Логические блоки и переменные – это нововведение, которое появилось в пятой версии Pano2VR. С их помощью можно обрабатывать влияние ряда факторов на элементы оформления. Например, подогнать размеры прямоугольника по размеру окна или отобразить метку о посещении узла тура. С помощью логических блоков можно сделать адаптивный дизайн, который будет подстраиваться под любое разрешение.
Логические блоки
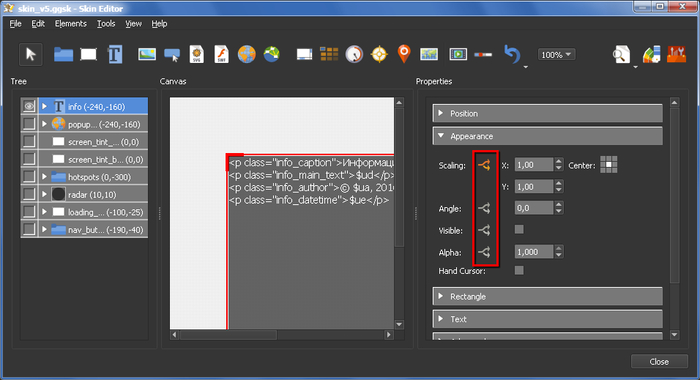
Логические блоки применимы к таким свойствам объектов, как Position, Size, Scaling, Angle, Visible, Alpha, Background Color, Border Color, Text, Text Color, Cloner Vertical/Horizontal, External Image External URL. Для создания логического блока нужно выбрать элемент оформления и нажать на кнопку, имеющую вид раздваивающейся стрелки (рис. 1), находящуюся напротив наименования свойства элемента.
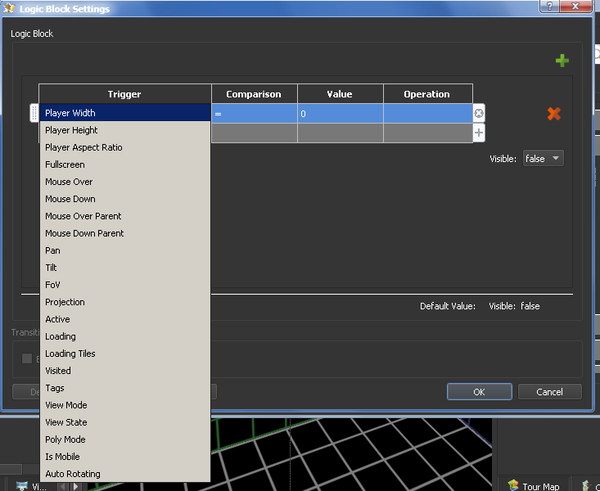
После нажатия такой кнопки появится окно настройки логического блока (рис. 2). В настройках блока уже будет присутствовать пустое выражение. Остается только определить логические условия.
Условие создается с двойного нажатия левой клавиши мыши в столбце Triggers на первой строке списка условий. В выпадающем списке нужно выбрать триггер, от которого будет зависеть свойство элемента, для которого создается логический блок.
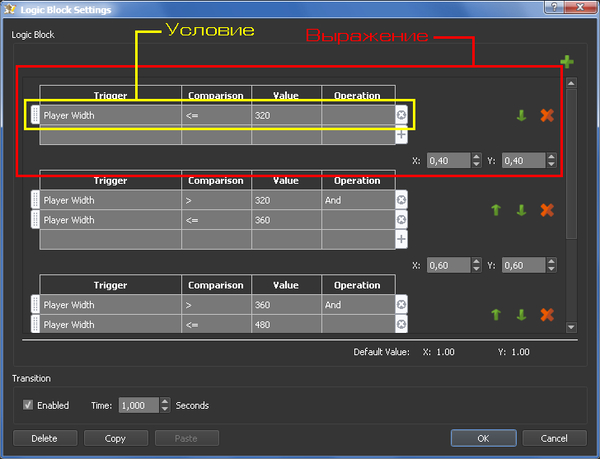
После того, как с триггером определились, осталось выбрать операцию сравнения (Столбец Comparison) и значение (Столбец Value), с которым будет сравниваться триггер. Например, Player Width > 500 или Auto Rotating = true.
Если потребуется, можно создать еще несколько условий в одном выражении. В таком случае в столбце Operation необходимо будет выбрать логическую операцию, проводимую с условиями: AND (логическое И) или OR (логическое ИЛИ).
И последнее, что нужно будет сделать, это выбрать или установить значение свойства элемента в полях редактирования, расположенных справа от списка условий. Эти свойства элемента будут установлены в случае выполнения выражения.
Для создания плавного перехода значений свойств элемента, нужно активировать переключатель Enabled в группе Transition и задайте время, в течение которого будет происходить переход. Для некоторых свойств создание такого перехода недоступно.
Если необходимо, можно создать еще несколько выражений как на рис. 3. Для добавления нового выражения нужно нажать на кнопку «+» зеленого цвета, которая находится в правом верхнем углу окна настройки.
Для удаления выражения служит кнопка «×» красного цвета. Удаление всего логического блока осуществляется кнопкой Delete.
При необходимости можно скопировать логический блок, чтобы применить его к другому свойству элемента, не выполняя создание блока заново. Для выполнения таких операций служат кнопки Copy / Paste.
Список триггеров логических блоков
Все триггеры, которые доступны к выбору в последней на данный момент версии приведены в следующей таблице.
|
Триггер |
Описание триггера |
Операция сравнения |
Принимаемое значение |
| Группа «Player» | |||
|
Player Width |
Ширина окна воспроизведения |
=, ≠, <, >, <=, >= |
Целое число |
|
Player Height |
Высота окна воспроизведения |
=, ≠, <, >, <=, >= |
Целое число |
|
Player Aspect Ratio |
