Ранее в статье был рассмотрен способ создания ролловер-эффекта. Его суть заключалась в том чтобы изменять состояние двери с закрытого на открытую при наведении курсора. В этой статье рассматривается этот же эффект только сделан он немного по-другому. Состояние объекта будет изменяться по нажатию на активную зону (хотспот). Стоит отметить, что экспортировать созданный проект нужно будет в формат HTML5.
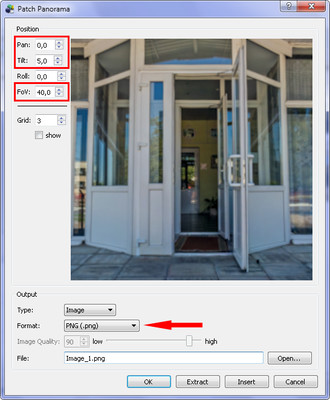
Создадим проект и выберем панораму с объектами (в моем случае входная дверь), для которых будет создан ролловер-эффект, находятся в закрытом состоянии (Рис. 1).
Из другой панорамы, с объектами в открытом состоянии с помощью инструмента Корректор извлечем корректировку в формате PNG или JPEG. Запомните значения параметров Pan, Tilt и FoV, с которыми извлекалась корректировка.
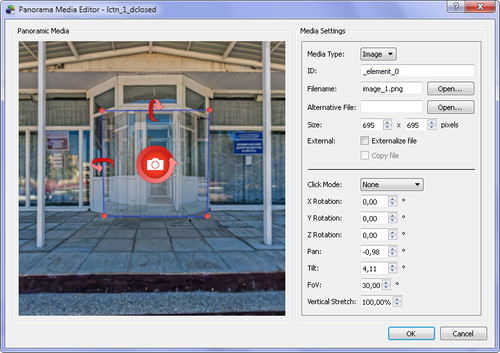
Откроем редактор медиа (Рис. 3) и добавим изображение корректировки.
Нажмем дважды левой кнопкой мыши в области панорамы примерно там, где нужно вставить изображение, и в появившемся окне выберем файл изображения.
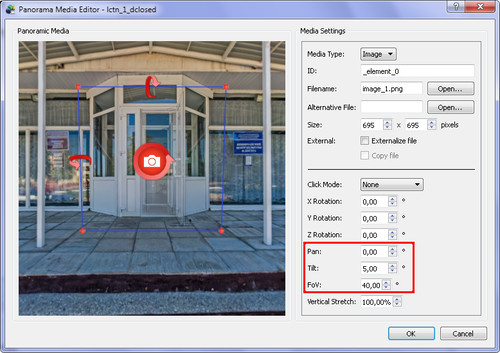
После добавления изображения установим нужные значения параметров Pan, Tilt и FoV, которые запоминали ранее.
В шаблоне оформления создадим точечную активную зону (Рис. 5), с которой будут связаны изображения кнопок, отражающих состояние двери, которое будет установлено после нажатия на кнопку. Присвоим ей идентификатор "hs_door".

Для смены видимости создадим 2 метода Mouse Click (Рис. 6), в которых вызывается действие Toggle Element Visibility для обоих изображений. При нажатии на хотспот видимый элемент будет становиться не видимым, а не видимый – видимым. Чтобы переключение работало корректно, отключим свойство Visible для элемента "state_closed".

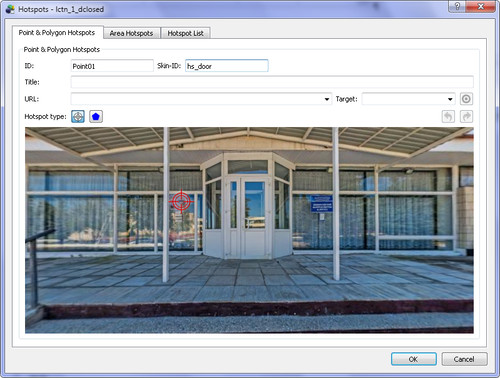
Сохраним шаблон и откроем редактор активных зон. Нажмем дважды левой кнопкой мыши в области панорамы и переместим созданную активную зону в место, где должна быть созданная в оформлении кнопка переключения. В поле Skin-ID введем идентификатор шаблона активной зоны в оформлении – "hs_door" (Рис. 7).
Перейдем к экспорту в HTML5. Настройки экспорта можете установить на свое усмотрение. Главное подключить HTML-файл, с которым будем работать на следующем этапе.
После завершения экспорта откроем в текстовом редакторе HTML-файл и внесем несколько изменений:
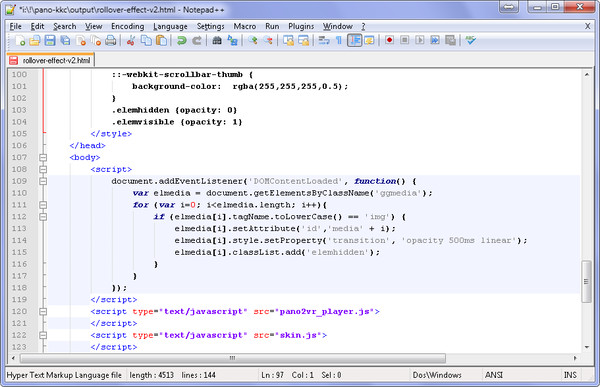
1. В секции <style> добавим два CSS-селектора с классами ".elemhidden" и ".elemvisible".
