Виртуальные туры могут содержать различные способы навигации: активные зоны, карты, различные меню. Одним из таких элементов навигации является лента превью (рис. 1).

Рисунок 1. Навигационная лента.
Навигационная лента состоит из небольших эскизов панорам, после нажатия на которые загружается связанная с ними панорама тура.
Перед тем как перейти к рассмотрению процесса создания навигационной ленты приведу перечень требований, предъявляемых к ленте.
- В ленте должна подсвечиваться активная панорама.
- При наведении на эскиз должно отображаться название панорамы.
- Лента должна обладать элементами прокрутки.
Если вы используете Pano2VR версии 5 и выше, то обратите внимание на элементы оформления Node Image, Cloner, Scroll Area, с помощью которых можно создать навигационную ленту с минимальными усилиями. Хотя и создавать не придется – навигационная лента уже присутствует в списке готовых элементов, которую остается только перетащить на холст.
Создание одного элемента.

Рисунок 2. Эскиз панорамы.
Для каждого элемента нужно подготовить изображения эскизов (рис. 2) одинакового размера. У меня это 120x60 пикселей.
Как сделать эскиз можно узнать из этой статьи.
Открываем редактор оформления и перетаскиваем на холст изображение эскиза. Добавляем компонент маркер узла (Node marker).

Рисунок 3. Кнопка добавления маркера узла.
Изображение сделаем дочерним компонентом маркера узла и разместим со смещением на 2 пиксела по x и y (рис. 4). Смещение нужно для корректного отображения рамки, которая будет играть роль подсветки текущей панорамы. Назначим компоненту ID img1. Теперь нужно создать элемент, которым будет подсвечиваться активная панорама.

Рисунок 4. Компонент маркер узла.
Для создания рамки используем компонент прямоугольник. Его размеры должны быть на 2 пиксела больше, чем размер изображения. Добавим прямоугольник отдельным компонентом и назначим ему ID marker_active (рис. 5). Размеры прямоугольника установим равными 122x62 пикселей, отключим фон, ширину границы сделаем равной 2 пиксела. Для того чтобы прямоугольник не отображался при просмотре тура, зададим отрицательные значения координат, например x: −1000, y: −1000 чтобы увести его за пределы холста (рис. 8).

Рисунок 5. Рамка для подсветки активной панорамы.
В параметрах маркера узла нужно определить связанную с ним панораму тура, которая будет открываться при нажатии на маркер. Для этого в свойстве Clone as Active (рис. 6) выберем ID компонента рамки для подсвечивания активной панорамы, то есть marker_active.

Рисунок 6. Параметры маркера узла.
Следует отметить, что список панорам доступен, только если у вас открыт проект тура и в него загружены панорамы. Если редактор оформления запущен вне проекта, то в свойстве Tour Node/Tag нужно написать ID узла в формате {nodeN}, где вместо N нужно подставить номер узла (рис. 7).

Рисунок 7. Параметры маркера узла (редактор оформления открыт вне проекта тура).
В данной статье я не использую свойство маркера узла Clone as Normal, но это не значит, что его нельзя использовать. В этом свойстве определяется компонент для подсветки неактивной панорамы, например прямоугольник другого цвета или что-то другое.
Теперь сделаем так, чтобы при наведении на маркер узла, отображалось имя панорамы.

Рисунок 8. Добавление элемента отображающего названия панорамы.
Добавим компонент Текст, который будет содержать имя панорамы. При наведении на изображение текст будет всплывать снизу вверх, перекрывая половину изображения. Варианты отображения текста могут быть любыми. В данном примере рассматривается такой вариант.
Поместим компонент под изображением эскиза. Ширину прямоугольника установим равной ширине изображения (120 пикс.), высоту подберем исходя из размера текста. В данном случае высота компонента равна 35 пикселей.
Прозрачность (Alpha) установим в 0.5. Таким будет значение по умолчанию. Определим сценарии поведения компонента при наведении и покидании курсора (рис. 9). В обоих случаях будет изменяться прозрачность. При наведении прозрачность будет установлена в 1, а при покидании – возвращена в исходное состояние (0.5). Действия, описанные в этом абзаце являются необязательными.

Рисунок 9. Сценарии компонента panorama_name1.
Зададим текстовую строку. Текст будет оформлен с помощью HTML-тегов (рис. 10). Такое оформление позволяет задать размер и тип шрифта. Для корректного отображения текста в случае превышения ширины прямоугольника включим свойство Word Wrap, обеспечивающее перенос текста по словам.

Рисунок 10. Параметры текста.
Делаем компонент дочерним для изображения (img1) и даем ему ID panorama_name1.
Для компонента img1 определим сценарии поведения компонента при наведении и покидании курсора (рис. 11). При наведении курсора на img1 будет выполнен метод Change Element Position, который плавно изменит позицию элемента panorama_name1 по оси y на −35 пикселей относительно его текущего положения. Положение по оси x неизменное, поэтому первая цифра 0. Таким образом, компонент panorama_name1 будет поднят вверх на 35 пикселей. При уходе курсора с компонента img1, положение компонента panorama_name1 изменится на исходное.