Пропорции (соотношение сторон) окна воспроизведения Появился в версии 5.1b Player Width > Player Height – Player Aspect Ratio > 1; Player Width < Player Height – Player Aspect Ratio < 1; Player Width = Player Height – Player Aspect Ratio = 1. |
=, ≠, <, >, <=, >= |
Вещественное число |
|
Fullscreen |
Полноэкранный режим |
= |
true / false |
|
View Mode |
Режим перетаскивания |
= |
Continuous Mode, Drag Mode |
|
Poly Mode |
Режим полигональной активной зоны |
= |
Always Hidden, Always Visible, Show Current, Show All, Disabled |
|
Is Mobile |
Просмотр с мобильного устройства |
= |
true / false |
|
Has Tough |
Определение события касания в сенсорных устройствах |
= |
true / false |
|
Gyro Available |
Устройство поддерживает датчик гироскопа |
= |
true / false |
|
Gyro Active |
Используется для определения состояния гироскопа |
= |
true / false |
|
VR Available |
Устройство поддерживает VR-режим Появился в версии 6.1 |
= |
true / false |
|
VR Active |
Используется для определения состояния VR-режима Появился в версии 6.1 |
= |
true / false |
|
Sounds Permitted |
Используется для определения, разрешает ли браузер автоматическое воспроизведение звука Появился в версии 7.0 |
=, ≠ |
Unknown, Not Permitted, Permitted |
|
Language |
Содержит строку текущего языка Появился в версии 7.0 |
=, ≠, contain, not contain, start with, end with |
Например,
|
| Группа «Mouse» | |||
|
Mouse Over |
Курсор мыши над элементом |
= |
true / false |
|
Mouse Down |
Нажатие курсора мыши на элемент |
= |
true / false |
|
Mouse Over Parent |
Курсор мыши над родительским элементом |
= |
true / false |
|
Mouse Down Parent |
Нажатие курсора мыши на родительский элемент |
= |
true / false |
| Группа «View» | |||
|
Pan |
Угол поворота вида |
=, ≠, <, >, <=, >= |
Вещественное число |
|
Tilt |
Угол наклона вида |
=, ≠, <, >, <=, >= |
Вещественное число |
|
FoV |
Горизонтальный угол поля зрения |
=, ≠, <, >, <=, >= |
Вещественное число
|
|
Projection |
Тип проекции Появился в версии 5.1b |
= |
Rectilinear, Stereographic, Fisheye |
|
Auto Rotating |
Автоматическое вращение |
= |
true / false |
| Группа «Project» (в предыдущих версиях называлась Tour (Pro)) | |||
|
Is Tour |
Используется для определения типа проекта (тур / одна панорама) |
= |
true / false |
|
Node Count |
Количество узлов в туре Появился в версии 7.0 |
=, ≠, <, >, <=, >= |
Целое число |
|
Tags |
Используется для определения присутствия/отсутствия определенной строки в списке тегов узла |
contain, not contain |
Строка |
|
Node ID |
Используется для определения соответствия/несоответствия идентификатора текущего узла тура заданному значению |
=, ≠ |
Строка, содержащая ID узла тура, например, node1 |
|
Tour Has Map |
Срабатывает, когда в туре есть карта Появился в версии 7.0 |
= |
true / false |
|
Tour Has Floor Plan |
Срабатывает, когда в туре есть план этажа Появился в версии 7.0 |
= |
true / false |
|
Node On Floor Plan |
Срабатывает, когда текущий узел тура присутствует на плане этажа Появился в версии 7.0 |
= |
true / false |
|
Has Sounds |
Обнаруживает любой фоновый звук, звук, закрепленный на панораме или любое закрепленное видео с ненулевой громкостью Появился в версии 7.0 |
= |
true / false |
|
Point Hotspots Count |
Количество точечных активных зон в проекте Появился в версии 7.0 |
=, ≠, <, >, <=, >= |
Целое число |
|
Translations Count |
