Добавление в виртуальный тур карты местности.
Для удобства навигации по виртуальному туру бывает полезным добавить в него карту или план этажа, если это тур по зданию. Прочитав эту статью, вы узнаете, как встроить в панораму или тур свою собственную карту.
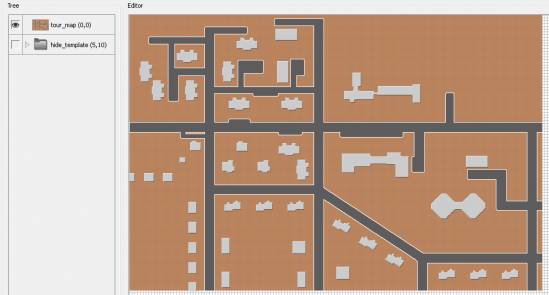
Прежде чем открывать редактор шаблона, подготовим изображение нашей карты. У меня это будет схематический план определенного участка местности, выполненный в определенном масштабе, на котором будет показано расположение зданий.

Рисунок 1. Изображение карты местности.
После того как изображение карты готово, откроем редактор шаблона и создадим шаблон маркера узла, на основе которого будут создаваться маркеры, располагаемые на карте. Для этого активируем режим добавления маркера узла кнопкой  на панели инструментов или с помощью комбинации клавиш Ctrl+M. После нажатия кнопки мыши в области редактора (холсте) появится элемент «Маркер узла (Node Marker)». Созданному элементу необходимо дать имя «markertemplate».
на панели инструментов или с помощью комбинации клавиш Ctrl+M. После нажатия кнопки мыши в области редактора (холсте) появится элемент «Маркер узла (Node Marker)». Созданному элементу необходимо дать имя «markertemplate».

Рисунок 2. Добавление элемента Маркер узла.
Для отображения активного и неактивного состояния маркера узла будут служить 2 изображения. Добавим их на холст, перетаскиванием в область редактора из Проводника или файлового менеджера (например, Total Commander) и расположим где-нибудь поближе к маркеру узла.

Рисунок 3. Добавление элементов, отображающих состояния маркера узла.
Элементу, который будет отображать активное состояние, дадим имя «marker_active», а элементу, отображающему неактивное состояние – «marker_normal». Имена этих элементов могут быть любыми. Главное, чтобы смысл имен был понятен.
Активный элемент отображается, когда просматривается панорама, связанная с маркером узла. Все остальные маркеры «подсвечиваются» неактивным элементом.

Рисунок 4. Свойства элемента Маркер узла.
В настройках маркера узла в группе Node Marker (Маркер узла). В свойстве «Clone as Normal» выбираем идентификатор (ID) marker_normal, а в свойстве «Clone as Active» − marker_active.

Рисунок 5. Связывание маркера узла с элементами, отображающих состояние.
Не лишним будет добавить текстовую подсказку, появляющуюся при наведении на маркер узла. Активируем режим добавления текста кнопкой  на панели инструментов (Ctrl+T). После нажатия кнопки мыши в области редактора (холсте) появится элемент Текст.
на панели инструментов (Ctrl+T). После нажатия кнопки мыши в области редактора (холсте) появится элемент Текст.

Рисунок 5. Добавление текстовой подсказки.
Назовем элемент «marker_title». Зададим ему размер, форму прямоугольника, цвет, а также отключим свойство Visible (Видимость) в группе настроек Appearance (Внешний вид). Положение текстового поля зададим такое, чтобы оно располагалось ниже маркера и по центру (Ориентируемся на клон marker_normal).

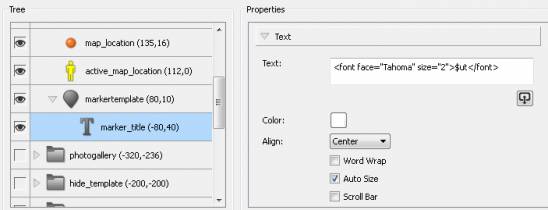
Рисунок 6. Свойства текстового поля.
В группе настроек Text (Текст), в свойстве текст укажем заменитель «$ut». Этот заменитель берет данные из строки Заголовок, определяемой в настройках «Пользовательские метаданные». Другие свойства можете настроить по своему желанию.

