Введение
На многих сайтах установлены системы веб-трекинга, отслеживающие действия и поведения их пользователей. Такие системы позволяют понять, что вызывает интерес у пользователей, какие у них предпочтения, а также с какими элементами они взаимодействуют, а какие игнорируют. Всё это нужно для принятия решения по улучшению юзабилити и качества сайта и расширению его функциональных возможностей. Статистика собирается анонимно и не позволяет идентифицировать пользователя.
В данной статье речь пойдет не об аналитике сайта, а об аналитике взаимодействия пользователей с виртуальным туром на примере популярных систем веб-трекинга, как Яндекс.Метрика и Google Analytics.
Виртуальный тур может в себе содержать кнопки управления, различные информационные блоки, точки перехода, окна вывода изображений и видеороликов, карты и планы этажей и другие элементы интерфейса. Целью аналитики является определение, с каким функционалом взаимодействуют пользователи и насколько он удобен для них. Например, добираются ли они до карты (плана) или стоит ли сделать кнопку показа карты более заметной и с подсказкой, пользуются ли они кнопками приближения/отдаления или это самый невостребованный функционал.
Данная статья не затрагивает процессы регистрации на сервисах веб-аналитики и больше подходит тем, кто уже пользуется рассмотренными в ней средствами веб-аналитики.
Яндекс.Метрика
Сервис от Яндекса является менее предпочтительным для использования для аналитики виртуальных туров, поскольку не позволяет при регистрации событий передавать больше данных. Максимум, что он может сделать, это зарегистрировать факт события. Перед началом использования создадим новый счетчик. Эту процедуру нужно будет проделывать для каждого тура, если, конечно, вам нужно разделять статистику по турам.
Создание счетчика
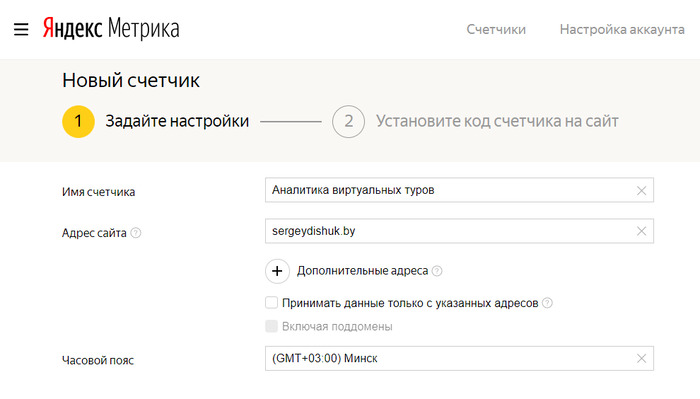
В левом вернем углу расположена кнопка добавления счетчика. После нажатия на неё мы попадаем на страницу настроек.

Здесь нужно дать осмысленное название счетчику, ввести название домена, согласиться с условиями Пользовательского соглашения и нажать кнопку «Создать счетчик».
Дополнительные настройки счетчика, такие как автоматические цели, вебвизор и другие в нашем случае необязательны.
Следующим шагом будет копирование кода счетчика и установка его на сайт. Вам этого делать не нужно, потому что я всё сделал за вас и подготовил компонент. Добавьте этот компонент из галереи компонентов в оформление. После этого введите номер созданного счетчика в окне редактирования конфигурации оформления.
Настройка целей
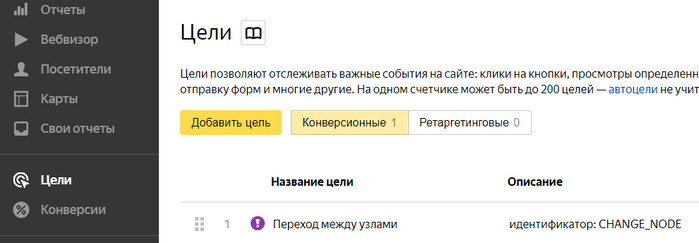
На данном этапе создадим несколько целей, которые будут регистрироваться счетчиком. Перейдем в раздел «Цели» и добавим первую цель. Она будет учитывать факт перехода в новый узел (вне зависимости от способа перехода: хотспот, меню или кнопки, например, «Назад» и «Вперед").
