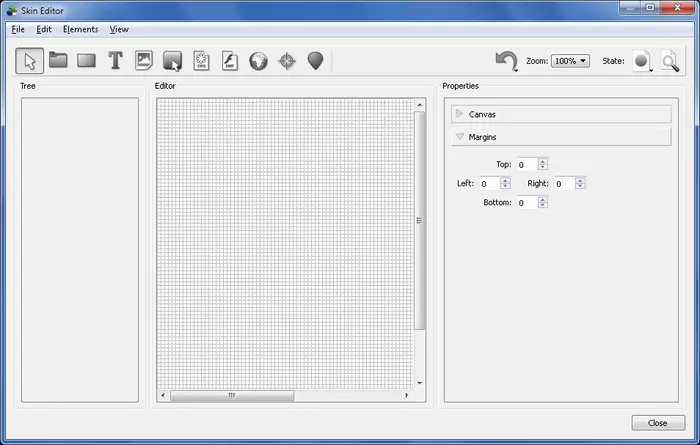
Для создания интерактивного оформления применяется инструмент редактор шаблона (рис. 1). Этот инструмент позволяет быстро с помощью визуальных элементов построить интерфейс управления просмотром панорамы или что бывает чаще виртуального тура. С помощью него можно разработать уникальный дизайн интерфейса. В поставку программы включено несколько стандартных шаблонов. Я бы порекомендовал использовать их в качестве примеров для обучения создания шаблонов.
Окно редактора поделено на 3 части. В левой части находится дерево объектов, которые содержатся в оформлении. В правой части находится редактор свойств объекта. В центральной части расположен холст, на котором располагаются визуальные объекты. В верхней части расположена панель управления и главное меню.


Дерево объектов и редактор свойств объекта могут быть отделены от основного окна, что дает больше пространства для отображения холста
Перед началом работы нужно определить, каким будет размер оформления. Параметры Width и Height, находящиеся в группе Canvas (рис. 2) определяют ширину и высоту в пикселях соответственно.
В группе Margins (рис. 3) определяются отступы от границ окна.

Добавить новый элемент можно как через кнопки на панели управления, так и через меню.
 |
Выбор элемента |
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
|
 |
Общие свойства элементов

В группе Position задается положение элемента, его размер (если возможно), якорь, а также идентификатор элемента.
Идентификатор элемента (ID) для указания цели (Target) при определении действий. Если идентификатор элемента «Метка активной зоны» (Hotspot), то его идентификатор может быть использован в качестве идентификатор шаблона точечной активной зоны в редакторе активных зон. Рекомендуется давать осмысленные значения идентификаторам. Те есть вместо «Rectangle 1» и «Button 2» следует задавать, к примеру «rect_main_layer» и «btn_pan_left».
Положение (Position) определяет координаты X, Y левого верхнего угла элемента. Свойство якорь (Anchor) позволяет закрепить края элемента к краям родительского элемента таким образом, чтобы при изменении размера родительского элемента расстояние между заданными краями оставалось постоянным. Родительским элементом может выступать холст или другой элемент, который может содержать вложенные элементы. Элемент управления представляет собой переключатель с девятью положениями, соответствующими якорю.
|
К левой и верхней сторонам |
К центру и верхней стороне |
К правой и верхней сторонам |
|
К левой стороне и центру |
К центру |
К правой стороне и центру |
|
К левой и нижней сторонам |
К центру и нижней стороне |
К правой и нижней сторонам |
Свойство Size (Размер) определяет ширину (Width) и высоту элемента, если это предусмотрено элементом.

Свойства, представленные в группе Внешний вид (Appearance) отвечают за масштабирование, поворот, видимость и прозрачность.
Свойство Масштабирование (Scaling) определяет масштаб элемента по осям x и y относительно текущего. Если значения x и y равны 1, то масштабирования нет. Если значение x или y больше нуля масштабирование будет происходить в сторону увеличения, меньше нуля – уменьшения. Свойство Центр (Center) определяет центр масштабирования.
Свойство Угол (Angle) определяет угол поворота элемента (от -360° до +360°). В случае отрицательного значения поворот будет произведен против часовой стрелки, положительного – против часовой стрелки.
Свойство Видимость (Visible) управляет видимостью элемента. По умолчанию оно включено.
Свойство Прозрачность (Alpha) определяет степень прозрачности элемента (если доступно). Если оно равно 1, то элемент непрозрачен, 0 – невидим (полностью прозрачен).
Если свойство Hand Cursor активно, то при движении курсора мыши над элементом курсор изменит вид на руку с указательным пальцем  .
.

В группе Дополнительно (Advanced) находятся свойства Hotspot Proxy ID и Limit Output (Ограничение вывода). Свойство Hotspot Proxy ID связывает элемент оформления с идентификатором (ID) точечной активной зоны, добавляемой. Работает только во Flash. По крайней мере у меня в HTML5 не работает. Для этого элемента должны быть определены действия, связанные с взаимодействием курсора мыши: Mouse Click, Mouse Enter, Mouse Move, Mouse Double-Click, Pressed, Mouse Over, Mouse Down, Mouse Up. Свойство Limit Output позволяет ограничить вывод элемента для Flash и HTML5. Это позволяет создать один шаблон, используемый одновременно в проектах Flash и HTML5.
Свойства элемента Прямоугольник (Rectangle)
Элемент Прямоугольник (Rectangle) нужен для создания прямоугольных областей, например диалоговых окон и панелей. Свойства элемента представлены в группе Прямоугольник (Rectangle).

Свойство Фон (Background) определяет, будет ли область прямоугольника залита фоновым цветом. Цвет фона выбирается селектором Цвет (Color).