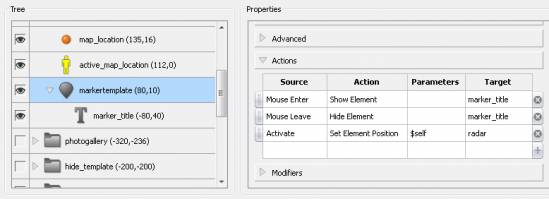
Рисунок 7. Действия для элемента markertemplate.
После всех настроек текстовой подсказки активируем в дереве объектов элемент маркера узла и в списке Actions (Действия) добавляем два действия как показано на рисунке.

Рисунок 8. Элементы шаблона в контейнере.
Активируем режим добавления контейнера кнопкой  на панели инструментов (Ctrl+K) и выделим все добавленные элементы «резиновой» рамкой. Все выделенные элементы попадут в контейнер. Свойство Visible (Видимость) контейнера установим в отключенное положение. Кроме этого можно задать отрицательные значения позиции, чтобы убрать контейнер за пределы окна.
на панели инструментов (Ctrl+K) и выделим все добавленные элементы «резиновой» рамкой. Все выделенные элементы попадут в контейнер. Свойство Visible (Видимость) контейнера установим в отключенное положение. Кроме этого можно задать отрицательные значения позиции, чтобы убрать контейнер за пределы окна.
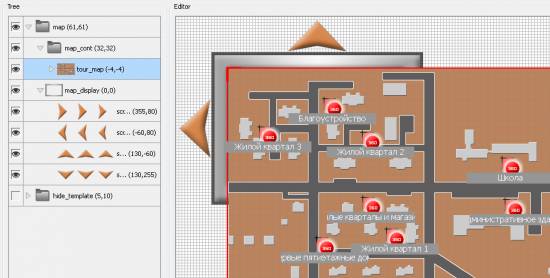
На этом настройка шаблона маркера завершена. Отключим отображение контейнера, нажав на значок глаза в дереве объектов и добавим на холст изображение карты.
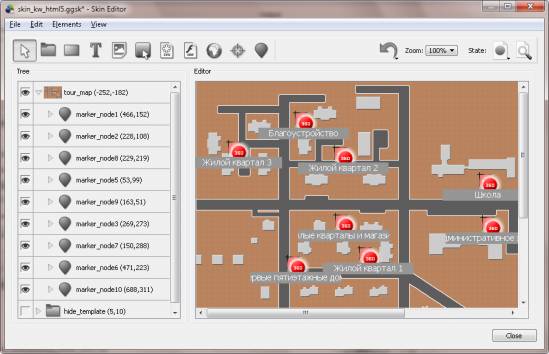
Теперь разместим на добавленном изображении карты маркеры узлов. Для этого расположим окно редактора шаблона так, чтобы иметь доступ к браузеру тура.
Для добавления маркера узла перетащим все узлы из браузера тура в редактор шаблона. Маркер будет создан автоматически на основе созданного ранее шаблона. Не забывайте после добавления маркера активировать в дереве объектов или на холсте элемент карты.
Посмотрите это видео, в котором я добавляю новые маркеры на карту.
В случае необходимости положение маркеров можно изменить.
На этом создание карты и расположение на ней маркеров узлов завершено. Осталось только определить, как будет отображаться карта. Дальнейшие действия, описанные в статье вам могут не понадобиться.
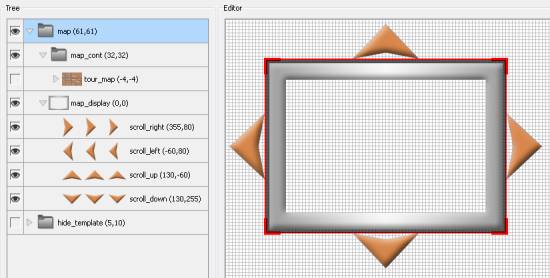
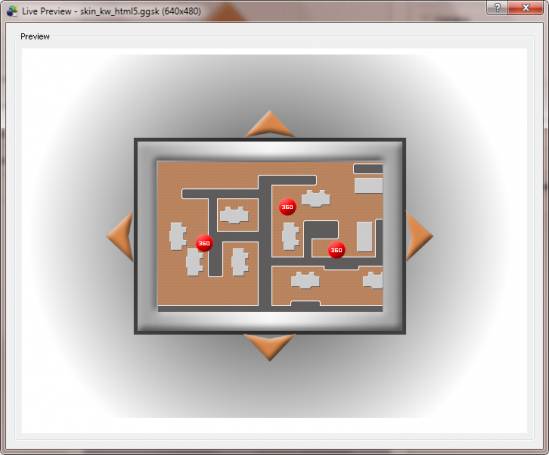
Размер карты у меня получился очень большим. Поэтому она может не поместиться в окне просмотра тура. Для решения этой проблемы я сделал небольшое окно, в котором будет отображаться небольшая часть карты (рис. 11). Доступ к другим частям карты будет осуществляться с помощью четырех элементов стрелок, выполняющих прокрутку в определенном направлении.
Все элементы управления размещены в одном общем контейнере. Это нужно для того, чтобы операции скрытия или отображения выполнять с одним элементом.