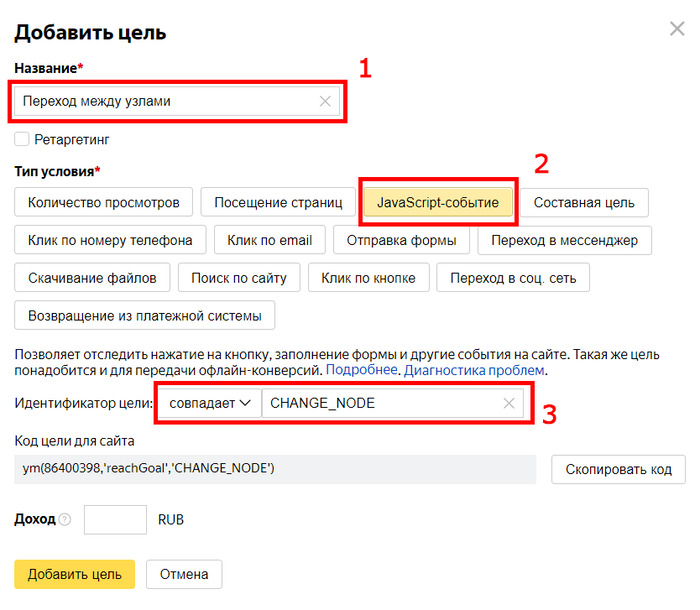
В окне создания цели зададим осмысленное название цели. Тип события указываем «JavaScript-событие». Такой тип события регистрируется вызовом метода reachGoal c передачей идентификатора цели, который вы придумываете и вводите в поле ниже.
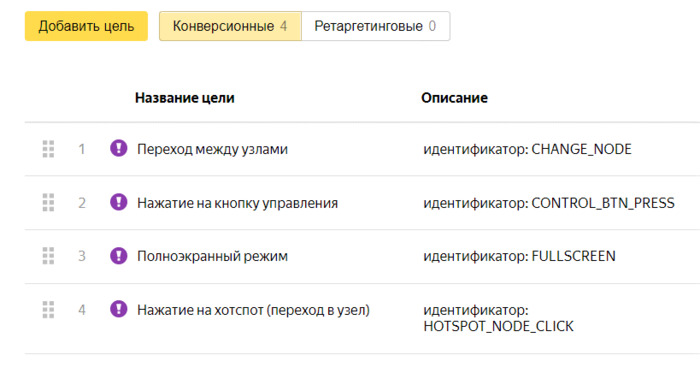
Добавим еще несколько целей. Их названия и предназначения вы увидите на рис. 5.
На этом настройка счетчика завершена. Теперь перейдем к настройкам проекта и компонента.
Настройка конфигурации оформления
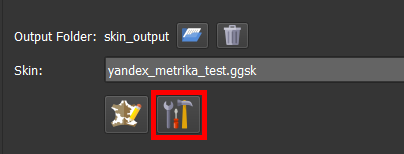
Если вы добавили компонент в оформление, то в настройках экспорта активируется кнопка редактирования конфигурации (рис. 6).

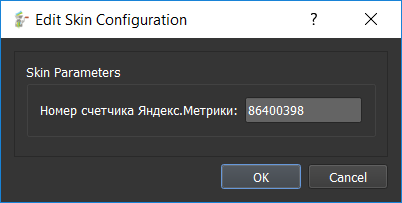
В окне, которое появится после нажатия этой кнопки, введем номер счетчика, который мы создали в начале статьи.

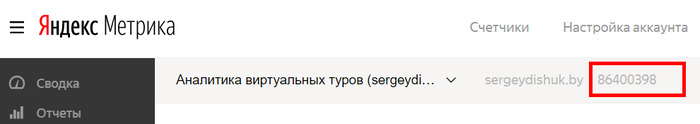
Номер счетчика отображается справа от названия счетчика, а также на странице списка счетчиков и в GET-параметре id в адресной строке браузера.
Теперь откроем редактор оформления и создадим действия для регистрации каждого факта достижения целей.
Добавление отслеживающих действий
В готовом компоненте в списке действий для примера добавлено одно действие для регистрации факта перехода по туру. Вам остается только добавить действия «Go To URL», передав в параметр «URL» JavaScript-коды для конкретной цели, которые вы найдете ниже.
