Создание компаса.

Назначение компаса – это указание направления просмотра панорамы. Больше подходит для панорам, снятых на улице.
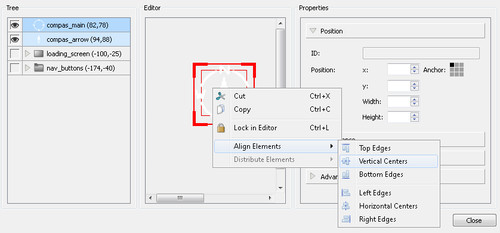
Для создания компаса заготовлено 2 изображения: шкала компаса с обозначениями сторон света и стрелка. Оба изображения должны иметь общий центр, поэтому были выровнены по вертикали и горизонтали: Vertical Centres и Horizontal Centres (рис. 2).
Изображение стрелки сделаем вложенным в изображение шкалы (рис. 3). Это может понадобиться будет в дальнейшем для проведения манипуляций (масштабирование, скрытие, изменение положения и др.) обращаться только к родительскому элементу.

Для изображения стрелки "compas_arrow" создадим модификатор Pan North – Rotate с коэффициентом Factor = 1 (рис. 4). При вращении стрелка компаса будет вращаться в ту сторону, в какую будет вращаться панорама.

На этом создание компаса можно считать завершенным. Есть еще вариант компаса, в котором вращается шкала, а стрелка остается неподвижной. Поместим все элементы компаса в контейнер (рис. 5).

Для изображения стрелки создадим модификатор Pan North – Rotate. Так как вращается шкала компаса, направление вращения должно быть противоположным направлению вращения стрелки, как было в примере выше. Поэтому коэффициент Factor установим в -1 (рис. 6).

Создание радара.

Радар – это элемент, визуализирующий угол и направление просмотра панорамы. Больше подходит для панорам интерьеров.
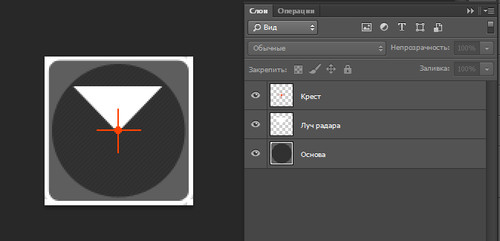
Элементы, составляющие радар, я создал в программе Adobe Photoshop (рис. 8). В состав радара входят основа, луч и центральный крест. Все они имеют один и тот же размер.
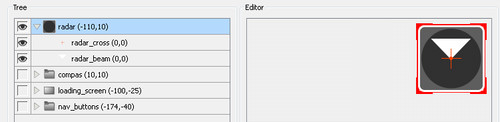
Экспортируем все составляющие элементы радара и разместим их как показано на рис. 9. Центры изображений выравниваем как в примере создания компаса.
Для луча радара "radar_beam" создадим модификатор на событие Pan North такой же, как у стрелки компаса. Таким образом, луч будет вращаться вслед за вращением панорамы (рис. 10).

Для визуализации угла просмотра добавим еще два модификатора: tan(FoV) для масштабирования изображения луча по оси X и cos(Tilt) для масштабирования по оси Y (рис. 11).

Создание активной зоны. Аннотации.

Аннотация используется в случаях, когда нужно добавить пояснение какому-нибудь объекту на панораме. Аннотация привязана к панораме и вращается вместе с ней. Это происходит потому, что элементы, входящие в состав шаблона вложены в элемент "метка активной зоны".
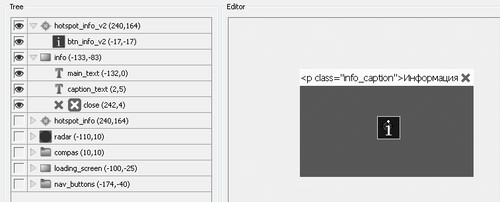
Рассмотрим пример создания шаблона. Добавим на область редактирования элементы следующих типов: метка активной зоны, прямоугольник, два текстовых поля, кнопки для вызова аннотации и её закрытия. Расположим элементы как показано на рис. 13.
Текстовое поле "info_caption_text" располагается на прямоугольнике "info_caption_bar". На нем же справа расположена кнопка "info_close".
Текстовое поле "info_main_text" примыкает к прямоугольнику "info_caption_bar" у его нижней границы. Цвет границы текстового поля совпадает с цветом прямоугольника.
Вся эта конструкция находится немного выше кнопки "btn_info".

