Если вы попали сюда в поисках ответа, как загрузить панорамные изображения на сервис Google Street View, его вы можете найти в этой статье.
В своей прошлой статье я описывал процесс создания карты для навигации по местности. Для создания такой карты понадобилось дополнительное время, чтобы создать её изображение в графическом редакторе. В этой статье будет использовано уже готовое решение – спутниковые карты Google Maps. При этом формат экспорта панорамы (тура) должен быть HTML5.
Если вы используете Pano2VR версии 5 и выше, то обратите внимание на элемент оформления Map (Карта).
Перед тем как добавлять карту в оформление панорамы необходимо определить географические координаты места съемки. Их нужно указать в окне "User Data" (Пользовательские метаданные) (рис. 1). Также понадобится определить направление на север для точности работы "радара" на карте. Если геоданные были "вшиты" в файл изображения панорамы, значения для полей Latitude (Широта) и Longitude (Долгота) поля будут взяты из геоданных автоматически. В противном случае нужно указать их вручную или воспользоваться кнопкой с красным маркером, расположенной справа от поля Latitude (Широта). Как установить местоположение точки съемки я описывал в этой статье.

Рисунок 1. Редактор пользовательских метаданных.
Мое изображение не содержало геотегов. Поэтому установку местоположения точки съемки я определил по карте, найдя на в режиме "Спутник" на ней знакомые объекты. Ориентирование на север я делал по второму способу, указывая направление на объект (рис. 2).

Рисунок 2. Установка местоположения.
После того как местоположение установлено, можно переходить к следующему этапу. Экспортируем проект в формате HTML5. В опциях HTML активируем переключатель "Include Google Maps" (рис. 3). Это добавить в исходный код страницы скрипт, для загрузки и управления картой.

Рисунок 3. Экспорт в HTML5.
Карта Google при этом будет находиться под панорамой. Однако это не то, что нужно. Сделаем так, чтобы карта находилась в оформлении и появлялась по запросу пользователя.
В папке экспорта (рис. 4) найдем html-файл и откроем его в текстовом редакторе.

Рисунок 4. Папка экспорта.
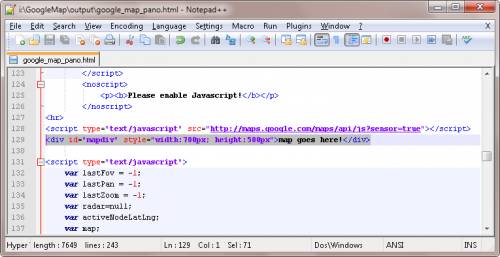
Прокрутим текст кода примерно до середины страницы. Интерес представляет строка "<div id="mapdiv"...>" (рис. 5). Скопируем эту строку и удалим её из файла. Также удалим ненужный тег "<hr>".
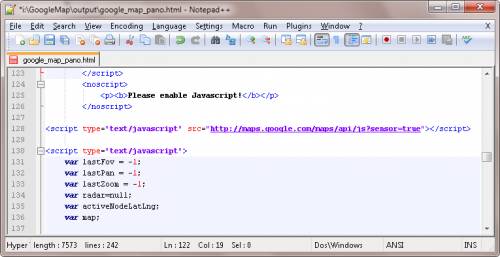
После всех действий должно остаться так, как показано на рис. 6. Сохраним проделанные изменения.
В редакторе оформления нужно создать элемент, который будет отображать карту Google. Для этого я добавил в оформление прямоугольник (ID: "map") размерами 500x360 пикселей, на котором разместил два текстовых поля (рис. 7). Первое поле будет служить холстом для карты, а второе будет заголовком. Нажатие на заголовок будет отображать или скрывать карту за пределы панорамы.

Рисунок 7. Элемент для отображения карты.
В текстовом поле (ID: "map_display"), которое служит холстом для карты, находится скопированная ранее строка. Значения width и height изменены в соответствии с размерами текстового поля (рис. 8).

Рисунок 8. Свойства текстового поля.
Теперь определимся с тем, где будет находиться карта. Местом расположения карты я выбрал центр у верхней границы. Чтобы выровнять элемент по центру холста по горизонтали нужно от ширины холста вычесть ширину элемента и полученное значение разделить на два. Это будет координата X: (640−500)/2 = 70. Значение Y зададим равным −330, чтобы прямоугольник, на котором находится карта, оказался выше верхней границы на указанное значение (рис. 9). Видимой будет нижняя часть прямоугольника высотой 30 пикселей и содержащая заголовок (рис. 10).