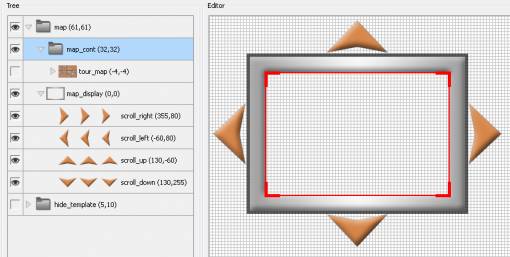
Изображение карты с маркерами помещено в отдельный контейнер (рис. 13). У этого контейнера включено свойство Masking. Располагаем изображение карты на контейнере так, чтобы её левый верхний угол совпадал с верхним левым углом контейнера (или немного выходил за его пределы).
Для кнопок прокрутки карты определены действия Change Relative Position по нажатию кнопки мыши.
Добавление в виртуальный тур плана здания.
В этом примере я покажу, как сделать план одноэтажного здания. Действия по созданию шаблона маркера узла и размещению точек перехода на плане будут аналогичны действиям, рассматриваемым в первом примере. Единственным отличием будет добавление радара показывающего направление просмотра.
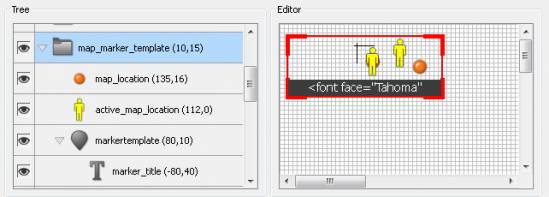
Специально для плана здания я создал такой шаблон.
Оранжевая точка означает местоположение, в которое переместится пользователь, просматривающий виртуальный тур. Желтый значок человека будет обозначать текущее местоположение (рис. 15). Оба изображения сделаны одинакового размера и с прозрачным фоном.
Текстовая подсказка будут выводиться под маркером. Размер текстового поля определяется по содержимому, а текст выравнивается по центру (рис. 16).
Текстовая подсказка будет отображаться при наведении на маркер узла курсора мыши и скрываться, когда курсор покидает маркер узла (рис. 17). При активации маркера происходит установка положения элемента радара в положение маркера узла. О радаре будет написано чуть ниже.
После размещения точек перехода на плане (рис. 18), добавим элементы, которые будут выполнять роль радара.

Рисунок 18. Размещение точек перехода на плане.
Радар состоит из двух элементов: окружности и точки, которая будет указывать направление просмотра. Окружность и точка выполнены с помощью элемента Прямоугольник. Слишком большое значение радиуса закругления (100 и выше) превращает прямоугольник в окружность.

Рисунок 19. Элемент радара.
Вращение радара задано с помощью модификаторов Pan North - Rotate. Корректировочный коэффициент равен 140 для правильного ориентирования радара. Для всех панорам должно быть определено направление на Север.

Рисунок 20. Модификаторы для радара.
Чтобы определить поправочный коэффициент я нашел угол поворота здания на плане (серый цвет) относительно его положения на карте (оранжевый цвет). Схематически это показано на рис. 21.

Рисунок 21. Определение поправочного коэффициента.
В следующей статье читайте, как добавить в интерфейс панорамы или тура карту Google Map.