Ранее я уже писал о создании анимированных хотспотов здесь и здесь. Однако способы, описанные в статьях, требуют вмешательства в текст Javascript, написания css-сценария, а также создания gif-анимации, на которую после экспорта требовалось заменить статические изображения. Если способы создания анимации в Pano2VR, о которых писалось ранее, для вас слишком неудобны, то вот еще одно решение. С появлением в Pano2VR (в версии 5) элемента таймер и логических блоков, стала доступна возможность создавать анимацию для элементов.
Немного теории
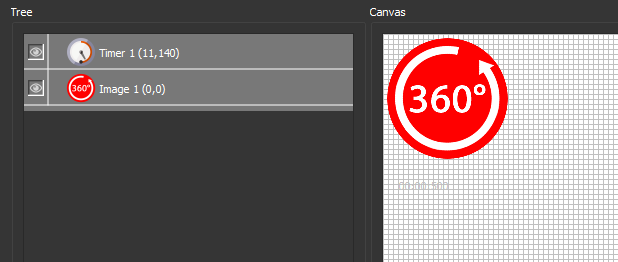
Для создания анимации нам понадобится элемент, который нужно анимировать и таймер.

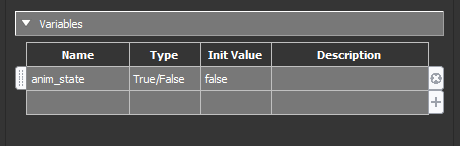
Кроме этого в списке переменных необходимо определить одну переменную, от которой будет зависеть процесс анимация. Переменная должна иметь тип True/False (логический тип) и начальное значение false.

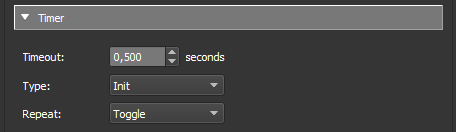
Настроим таймер. Зададим интервал (Timeout) 0,5 секунд, тип (Type) Init и повторение (Repeat) Toggle. При таких значениях таймер будет срабатывать через 0,5 секунд и столько же простаивать в ожидании следующего срабатывания.

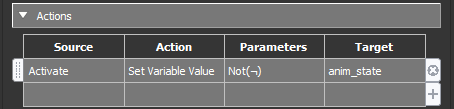
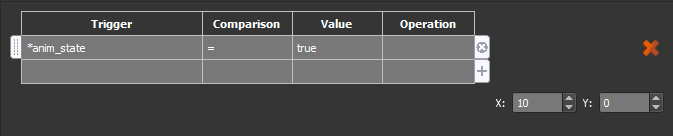
Добавим для таймера сценарий с событием Activate и действием Set Variable Value с параметром Not для целевой переменной anim_state, созданной несколькими шагами выше.

Таймер активируется (возникает событие Activate), когда интервал (Timeout) больше 0. При интервале равном нулю происходит деактивация таймера. Поскольку таймер с повторением, при деактивации ему автоматически будет назначен новый интервал со значением, которое было установлено изначально.
В соответствии со сценарием, при каждом назначении интервала, значение переменной будет инвертироваться функцией Not (было false, стало true; было true, стало false).
После всех настрое можно переходить к анимированию. Для этого нужно выбрать объект и анимировать какое-нибудь свойство, например положение (Position). В этом случае, когда значение переменной anim_state станет равным true, положение элемента изменится на 10 пикс. вправо. При значении false положение установится в исходное.

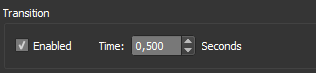
Для плавности анимации необходимо включить переход и задать время этого перехода. Как правило, оно совпадает с интервалом таймера, но могут быть и другие значения.