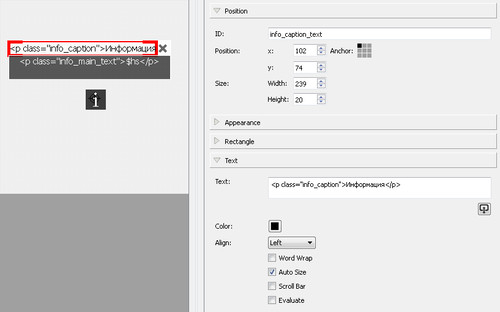
Настроим элемент "info_caption_text" (рис. 14). Выравнивание текста зададим по левому краю, а в свойстве "Text" введем строку <p class="info_caption">Информация</p>. Обратите внимание на то, что используется разметка HTML. С помощью CSS можно придавать различные стили тексту вроде цвета текста, размер шрифта и др. Об этом будет ниже (рис. 19).
Свойство "Visible" элемента "info_caption_bar" выключено. Элемент будет отображаться по запросу пользователя.
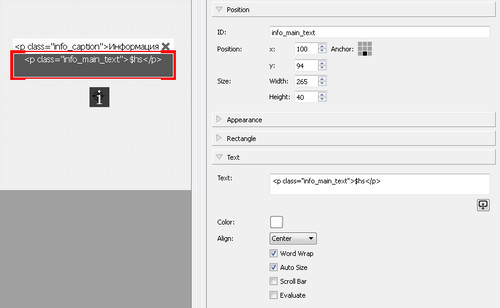
Перейдем к настройке текстового поля, в котором будет отображаться текст аннотации – "info_main_text" (рис. 15). Свойство "Auto Size" нужно для того чтобы текстовое поле изменяло размер в случае если текстовая строка окажется большей длины, чем может поместиться в поле размера, установленного изначально. Свойство "Word Wrap" сообщает полю, что нужно переносить текст по словам. При этом ширина поля будет оставаться неизменной, а высота будет подобрана в соответствии с объемом текста. Отключение свойства "Word Wrap" приведет к отображению текста в одну строку, а благодаря включенному свойству "Auto Size" длина текстового поля будет зависеть от объема текста.
Данная настройка текстового поля предназначена для отображения небольших строк. Если необходимо отображать большие по объему текстовые данные, то нужно включить свойство "Scroll Bar" и отключить свойство "Auto Size", установив необходимую высоту поля.
В свойстве "Text" введем строку <p class="info_main_text">$hs</p>. Вместо $hs будет подставляться заголовок активной зоны, определяемый в редакторе активных зон – свойство Title (рис. 16).
По дизайну всё, перейдем к оформлению сценариев. Создадим действия для кнопки "btn_info" (рис. 17).

Нажатие кнопки мыши будет отображать элемент "info_caption_bar", который является родительским для всех остальных элементов. Сама кнопка на момент показа аннотаций будет скрываться (рис. 18).

Для элемента "info_close" создадим действия для обработки нажатия кнопки мыши. Нажатие кнопки мыши будет скрывать аннотацию, и делать видимой кнопку её отображения.
Параметр $parent означает, что действие применяется к родительскому элементу.
Теперь о стилях CSS. В полученном в результате экспорта html-файле можно найти объявление стилей на языке CSS (Cascading Style Sheets). Внесем в него изменения, добавив ранее использованные названия классов: "info_caption" и "info_main_text" (рис. 19).

Создание активной зоны. Текстовое окно.