Регистрация факта перехода. Добавляется в списке действий компонента Яндекс.Метрика с событием «Mouse Click».
javascript:ym(player.getVariableValue('YM_COUNTER_NUMBER'),'reachGoal','CHANGE_NODE');
Регистрация факта перехода. Добавляется в списке действий кнопки управления с событием «Mouse Click».
javascript:ym(player.getVariableValue('YM_COUNTER_NUMBER'),'reachGoal','CONTROL_BTN_PRESS');
Регистрация факта перехода. Добавляется в списке действий активной зоны (хотспота) с событием «Mouse Click».
javascript:ym(player.getVariableValue('YM_COUNTER_NUMBER'),'reachGoal','HOTSPOT_NODE_CLICK');
Регистрация факта перехода. Добавляется в списке действий компонента Яндекс.Метрика с событием «Fullscreen Enter».
javascript:ym(player.getVariableValue('YM_COUNTER_NUMBER'),'reachGoal','FULLSCREEN');
После проделанных действий сохраняем файл оформления и экспортируем проект и запускаем на отладку в браузере.
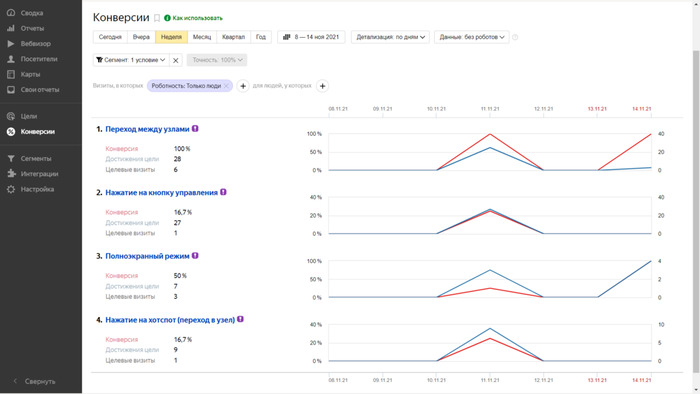
Для отслеживания событий в консоли разработчика добавьте после index.html символ «?» и после него добавьте параметр «_ym_debug=1». Совершите навигацию по туру, понажимайте на кнопки, хотспоты, войдите в полноэкранный режим. После всех этих действий откройте раздел «Конверсии» (рис. 10) созданного счетчика. Должны появиться графики. Учтите, что данные появляются не сразу, должно пройти как минимум 10 минут.
Google Analytics
Этот инструмент аналитики мне нравится больше потому, что позволяет передать больше данных о цели. Например, можно не только отследить, что пользователь нажал кнопку, но и уточнить какую, а также определить, ко каким узлам тура перемещался пользователь. Кроме того, можно задать в качестве категории события имя виртуального тура, установив тем самым фильтр по событиям.
Создание аккаунта
Сервис Google Analytic имеет ступенчатую (древовидную) структуру интерфейса. После регистрации на сервисе необходимо создать аккаунт, а уже в нем создать ресурс. На этом этапе нужно запомнить идентификатор отслеживания, который имеет формат «UA-XXXXXXX-X». Получать код отслеживания и устанавливать его на сайт не нужно. Он уже есть в готовом компоненте, который вы можете скачать. Вам нужно только подставить свой идентификатор в настройках конфигурации оформления.
На последнем этапе в своем ресурсе необходимо создать представление и настроить цели.
Настройка целей
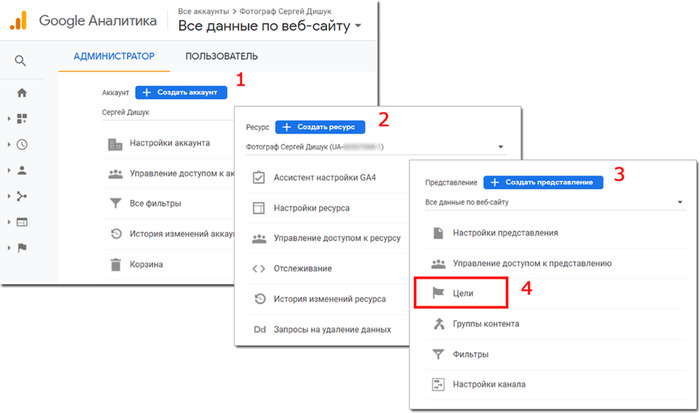
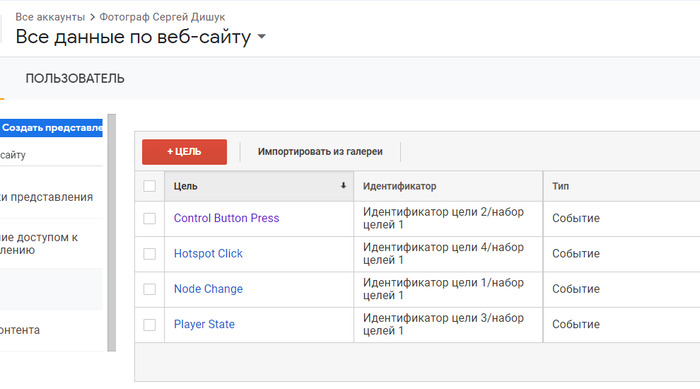
В настройках представления откроем раздел «Цели» (рис. 11 / 4). Затем нажмем на большую кнопку «+ЦЕЛЬ», чтобы создать новую цель.