Рисунок 11. Сценарии компонента img1.
Вроде бы уже все готово, вот только текст виден (рис. 12). Нужно его как-нибудь скрыть. На помощь придет компонент контейнер. Размеры контейнера устанавливаем такими же, как у изображения. Изменим структуру компонентов так, чтобы изображение img1 было дочерним компонентом для контейнера, который в свою очередь является дочерним компонентом маркера узла (рис. 13).

Рисунок 12. Элемент в действии.
Ранее для изображения было установлено смещение на 2 пиксела. Теперь это смещение нужно установить для контейнера, а позиция изображения img1 должна совпадать с позицией контейнера.

Рисунок 13. Окончательная структура элемента.
Свойство Masking должно быть включено. При включенном свойстве Masking содержимое за пределами контейнера скрывается (рис. 15).

Рисунок 14. Параметры контейнера cont1.
На этом создание элемента закончено. Теперь нужно добавить маркеры узла для остальных панорам. Это можно сделать простым копированием и переименованием идентификаторов компонентов, в том числе используемых в описании сценариев.

Рисунок 15. Результат маскирования.
Проектирование ленты.
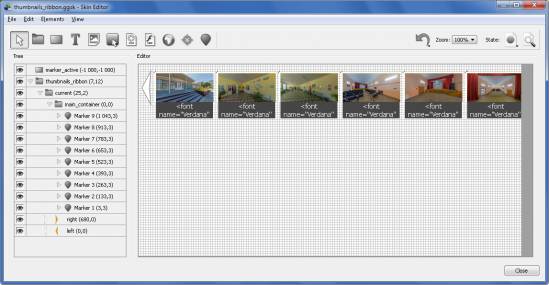
Тур состоит из девяти панорам. Поэтому было создано 9 узловых маркеров. Все маркеры расположены с интервалом в 10 пикселей и находятся на одном контейнере main_container.
Расположение на одном контейнере позволяет изменять положение всех маркеров путем изменения положения контейнера. Размеры контейнера устанавливать необязательно.
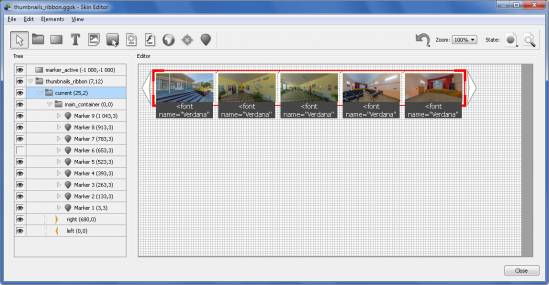
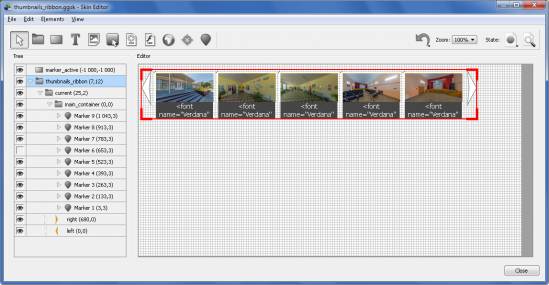
Постоянно видимыми будут пять панорам. Поэтому компонент main_container находится на контейнере с ID current, у которого включено свойство Masking (рис. 17). По обе стороны от контейнера расположены кнопки прокрутки.
Вся конструкция находится на одном контейнере. Положение навигационной ленты будет определяться положением главного контейнера (рис. 18). Вместо контейнера можно использовать компонент прямоугольник.
Опишем сценарии кнопок прокрутки. Левая кнопка прокручивает ленту вправо, правая – влево. Прокрутка осуществляется путем перемещения компонента main_container вдоль оси X на расстояние 260 пикселей (рис. 19), отображая или скрывая два крайних эскиза в зависимости от направления прокрутки.

Рисунок 19. Шаг прокрутки ленты.
При нажатии кнопки left (ID задан исходя из расположения кнопки относительно контейнера current, а не из направления прокрутки) будет выполнено действие Change Relative Position (рис. 20, 21), которое изменяет позицию компонента относительно его текущей позиции. В параметрах могут указываться пределы изменения позиции. Таким образом, запись 260/0/0/0 означает, что изменение позиции будет осуществляться на 260 пикселей (ширина двух эскизов + ширина двух интервалов между ними) вправо по оси X при каждом нажатии на кнопку. Позиция по оси Y не изменяется. Изменение позиции станет невозможным, как только позиция компонента main_container станет исходной (третья и четвертая цифры). Положение левого верхнего угла контейнера принимается за точку отсчета (X:0,Y:0) не зависимо от его фактических координат.

Рисунок 20. Сценарии для кнопки left.
Запись -260/0/-520/0 в сценариях кнопки right означает, что изменение позиции будет осуществляться на 260 пикселей влево по оси X при каждом нажатии на кнопку. Позиция по оси Y не изменяется. Изменение позиции станет невозможным, как только координата X компонента main_container станет равна −520 пикселей. Цифра −520 определена исходя из количества эскизов. Это два нажатия на кнопку, которые нужно осуществить для прокрутки всей ленты влево до конца.

Рисунок 21. Сценарии для кнопки right.
В случае добавления в ленту новых эскизов потребуется изменить параметры действия Change Relative Position для кнопки right.
На этом создание навигационной ленты завершено.