.elemhidden { opacity: 0 }
.elemvisible { opacity: 1 }
2. Javascript
<script>
document.addEventListener('DOMContentLoaded', function() {
var elmedia = document.getElementsByClassName('ggmedia');
for (var i=0; i<elmedia.length; i++){
if (elmedia[i].tagName.toLowerCase() == 'img') {
elmedia[i].setAttribute('id','media' + i);
elmedia[i].style.setProperty('transition', 'opacity 500ms linear');
elmedia[i].classList.add('elemhidden');
}
}
});
</script>
Этот скрипт находит все элементы с классом "ggmedia" и, если, этот элемент изображение (тег <img>), добавляет к нему класс "elemhidden" и свойство CSS transition для плавности перехода.
В результате должно получится следующее:
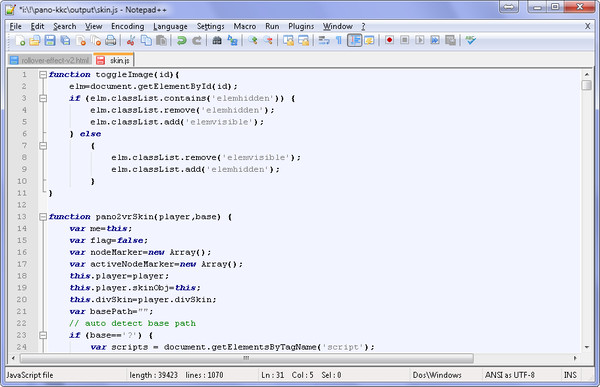
Сохраним файл, и затем откроем в текстовом редакторе файл skin.js. В начало добавим функцию, которая будет переключать состояние видимости изображений.
function toggleImage(id){
elm=document.getElementById(id);
if (elm.classList.contains('elemhidden')) {
elm.classList.remove('elemhidden');
elm.classList.add('elemvisible');
} else
{
elm.classList.remove('elemvisible');
elm.classList.add('elemhidden');
}
}
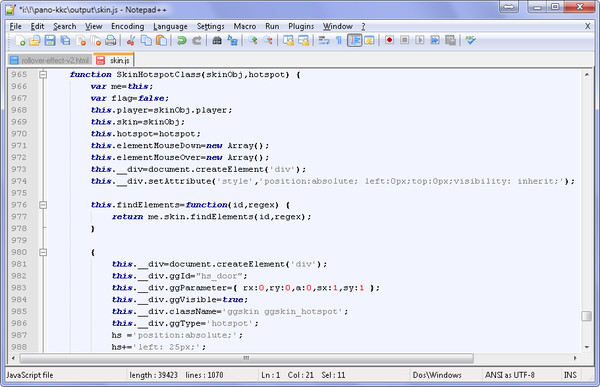
Находим объявление функции SkinHotspotClass.
Несколько строк ниже находится описание элемента "hs_door".
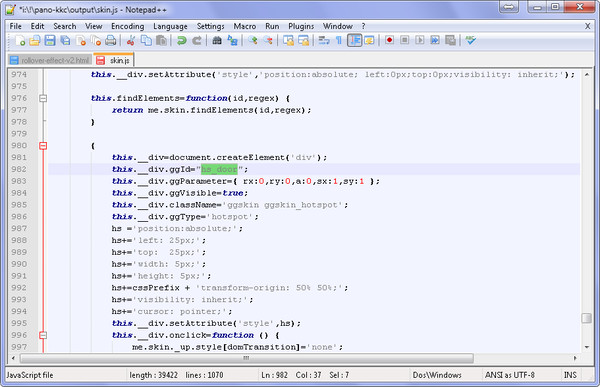
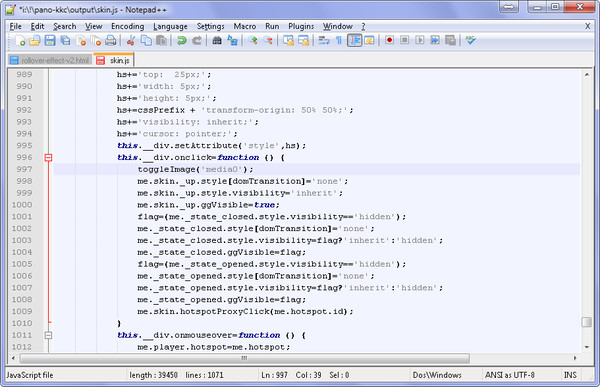
Чуть ниже будет объявление события onclick. Сразу после открывающейся фигурной скобки напишем вызов функции toggleImage(), передав в качестве параметра "media0".
Все готово. Можно открывать просмотр панорамы.
Если нужно создать ролловер-эффект для нескольких объектов (например, для всех дверей в комнате), то необходимо для каждого объекта создавать свой шаблон активной зоны. Возможно, понадобится доработка скрипта, чтобы при его выполнении не затрагивались внедренные изображения, которые не добавлялись для создания ролловер-эффекта. Стоит отметить, что иногда наложение изображения происходит не всегда идеально, появляется различие в 1-2 пикселя.