Содержит количество переводов в проекте без учета языка по умолчанию Появился в версии 7.0 |
=, ≠, <, >, <=, >= |
Целое число |
| Группа «State» | |||
|
Loading |
Используется для определения факта загрузки панорамы в текущий момент времени |
= |
true / false |
|
Loading Tiles |
Используется для определения факта загрузки изображений тайлов (мультирезолюшн) в текущий момент времени |
= |
true / false |
|
Active |
Элемент активен |
= |
true / false |
|
Visited |
Используется для определения факта посещения узла тура |
= |
true / false |
|
Группа «Cloner»
Триггеры применяются только к дочерним элементам Клонера (Источник: Таблица) |
|||
|
Cloner Count |
Возвращает количество узлов в категории |
=, ≠, <, >, <=, >= |
Целое число |
|
Cloner Index |
Возвращает номер элемента в клонере. Нумерация начинается с нуля Появился в версии 6.1 |
=, ≠, <, >, <=, >= |
Целое число |
|
Cloner Tag |
Возвращает тег элемента |
=, ≠ |
Строка |
|
Cloner Title |
Возвращает заголовок элемента |
=, ≠ |
Строка |
|
Группа «Hotspot»
Триггеры применяются только к дочерним элементам хотспотов |
|||
|
Hotspot Player X (%) |
Срабатывает, когда шаблон точечной активной зоны входит в заданную область проигрывателя по оси X Появился в версии 7.0 |
=, ≠, <, >, <=, >= |
Вещественное число |
|
Hotspot Player Y (%) |
Срабатывает, когда шаблон точечной активной зоны входит в заданную область проигрывателя по оси Y Появился в версии 7.0 |
=, ≠, <, >, <=, >= |
Вещественное число |
|
Margin from Edge (%) |
Срабатывает, когда активная зона достигает любой границы окна проигрывателя Появился в версии 7.0 |
=, ≠, <, >, <=, >= |
Вещественное число |
| Группа «Advanced» | |||
|
Host |
Используется для определения домена сайта, на котором открыт проект |
=, ≠, contain, not contain, end with |
Строка, содержащая домен сайта, например, sergeydishuk.by |
|
Operating System |
Используется для определения операционной системы, в котором открыт проект |
=, ≠ |
Windows, MacOS, Linux, iOS, Android, iPadOS, Unknown |
|
Browser |
Используется для определения браузера, в котором открыт проект |
=, ≠ |
Chrome, Firefox, Safari, Edge, Interner Explorer, Unknown |
|
Browser Theme |
Текущая тема браузера Появился в версии 7.0 |
=, ≠ |
Light (светлая), Dark (темная) |
| Группа «Variables» | |||
|
*user_variable |
Пользовательская переменная из списка |
В зависимости от типа переменной |
В зависимости от типа переменной |
| Группа «Placeholders» | |||
|
Hotspots |
Некоторые заполнители из групп Точки перехода и Расстояние из списка |
=, ≠ =, ≠, <, >, <=, >= |
Строка Вещественное число |
|
User Data |
Некоторые заполнители из групп Пользовательские метаданные и Google Street View из списка |
=, ≠ =, ≠, <, >, <=, >= |
Строка Вещественное число |
|
User Data Project |
Некоторые заполнители из групп Метаданные проекта из списка |
=, ≠ |
Строка |
|
Node |
Некоторые заполнители из групп Пользовательские метаданные и Навигация из списка |
=, ≠ =, ≠, <, >, <=, >= |
Строка Вещественное число |
Переменные
Кроме стандартных триггеров свойства элементов могут быть зависимы от значения переменных, которые может определить пользователь, например, разработчик виртуального тура. Доступно создание переменных трех типов: числовой (Number), строковый (Text) и логический (True/False).