Чтобы вам было проще понять, как работает анимация того или иного свойства, я создал демонстрационный пример.
Пример анимированного хотспота (идея GGnome.com)
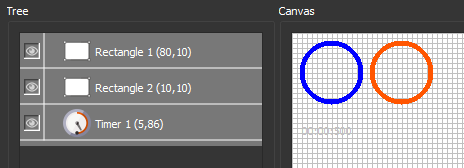
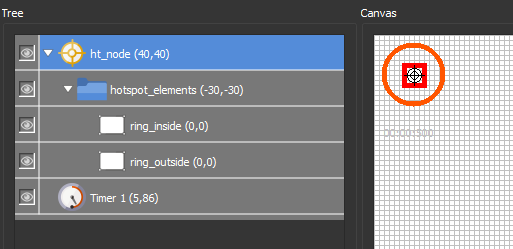
Добавим на холст следующие элементы: таймер и 2 прямоугольника. Зададим прямоугольникам одинаковые значения размеры (Size). У обоих элементов уберем фон (Background), увеличим толщину границы (Border > Width). Радиусу (Border > Radius) зададим значение, немного превышающее половину ширины элемента, чтобы элемент обрел форму окружности.

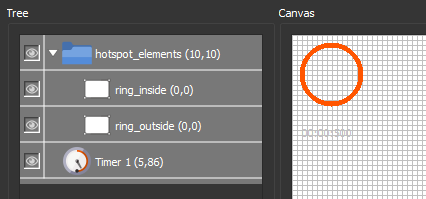
Для элемента «ring_inside», который будет являться внутренней окружностью, установим значения свойства Scaling 0,5 для X и Y. Для элемента «ring_outside», который будет являться внешней окружностью, установим значения свойства Alpha равным 0. Совместим окружности, задав элементам одинаковые значения свойств положения (Position) и поместим их в контейнер.

Создадим логические блоки для элементов « и ring_inside» и «ring_outside». Анимация будет основана на изменениях значений Scaling и Aplha.
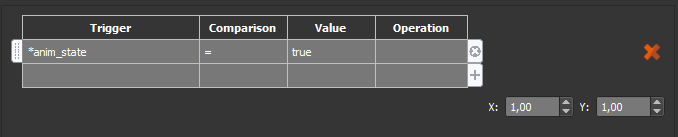
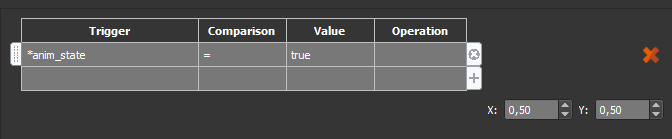
Для элемента «ring_inside» логические блоки будут и иметь следующие настройки.


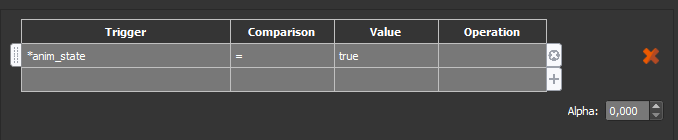
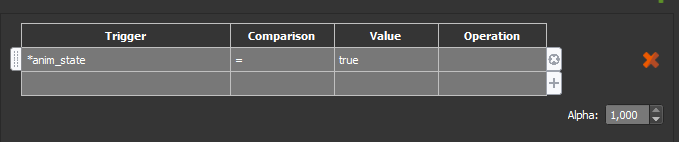
Для элемента «ring_outside» логические блоки будут и иметь следующие настройки.


Таким образом, получилась композиция из двух колец, одно из которых будет увеличиваться и растворяться, а другое появляться и уменьшаться.
После создания этой композиции, можно проверить её работу в окне Live Preview. Убедившись, что все работает, как было задумано, перейдем к следующему шагу.

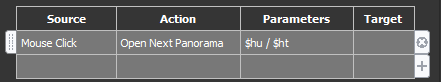
Добавим на холст элемент активная зона и сделаем дочерним для нее элемент контейнера, в котором находятся окружности. Осталось назначить активной зоне событие по нажатию кнопки мыши для создания сценария перехода в определенный узел тура, а также назначить осмысленный идентификатор ID.

Все. Хотспот готов. Чтобы вам было удобнее разбираться и не создавать все с нуля, скачайте пример по ссылке.