В отличие от аннотаций текстовое окно не привязано к панораме и остается неподвижным и может быть показано в любом месте экрана.
Для примера создадим информационное окно на основе шаблона аннотации. Скопируем ранее созданный шаблон аннотации и переделаем его. Во избежание конфликтных ситуаций изменим идентификаторы элементов (рис. 21).
Отделим элемент "info_caption_bar" от метки активной зона и переименуем его в "info". Изменим идентификаторы остальных элементов. Увеличим высоту поля "main_text", включим свойство "Scroll Bar" и отключим свойство "Auto Size". Расположим всю конструкцию по центру области редактирования и установим якорь привязки к центру. Свойство "Text" очистим.
Кнопку отображения оставим с меткой активной зоны и создадим для нее действия (рис. 22). Нажатие кнопки мыши будет устанавливать текст "<p class="info_main_text">$hs</p>" для элемента "main_text" и отображать элемент info. Сама кнопка, а также другие такие кнопки на момент показа окна буду скрываться. Для этого перед идентификатором кнопки стоит символ "%", сообщающий, что действие применимо ко всем элементам с таким идентификатором.

Для элемента "close" создадим действия для обработки нажатия кнопки мыши (рис. 23). Нажатие кнопки мыши будет скрывать окно, и делать видимыми все кнопки, которые были скрыты с момента вызова окна.

Параметр $parent означает, что действие применяется к родительскому элементу.
Создание активной зоны. Фотография.

В некоторых проектах бывает нужно показать какое-либо изображение, например фото интерьера с другого ракурса.
В нужном месте панорамы создается активная зона по шаблону, определенному в оформлении. Шаблон представляет собой кнопку, нажатие на которую будет показывать окно с изображением.
Для демонстрации этого примера, в папке, где будут все данные после экспорта, создана папка "photos", в которую я поместил изображение небольшого размера.
Для отображения фотографии используется компонент контейнер внешних файлов.
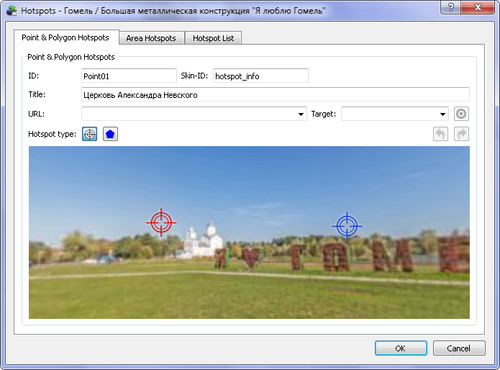
Создадим элемент активной зоны и присвоим ему идентификатор "hotspot_info", который необходимо будет ввести в редакторе активных зон. Свяжем элемент активной зоны с кнопкой "btn_photo" (рис. 25).

Добавим контейнер с идентификатором "photo_container" и размерами 480x320 точек. Изображения, которые будут показываться в контейнере, будут иметь такой же размер. Это связано с тем, что изображения не масштабируются в соответствии с размером контейнера и добавление большого изображения может привести к неожиданным результатам.
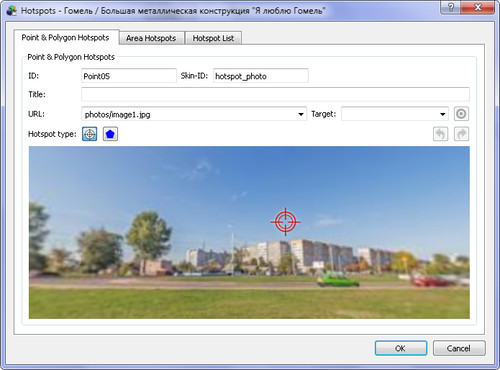
Для элемента "btn_photo" создадим действия для обработки нажатия кнопки мыши (рис. 26). Нажатие кнопки мыши будет устанавливать с помощью действия "SetText" для контейнера значение URL для активной зоны, определяемое в редакторе активных зон (рис. 28). Это будет адрес изображения. Также по нажатию будет отображен сам контейнер и скроются все имеющиеся кнопки отображения контейнера.

Для элемента "close_photo" создадим действия для обработки нажатия кнопки мыши (рис. 27). Нажатие кнопки мыши будет скрывать контейнер с изображением, и делать видимыми все имеющиеся кнопки отображения контейнера.

Символ "%" перед "btn_photo" значит, что действие должно быть применено ко всем элементам с таким идентификатором. В противном случае только к одному.
На этом создание оформления завершено. Пример работы оформления показан ниже. В следующей статье этот шаблон обрастет новым функционалом. Готовый шаблон можно скачать по ссылке ниже.
Демо пример
Loading...