Переменные создаются в группе Variables, в самой нижней группе под группой модификаторов.
При создании переменной нужно дать ей имя, выбрать требуемый тип и установить первоначальное значение. В графе Description можно создать описание переменной. Оно пригодится на случай, если вы забудете, для чего используется переменная. Это не обязательно.
Я рекомендую давать переменным осмысленные имена, например hotspots_state, shows_count, map_visible. Тогда вы сможете по имени переменной узнать ее предназначение.
После создания переменной она становится доступной для использования в логических блоках. Имена переменных помещаются в конец списка триггеров.
Для проведения манипуляций по изменению значений переменой необходимо создать действия Set Variable Value, в котором нужно будет выбрать из списка переменную, указать операцию, проводимую над переменной, и значение, которое будет либо присвоено переменной, либо использовано в выбранной операции между текущим значением.

В зависимости от типа переменной операции, проводимые с её значениями, различны.
Для числового типа характерны операции присваивания (=), сложения (+), вычитания (-), умножения (*), деления (/), остаток от деления (%), минимимум и максимум.
Для строкового типа характерны операции присваивания (=) и сложения (+).
Для логического типа характерны операция присваивания (=) и логические операции и (And), или (Or) и отрицание (Not).

Выполнение операций с числами и строками могут понять большинство людей. С логическими переменными дела обстоят иначе. Чтобы было проще понять, что получится в результате операций not false или true and false, я сделал небольшую таблицу. В таблице ниже приведены результаты логических операций.
|
Значение |
Результат операции |
||||
|
AND |
OR |
NOT |
|||
|
True |
False |
True |
False |
||
|
True |
True |
False |
True |
True |
False |
|
False |
False |
False |
True |
False |
True |
Примеры использования логических блоков
Если вы еще не поняли принцип логических блоков, вот вам несколько примеров. На данный момент даю простые примеры, а сложные приберегу на следующие статьи.
Адаптивность текстового поля
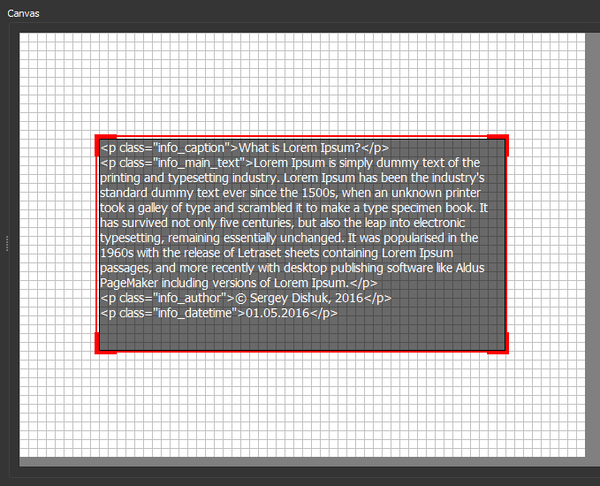
Пример показывает реализацию адаптивности текстового элемента. Элемент изменяет свои размеры, подстраиваясь под размеры окна.
Создайте в области редактирования текстовый элемент и наполните его любым текстом.
В этом примере текстовое поле привязано к центру окна, то есть остается в центре при любых значениях ширины и высоты окна воспроизведения. Для этого свойство якорь установлено в центральное положение.