Рисунок 9. Настройка положения элемента.
Чтобы карта всегда оставалась в центре при изменении размера или масштаба страницы, я установил соответствующий якорь привязки.

Рисунок 10. Расположение элемента с картой на холсте.
Отображение и сокрытие карты будет реализовано с помощью действия "Toggle Element Position". Это действие будет вызываться по нажатию кнопки мыши ("Mouse Click") на текстовое поле, служащее заголовком (ID: "caption"). Первое нажатие изменить положение элемента "map" на 330 пикселей по оси Y вниз. При этом карта плавно "выедет" из-за границы. Повторное нажатие на вернет положение элемента «map» в исходное. Чтобы добавить действие нужно выполнить двойное нажатие кнопки мыши на пустой строке списка в группе Actions (Действия). После этого появится окно, показанное на рис. 11.

Рисунок 11. Создание действия.
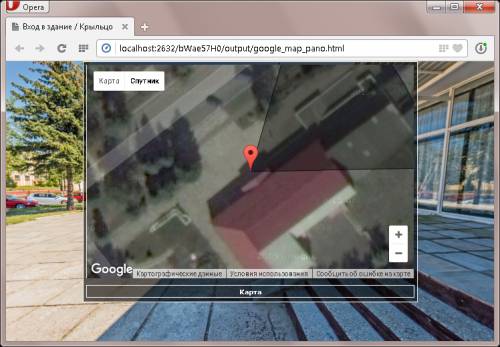
Сохраним изменения в оформлении и экспортируем проект повторно. После экспорта просмотрим его работу в браузере, воспользовавшись кнопкой "Open output file" (Открыть экспортированный файл) (рис. 12).

Рисунок 12. Сведения об экспорте.
В отличие от файлов flash, просмотр проекта HTML5 не возможен без сервера. И если просто открыть экспортированный html-файл в браузере, то ничего не будет работать. Просмотр работает при помощи встроенного в программу Pano2VR сервера (рис. 13).
Если вас не устроит вид радара, его параметры можно изменить. Для этого находим в исходном коде html-файла строки с описанием параметров радара и устанавливаем их значения, которые нужны вам.
// show radar
radar = new google.maps.Polygon({
paths: radar_poly,
strokeColor: "#ff0000",
strokeOpacity: 0.8,
strokeWeight: 2,
fillColor: "#ff0000",
fillOpacity: 0.35
});
На рис. 14 показан вид радара с параметрами, определенными в вышеуказанном коде. Пояснение параметров:
- strokeColor – цвет контура в формате HTML;
- strokeOpacity – прозрачность контура (0..1);
- strokeWeight – толщина линии контура в пикселях;
- fillColor – цвет заливки;
- fillOpacity – прозрачность заливки.

Рисунок 14. Вид радара после установки других параметров.
Замена Google Map на OpenStreetMap
C помощью Google Maps API можно отобразить вместо карты Google карту другого провайдера. Например OpenStreetMap. Для этого нужно внести изменения в исходный код html-файла. Откроем файл в текстовом редакторе и найдем в нем следующий фрагмент кода.
var mapOptions = {
zoom: 14,
center: activeNodeLatLng,
mapTypeId: google.maps.MapTypeId.HYBRID,
streetViewControl: false
};
map = new google.maps.Map(document.getElementById('mapdiv'), mapOptions);
Заменим этот фрагмент на этот. Сохраним изменения и запустим просмотр. Результат показан на рис. 15.
var mapOptions = {
zoom: 14,
center: activeNodeLatLng,
mapTypeId: "OSM",
mapTypeControl: false,
streetViewControl: false
};
map = new google.maps.Map(document.getElementById('mapdiv'), mapOptions);
map.mapTypes.set("OSM", new google.maps.ImageMapType({
getTileUrl: function(coord, zoom) {
return "http://tile.openstreetmap.org/" + zoom +
"/" + coord.x + "/" + coord.y + ".png";
},
tileSize: new google.maps.Size(256, 256),
name: "OpenStreetMap",
maxZoom: 18
})
);

Рисунок 15. Карта OpenStreetMap.