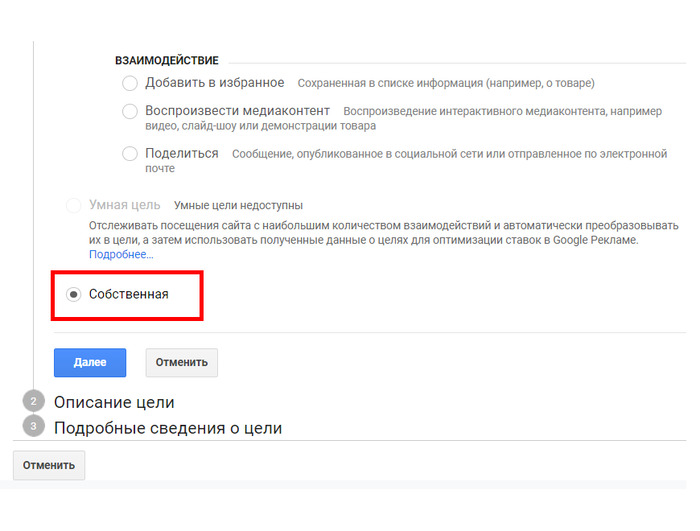
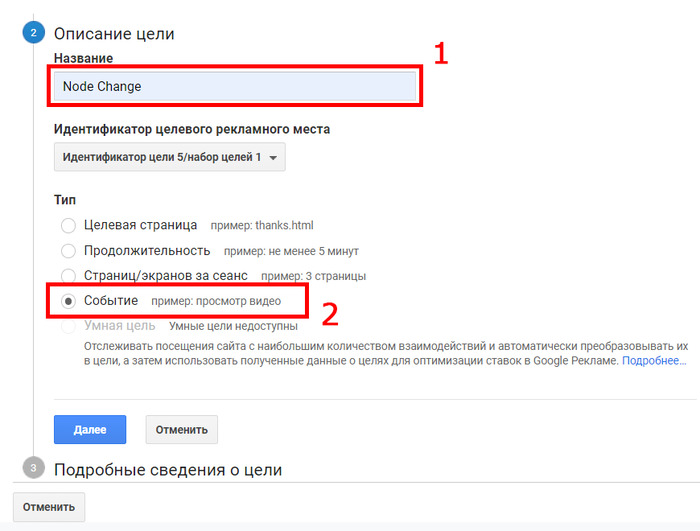
На первом этапе выбираем шаблон цели. Опускаемся в самый низ списка предложенных шаблонов и выбираем «Собственная». Нажимаем кнопку «Далее» и попадаем во второй этап настройки.
Здесь задаем имя цели и выбираем тип «Событие». Имя цели будет использоваться в дальнейшем в редакторе оформления.