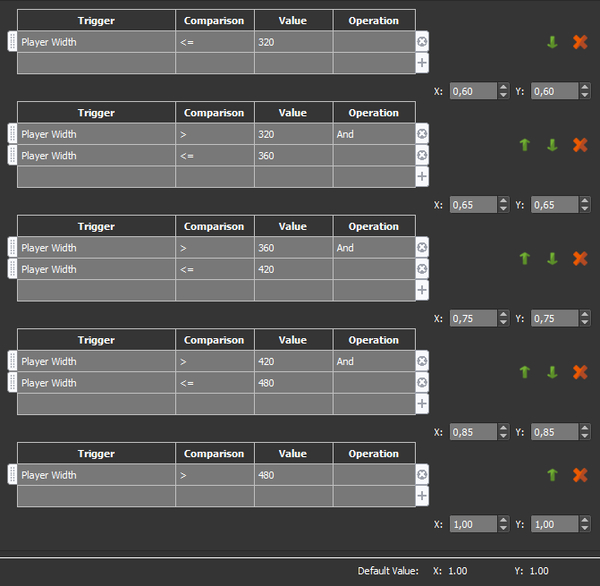
Перейдем к свойству Scaling и создадим для него логический блок. У меня получился такой набор выражений.
После настройки логического блока нажмите на кнопку OK. Запустите Live Preview и, изменяя ширину его окна, смотрите на поведение текстового поля. При различных значениях ширины области воспроизведения будут устанавливаться определенные значения масштабирования.
Кнопки управления полноэкранным режимом

Принцип работы кнопок управления полноэкранным режимом заключается в попеременном скрытии / отображении кнопок, находящихся одна под другой.
До появления логических блоков эти действия можно было описывать в сценариях обеих кнопок. С логическими блоками стало немного проще.

Создайте прямоугольник с двумя изображениями и кнопок как на рис. 11 и поместите его в верхний правый угол области редактирования (рис. 12).
Для обеих кнопок создайте следующие действия. Для кнопки с ID «fullscreen_enter»:

Для кнопки c ID «fullscreen_exit»:

Свойство «Visible» кнопки с ID «fullscreen_exit» отключиите. Она не должна быть видна изначально.
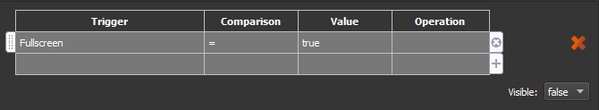
Для свойства «Visible» кнопки с ID «fullscreen_enter» создайте логический блок с триггером «Fullscreen» в условии, в котором это свойство будет менять значение на false.
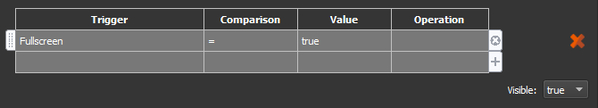
Для свойства «Visible» кнопки «fullscreen_exit» создайте логический блок с таким же условием, в котором это свойство будет изменяться на true.
В случае невыполнения условий в логических блоках, свойство «Visible» будет иметь значение по умолчанию.
Кнопки управления автовращением
По аналогии с кнопками управления полноэкранным режимом можно сделать кнопки пуска / остановки автоматического вращения, переключения режимов перетаскивания / вращения

Создайте две кнопки, которые будут играть роль переключателя автовращения (рис. 17).
В моем примере используются одинаковые совмещенные изображения, но отличающиеся по цвету. Изображение зеленого цвета будет отображено в случае активности автовращения.
Создайте для кнопки с ID «autorotate_on» действие «Start Auto Rotate» для события «Mouse Click».

