
В настоящее время социальные сети распространены повсеместно. И у каждой из них (по крайней мере, популярных) реализован механизм распространения контента (содержимого веб-страниц) сайта по протоколу Open Graph. Вы наверняка уже встречали на страницах любого сайта, новостного ресурса, блога кнопки с изображениями логотипов соцсетей. Эти кнопки называются шаринг-кнопками (от англ. share – делиться). Нажатие на эти кнопки запускает механизм распространения ссылки на страницу, на которой они установлены, в соответствующей социальной сети. В этой статье я расскажу, как добавить шаринг-кнопки в окне воспроизведения панорамы или виртуального тура.
Для этого нам понадобятся изображения самих кнопок и понимание того как формируется ссылка для шаринга для каждой социальной сети. Кроме этого понадобится установка мета-тегов OpenGraph в шаблон страницы сайта, таких как og:title, og:image, og:url. Как это сделать читайте на странице протокола Open Graph. Почитать можете чуть позже, а сейчас перейдем к теме статьи.
Наиболее предпочтительным для экспорта панорам и туров является формат HTML5. Почему именно этот формат? Если вы будете экспортировать в формат Flash, то все ссылки для шаринга должны быть известны, и прописаны заранее в сценариях кнопок. Экспорт в формат HTML5 дает больше возможностей, так как вся информация хранится в отдельных файлах. Например, в случае необходимости можно внести некоторые изменения в файл оформления (скина) – skin.js, что и будет сделано в ходе статьи. Приступим к созданию шаблона оформления или редактированию уже имеющегося.

Добавим все нужные изображения кнопок путем перетаскивания их в область редактора. Расположим их в каком-нибудь месте. Обычно это левый верхний или правый верхний углы. На рис. 2 показан пример расположения кнопок. В моем случае кнопки в шаблоне являются изображениями. Если вам нужно, чтобы кнопки изменяли свое состояние при наведении курсора и нажатии, то переконвертируйте изображения в кнопку и добавьте изображения для каждого состояния.
Для каждой кнопки нужно создать сценарий: действие «Go To URL», которое будет срабатывать при нажатии клавиши мыши на кнопку. Для добавления сценария делаем двойное нажатие клавиши мыши в пустой строке редактора действий. После чего должно появиться окно, показанное на рис. 3.

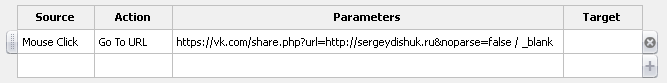
В этом окне выбираем из списка «Source» событие «Mouse Click», а из списка «Action» действие «Go To URL». В строке URL укажем требуемый адрес веб-страницы, а в Target «_blank», то есть открытие ссылки в новой вкладке браузера. Шаблоны формирования ссылок для шаринга приведены в таблице ниже. Если вы экспортируете во Flash, то задайте заранее известные ссылки, а если в HTML5, пишите так, как написано в шаблоне. После того, как всем кнопкам были назначены сценарии, экспортируем проект во Flash или HTML5.

