distance.toFixed(1)+"km "+me.hotspot.title+"<\/p>";
}
else {
me._hotspot_node_text.ggText="<p class=\"hotspot-node-name\">
<span>"+Distance.toFixed(0)+"m "+me.hotspot.title+"<\/p>";
}
Сохраним изменения в файле skin.js и откроем страницу с виртуальным туром.

Стили CSS для оформления строки вывода заголовка и расстояния выглядят. Их нужно подключить любым доступным способом: через CSS-файл или в секции <style> в теге <head>
.hotspot-node-name {
font-family: Verdana,Arial,Helvetica,sans-serif;
font-size: 10px !important;
margin: 4px 0 0 0;
line-height: 11px;
letter-spacing: -1px;
}
.hotspot-node-name span {
font-size: 13px !important;
font-weight: bolder;
padding: 2px;
margin: 0 3px 0 0;
background: #4b4b4b;
color: #ffffff;
}
На этом у меня все. Надеюсь, для вас я понятно расписал алгоритм вычисления и отображения расстояния. Думаю, у вас не возникнет трудностей с выполнением всех шагов. Совсем не обязательно делать на 100%, как делаю у меня, копируя мой стиль и дизайн. Главное, что я хотел донести до вас в данной статье, это принцип вычисления и отображения расстояния между двумя узлами тура. На любые вопросы по этой теме отвечу в комментариях ниже. До встречи в следующих статьях.