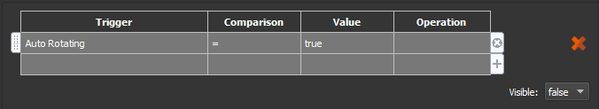
Для свойства «Visible» кнопки создайте логический блок, выбрав в списке триггер «Auto Rotating», и определите операцию сравнения со значением true. Новое значение свойства (по умолчанию Visible=true) «Visibl»e установите в false.
Создайте для кнопки с ID «autorotate_off» действие «Stop Auto Rotate» для события «Mouse Click».

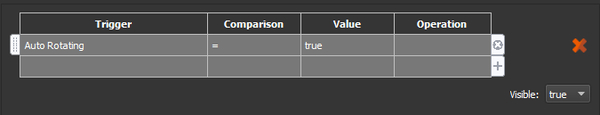
Для свойства «Visible» кнопки создайте логический блок, выбрав в списке триггер «Auto Rotating», и определите операцию сравнения со значением true. Новое значение свойства (по умолчанию Visible=false) Visible установите в true.
Кнопки управления режимом перетаскивания/вращения
Создайте две кнопки, которые будут играть роль переключателя режима перетаскивания вращения (рис. 17).
Режим перетаскивания – это такой режим вида, в котором пользователь может нажать левую кнопку мыши в области панорамы, и, выполнив перетаскивание, установить другое направление вида.
Режим вращения – это режим, отличающийся от режима перетаскивания тем, что панорама вращается постоянно с момента нажатия левой кнопки мыши и совершения перетаскивания в нужном направлении. Вращение прекращается после отпускания левой кнопки мыши.
Создайте для кнопки с ID «drag_mode» действие «Change Viewer Mode» для события «Mouse Click», выбрав параметр «Drag Mode» (0).

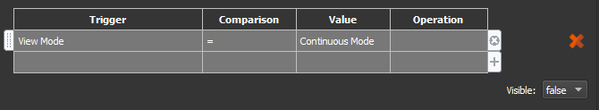
Для свойства «Visible» кнопки создайте логический блок, выбрав в списке триггер «View Mode», и определите операцию сравнения со значением «Continuous Mode». Новое значение свойства (по умолчанию Visible=true) Visible установите в false.
Создайте для кнопки с ID «move_mode» действие «Change Viewer Mode» для события «Mouse Click», выбрав параметр «Continuous Mode» (1).

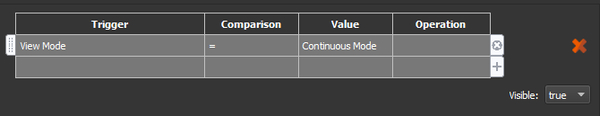
Для свойства «Visible» кнопки создайте логический блок, выбрав в списке триггер «View Mode», и определите операцию сравнения со значением «Continuous Mode». Новое значение свойства (по умолчанию Visible=false) Visible установите в true.
Скрытие и отображение активных зон (хостпотов)
В виртуальных турах, где используется много хотспотов, может возникнуть необходимость введения функции скрывающей или отображающей хотспоты.
В списке переменных создайте переменную типа True/False и задайте ей начальное значение True. Эта переменная будет управлять видимостью хотспотов.

Создайте две кнопки, которые будут играть роль переключателя видимости хотспотов (рис. 17).
В моем примере используются одинаковые совмещенные изображения и отличающиеся по цвету.
Создайте для кнопки с ID «show_hotspots» действие «Set Variable Value» для события «Mouse Click», в котором для созданной ранее переменной будет присвоено значение true.