|
Социальная сеть |
Формат ссылки |
|
ВКонтакте |
https://vk.com/share.php?url=[URL]&noparse=false |
|
Одноклассники |
http://connect.ok.ru/dk?cmd=WidgetSharePreview&st.cmd= |
|
|
https://www.facebook.com/sharer/sharer.php?u=[URL] |
|
|
https://twitter.com/intent/tweet?url=[URL]&text=[TITLE] |
|
Мой Мир |
http://connect.mail.ru/share?url=[DESCRIPTION]&title=[TITLE] |
|
Google+ |
https://plus.google.com/share?url=[URL] |
- [URL] – ссылка, которой нужно поделиться;
- [TITLE] – Заголовок страницы;
- [DESCRIPTION] – описание страницы.
Дальше могут читать те, кто экспортировал в формат HTML5. Я расскажу как модифицировать исходный код так, чтобы в ссылку подставлялись значения URL, TITLE и DESCRIPTION, а также чтобы ссылка открывалась не в отдельной вкладке, а в небольшом окне. Для этого понадобится открыть файл skin.js и найти строчки, начинающиеся на «me.player.OpenURL(» (рис. 5). Эта функция назначена событию onclick для кнопки. Она совершает переход по указанной ссылке.
Изменим исходный код функции, убрав строку me.player.OpenURL(), заменив её на window.open(), как показано на рис. 6.
Перед вызовом window.open объявлена переменная params, которая содержит строку параметров, с которыми будет создаваться окно. Можно обойтись без переменной, написав эту строку во втором аргументе функции window.open(). Мне удобно делать так.
Объяснение параметров:
- left, top – расстояние от левой верхней границы окна операционной системы до границы нового окна.
- height, width – высота и ширина в пикселях внутренности нового окна, включая полосы прокрутки, если они есть. Минимальное значение: 100.
- Если параметр menubar установлен в yes, то в новом окне будет меню.
- Если параметр toolbar установлен в yes, то в новом окне будет панели навигации и вкладок.
- Если параметр location установлен в yes, то в новом окне будет адресная строка.
- Если параметр status установлен в yes, то в окне будет строка состояния.
- Если параметр resizable установлен в yes, то пользователь сможет изменять размеры окна. Рекомендуется всегда устанавливать этот параметр.
- Если параметр scrollbars установлен в yes, то окно при необходимости сможет показывать полосы прокрутки.
Вместо значений параметров «yes»/«no» можно указывать соответственно «1»/«0».
Во второй строке идет вызов функции window.open(). В качестве первого аргумента в функцию передается URL-адрес, а во втором – строка параметров (переменная params). URL берется из значения document.location. Если для ссылки потребуется передать параметр TITLE, его можно взять из значения document.title. Параметр DESCRIPTION я указываю явно в тексте. Ниже приведены отрывки из исходного кода оформления, используемого в моих панорамах.
// Для ВКонтакте
this._share_vk.onclick=function () {
var params = 'toolbar=0, menubar=0, location=0, resizable=1, scrollbars=0, status=0, width=600, height=350';
window.open('https:\/\/vk.com\/share.php?url=' + document.location +
'&noparse=false', '', params);
}
// Для Одноклассники
this._share_ok.onclick=function () {
var params = 'toolbar=0, menubar=0, location=0, resizable=1, scrollbars=0, status=0, width=600,height=350';
window.open('http:\/\/connect.ok.ru\/dk?cmd=WidgetSharePreview' +
'&st.cmd=WidgetSharePreview &st.shareUrl='
+ document.location + '&st._aid=ExternalShareWidget_SharePreview', '', params);
}
// Для Facebook
this._share_fb.onclick=function () {
var params = 'toolbar=0, menubar=0, location=0, resizable=1, scrollbars=0, status=0, width=600,height=350';
window.open('https:\/\/www.facebook.com\/sharer\/sharer.php?u=' +
document.location, '', params);
}
// Для Twitter
this._share_tw.onclick=function () {
var params = 'toolbar=0, menubar=0, location=0, resizable=1, scrollbars=0, status=0, width=600,height=350';
window.open('https:\/\/twitter.com\/intent\/tweet?url=' + document.location +
'&text=' + document.title, '', params);
}
// Для Мой Мир Mail.ru
this._share_mail.onclick=function () {
var params = 'toolbar=0, menubar=0, location=0, resizable=1, scrollbars=0, status=0, width=600,height=350';
window.open('http:\/\/connect.mail.ru\/share?url=' + document.location +
'&title=' + document.title +
'&description=Сферические 3d-панорамы в моем блоге', '', params);
}
// Для Google +
this._share_g.onclick=function () {
var params = 'toolbar=0, menubar=0, location=0, resizable=1, scrollbars=0, status=0, width=600,height=350';
window.open('https:\/\/plus.google.com\/share?url=' +
document.location, '', params);
}
Проделаем описанные выше шаги со всеми кнопками. После этого можно сохранять изменения в файле и проверять работу оформления. У меня работает так (рис. 7).

На этом статья завершена. Если у вас появятся вопросы, задавайте их в комментариях.