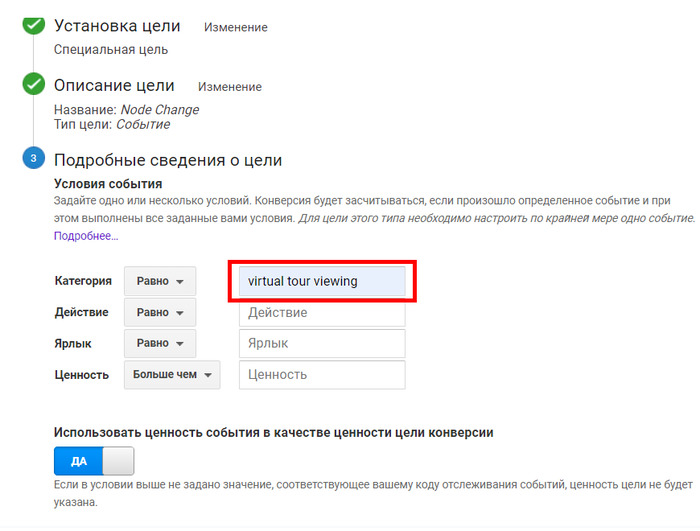
И наконец, третий этап. Здесь нужно задать условия цели. Хотя бы одно, например, категорию. В поле «Категория» можно указать любую строку, например, имя тура. Эту строку нужно будет указать в настройках конфигурации.
Аналогичным образом создадим еще несколько целей.
Когда цели созданы, перейдем к настройкам конфигурации оформления.
Настройка конфигурации оформления
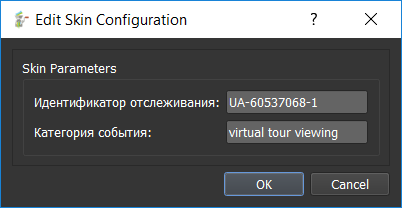
В окне редактирования конфигурации оформления заполняем поля «Идентификатор отслеживания» и «Категория».

Добавление отслеживающих действий
Добавление действий аналогично тому, как мы делали это для Яндекс.Метрики. Отличие только в JavaScript-коде. При желании вы можете указать в передаваемом в функцию gtag() объекте поля event_action и value.
Регистрация факта перехода. Добавляется в списке действий компонента Google Analytics с событием «Mouse Click».
javascript:gtag('event', 'Node Change', {
'event_category': player.getVariableValue('UA_CATEGORY'),
'event_label': player.userdata.title
});
Регистрация факта перехода. Добавляется в списке действий кнопки управления с событием «Mouse Click». В параметре «event_label» нужно указать имя конкретной кнопки (вместо «info»).
javascript:gtag('event', 'Control Button Press', {
'event_category': player.getVariableValue('UA_CATEGORY'),
'event_label': 'info'
});
Регистрация факта перехода. Добавляется в списке действий активной зоны (хотспота) с событием «Mouse Click». В параметре «event_label» нужно указать имя конкретного хотспота (вместо «info»).
javascript:gtag('event', 'Hotspot Click', {
'event_category': player.getVariableValue('UA_CATEGORY'),
'event_label': 'info'
});
Регистрация факта перехода. Добавляется в списке действий компонента Google Analytics. В параметре «event_label» нужно указать «fullscreen_enter» с событием «Fullscreen Enter» и «fullscreen_exit» с событием «Fullscreen Exit».
javascript:gtag('event', 'Fullscreen', {
'event_category': player.getVariableValue('UA_CATEGORY'),
'event_label': 'fullscreen_enter'
});
После проделанных действий сохраняем файл оформления и экспортируем проект и запускаем на отладку в браузере. Открываем в новой вкладке Google Analytics с отчетом в реальном времени (Отчеты → Отчет в реальном времени → События). Пробуем совершать какие-либо целевые действия и наблюдаем это отражение в отчете.
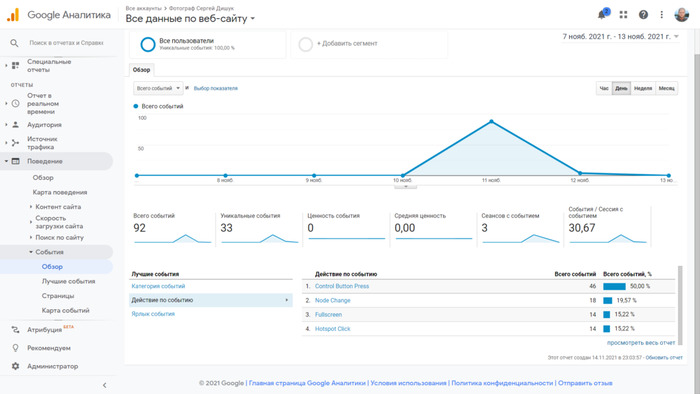
Отчет по всем событиям находится по адресу Отчеты → Поведение → События (рис. 18).
Материал подготовлен на основе статьи в блоге Garden Gnome Software.