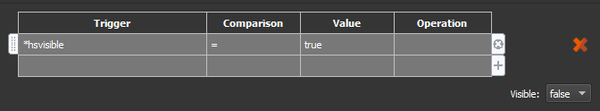
Для свойства «Visible» создайте логический блок, выбрав в списке триггеров ранее созданную переменную, и определите операцию сравнения со значением true. Новое значение свойства (по умолчанию Visible=true) «Visible» установите в false.
Когда пользователь нажмет на кнопку «show_hotspots», переменная «hsvisible» будет иметь значение true и в связи с этим кнопка скроется. Будет отображаться кнопка «hide_hotspots».
Создайте для кнопки с ID «hide_hotspots» действие «Set Variable Value» для события «Mouse Click», в котором для созданной ранее переменной будет присвоено значение false.

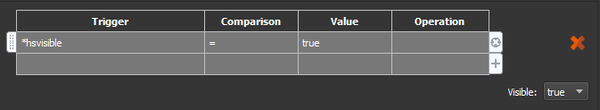
Для свойства «Visible» создайте логический блок, выбрав в списке триггеров ранее созданную переменную, и определите операцию сравнения со значением true. Новое значение свойства (по умолчанию Visible=false) «Visible» установите в true.
Когда пользователь нажмет на кнопку «hide_hotspots», переменная «hsvisible» будет иметь значение false и в связи с этим кнопка скроется. Будет отображаться кнопка «show_hotspots».
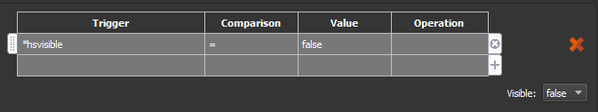
Для всех шаблонов активных зон, которые должны скрываться / отображаться создайте логический блок для свойства «Visible», выбрав в списке триггеров ранее созданную переменную, и определите операцию сравнения со значением false. Новое значение свойства (по умолчанию Visible= true) «Visible» установите в false.
Маркер посещения узла тура
Предназначение маркера посещения в том чтобы показывать пользователю, что он уже просматривал конкретный узел тура.
Чтобы сделать такой маркер понадобится элемент, например, «Rectangle», «Image» или «SVG».
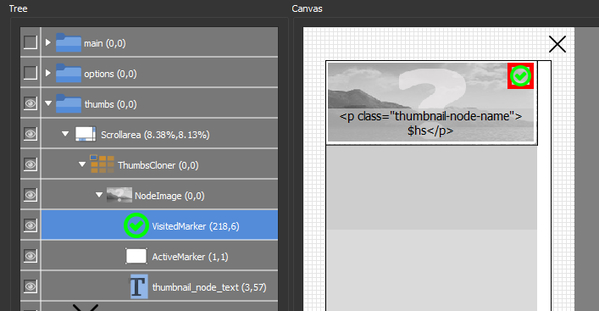
Маркер лучше всего использовать в списках узлов, построенных на элементах «Cloner» и «Node Image»

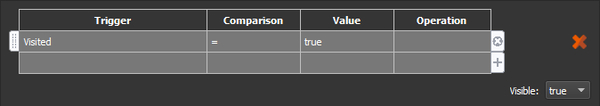
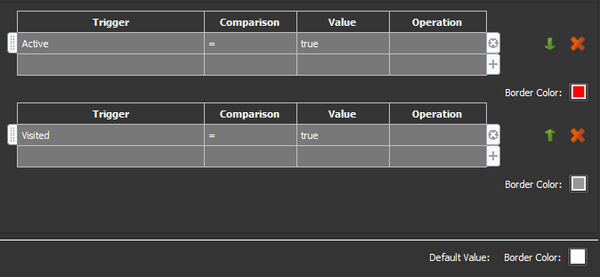
У элемента, выполняющего роль маркера, необходимо отключить видимость - свойство «Visible», а также создать логический блок для этого свойства с обработкой триггера «Visited».
При выполнении условия Visited=true свойство «Visible» также будет установлено в true.
Маркер активности узла тура
Если есть необходимость подсветить в списке узлов тура элемент, связанный с просматриваемым (активным) на данный момент узлом используется маркер, состояние которого должно зависеть от триггера Active в логическом блоке.
В данном примере в качестве маркера используется элемент «Rectangle» без фона, расположенный над элементом «Node Image». По умолчанию цвет границы белый, а в случае выполнения условия Active = true, цвет меняется на красный.