Ни один серьезный интерфейс управления обходится без всплывающих подсказок, этих маленьких окошек (тултипов) с поясняющим текстом, которые появляются при наведении курсора на элемент, например, кнопку. Такие подсказки полезны в случае, когда кнопку не имеет заголовка, только иконку, по которой не всегда понятно предназначение кнопки. Благодаря подсказкам пользователь может узнать дополнительную информацию об элементе.
Сегодня вы узнаете, какие виды всплывающих подсказок можно создать средствами редактора оформления (Skin Editor) Pano2VR.
Подсказка рядом с элементом
Создадим простую подсказку для кнопки. В роли кнопки будет текстовый компонент.
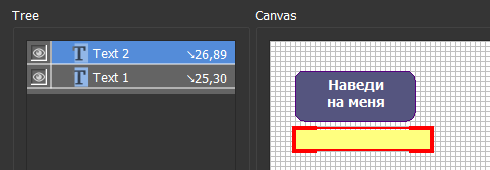
- Добавим текстовый компонент для подсказки, зададим ему размеры и расположим его рядом с кнопкой в том месте, где должна появляться подсказка.

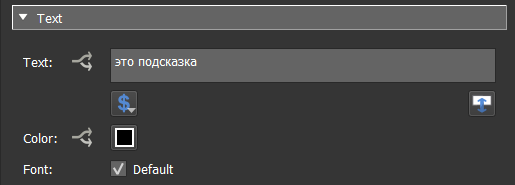
- Введем текст подсказки. Для многострочной подсказки включите опции свойства Align Word wrap (для перевода строк) и Auto Size (для изменения высоты элемента) и задайте ширину элемента, которая будет являться максимальной.

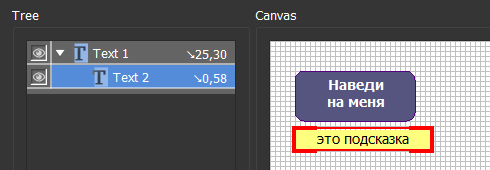
- Сделаем элемент подсказки вложенным (дочерним) в элемент кнопки с помощью перетаскивания в дереве объектов (Строку «Text 2» на строку «Text 1»). Это необходимо для сохранения расстояния относительно родительского элемента на случай изменения окна проигрывателя, а также для условия логического блока (пункт 5).

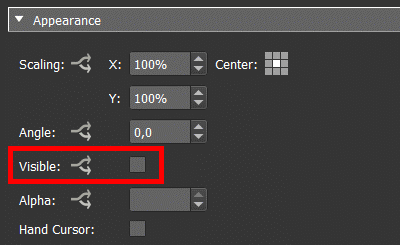
- Отключим видимость для элемента подсказки, чтобы подсказка изначально была скрыта.

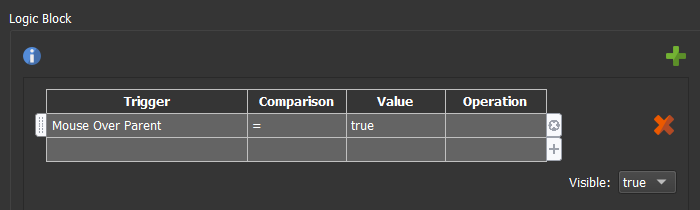
- Для отображения подсказки создадим логический блок к свойству Visible. Подсказка отобразиться, как только курсор мыши будет находиться над родительским элементом.

- Готово. Смотрим, что получилось.
Следование за курсором
Модифицируем подсказку, чтобы она не только появлялась при наведении на кнопку, а еще и следовала за курсором.
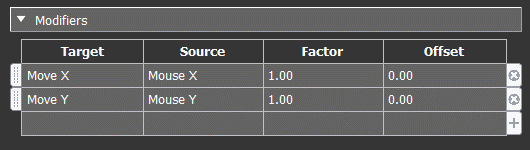
Для этого добавим несколько модификаторов для элемента подсказки.

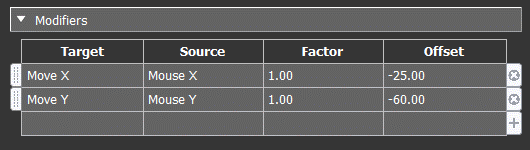
Всё бы ничего, но при таких значениях подсказка будет находиться далеко от курсора. Её координаты x, y будут увеличены на значения координат x, y кнопки. Поэтому здесь необходим поправочный коэффициент Offset (Смещение). Для координаты x возьмем значение, близкое к x элемента кнопки со знаком минус, а для y тоже со знаком минус значение y подсказки.

Скрытие по таймеру
Модифицируем подсказку, чтобы она отображалась определенное время, затем скрывалась независимо от того находится ли курсор над кнопкой.
Больше не понадобится логический блок к свойству Visible, который был необходим на предыдущих этапах.
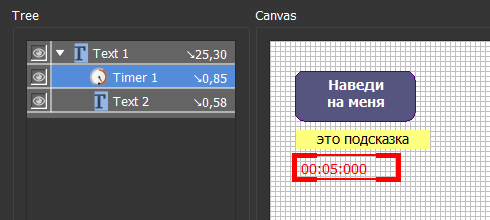
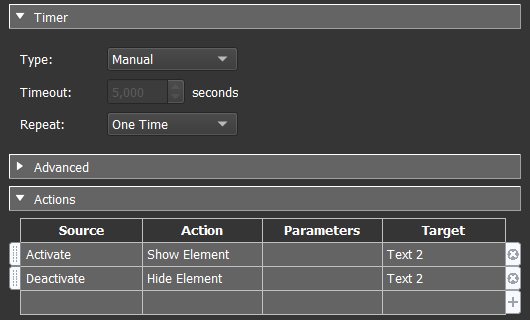
- Добавим компонент Таймер и установим следующие параметры свойств: Type – Manual, Repeat – One Time.

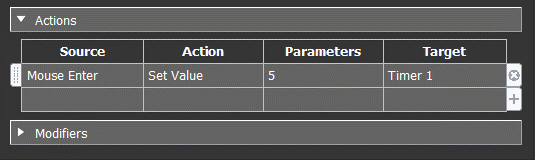
- Для элемента кнопки создадим сценарий активации таймера (Действие «Set Value» со значением 5) при наведении курсора мыши (Событие «Mouse Enter»). Значение 5 в данном случае количество секунд, это есть время от момента отображения подсказки до её скрытия.

- Для элемента «Таймер» создадим следующие сценарии. Activate – активация, начало отсчета, Deactivate – конец отсчета.

Бонус
В примерах роль элемента, для которого создается подсказка, будет играть компонент Прямоугольник.
Подсказка перед элементом
Подсказка, которая занимает всю площадь элемента.
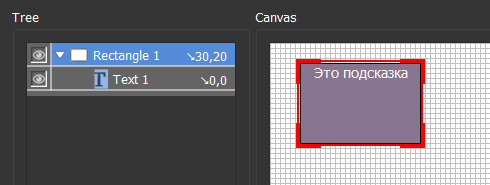
- Создадим текстовый элемент и зададим ему такие же размеры и положение, как у прямоугольника.

- Введем текст подсказки.
- Отключим свойство Visible и создадим логический блок для элемента подсказки.
Выезжающая подсказка
Подсказка, которая выезжает из-за любой из границ элемента. На примере рассмотрим выезд из-за нижней границы.
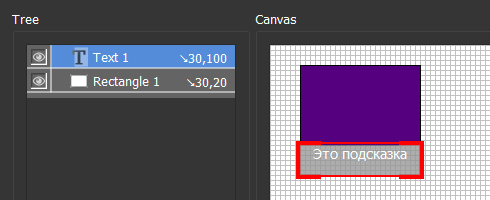
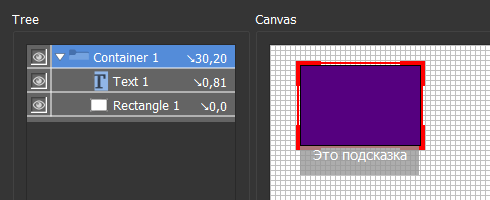
- Создадим текстовый компонент подсказки и расположим его у нижней границы прямоугольника. Установим его ширину равную ширине прямоугольника, а высоту не более высоты прямоугольника, сколько необходимо для отображения всего текста подсказки. При этом в дереве объектов элемент подсказки должен находиться выше прямоугольника.

- Поместим все компоненты в контейнер. Установим размеры контейнера равными размерам прямоугольника.

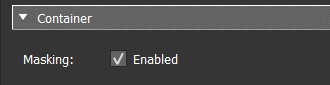
- Включим свойство контейнера Masked для скрытия элементов, находящихся за пределами границ контейнера. Это работает аналогично свойству CSS overflow: hidden.

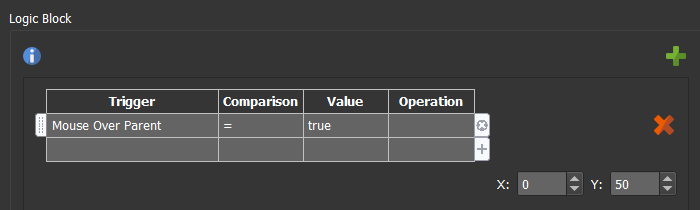
- Для свойства Position элемента подсказки создадим логический блок. Значение координаты x оставим без изменения, а значение y определим по формуле
Y = высота контейнера – высота подсказки
. При таком условии нижний край подсказки будет совпадать с нижним краем прямоугольника.
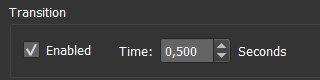
- Для плавной анимации включим параметр Transition.

Демо примеры
Loading...