Свойство Граница (Border) определяет, будет ли по краям прямоугольника выполнена обводка. Значение Ширина (Width) определяет толщину линии обводки. Если оно установлено в 0, обводка не будет выполнена. Свойство Радиус (Radius) определяет радиус закругления углов прямоугольника, а также позволяет превратить прямоугольник в круг. Свойство Цвет (Color) определяет цвет обводки.

Свойства элемента Текст (Text)
Элемент Текст предназначен для создания текстовых меток и надписей.

Свойства элемента представлены в группе Текст (Text). Значения свойств прямоугольника, в котором отображается текст, определяются в группе Прямоугольник (Rectangle).

Свойство Текст (Text) служит для определения текстовых данных. В качестве данных может быть либо простой текст, либо код, оформленный простейшими тегами HTML.
Селектор Цвет (Color) позволяет выбрать цвет для символов текста.
Свойство Выравнивание (Align)
Если включено свойство Перенос (Word Wrap), текст будет переноситься по словам в случае, если он не поместится по ширине прямоугольника.
Если включено свойство Авторазмер (Autosize) при включенном свойстве Перенос (Word Wrap), высота прямоугольника будет определена автоматически, а при отключенном свойстве Перенос (Word Wrap), автоматически будет подобрана ширина прямоугольника (Высота будет подобрана в соответствии с размером шрифта).
Свойство Прокрутка (Scroll Bar) используется для добавления вертикальной полосы прокрутки, в случае, если текст не впишется в установленную высоту прямоугольника. Свойство Авторазмер (Autosize) должно быть отключено.
Свойство Evaluate мною еще не изучено. Если кто знает, зачем нужно это свойство, напишите в комментариях к этой статье. Буду благодарен.
Свойства элемента Image (Изображение)
Графические данные отображаются с помощью элемента Image (Изображение). Свойства элемента представлены в группе Image (Изображение).

Изображение может быть добавлено в оформление с помощью перетаскивания Drag & Drop.

При необходимости изображение можно заменить, нажав кнопку Изменить… (Change…) и выбрав в диалоговом окне другой файл изображения.
Добавляемое изображение может иметь следующие форматы (или расширения): .btf, .exr, .hdr, .jpeg, .jpg, .png, .psb, .psd, .tif, .tiff. При сохранении оформления изображение будет преобразовано в формат, определяемый в свойстве Формат (Format): PNG, JPEG, JPEG + альфа-канал. Для формата JPEG можно в свойстве Качество (Quality) определить его качество.
Изображение можно переконвертировать в кнопку. Для этого нужно нажать на кнопку Convert to Button. Обратная конвертация невозможна.
Свойства элемента Кнопка (Button)
Элемент Кнопка (Button) используется для создания кнопок управления. Этот элемент может отображаться в трех состояниях: обычный, курсор над кнопкой и кнопка нажата.

Свойства элемента представлены в группе Кнопка (Button).

В свойстве Normal загружается изображение кнопки в обычном состоянии. В свойствах Курсор над кнопкой (Mouse over) и Кнопка нажата (Selected) загружаются варианты изображений кнопки для случаев, когда курсор находится над кнопкой и кнопка в нажатом состоянии соответственно.
Свойство Формат (Format) указывается формат изображения кнопок, который будет использоваться при экспорте оформления. В этом формате изображения кнопок будут сохранены в файле шаблона. Свойство Качество (Quality), доступное только для формата JPEG, определяет качество изображения.
Свойство Загрузить в стартовый кадр (Export to first frame) обычно используется во Flash.

Протестировать состояния кнопок поможет меню состояние. При выборе одного из трех пунктов меню, имеющиеся в шаблоне кнопки будут принимать соответствующий вид, характерный для определенного состояния.
Свойства элемента Контейнер (Container)
Элемент Контейнер, по сути, является прямоугольником, у которого отсутствует фон и границы. С помощью этого элемента можно группировать другие элементы. Например, когда есть необходимость изменять положение, видимость, прозрачность одновременно нескольких элементов можно их добавить в один контейнер и изменять нужные свойства контейнера.

Чтобы добавить элемент в контейнер можно в дереве перетащить нужный элемент на элемент типа Контейнер. Также можно в поле редактора с помощью рамки выделить нужные элементы, предварительно выбрав на панели или в меню элемент Контейнер. Размер контейнера подберется автоматически таким образом, чтобы ни один из помещаемых в контейнер элементов не выходил за его пределы. При этом необязательно выделать элементы полностью. Достаточно того, чтобы его часть оказывалась внутри рамки выделения.

У элемента Контейнер есть одно свойство – Masking. Если оно активировано, то части дочерних элементов, если они будут выходить за пределы контейнера, будут скрываться. В противном случае дочерние элементы будут отображаться полностью.

Свойства элемента Метка активной зоны (Hotspot)

Элемент Метка активной зоны (Hotspot) нужен для определения шаблонов активных зон, добавление которых осуществляется в редакторе активных зон.
Сам элемент является не визуальным, то есть не видим при просмотре. Видимыми являются дочерние элементы, если такие определены. Позиция метки на холсте не означает, что она будет отображена в указанной позиции. Однако дочерние элементы отображаются относительно координат метки.
Этот элемент можно использовать для создания стрелок перехода между панорамами в виртуальном туре и кнопок (выполняющих различные действия), находящихся на панораме и перемещающихся при её вращении


У элемента есть уникальные свойства, которые по умолчанию не активированы. Эти свойства используются в особых случаях. Один из них рассмотрен в этой статье.

Свойства элемента Маркер узла (Node Marker)
Элемент Маркер узла (Nodemarker) нужен для размещения меток на картах виртуального тура. С помощью его можно сделать навигационную ленту. Этот элемент позволяет подсвечивать на карте текущую панораму тура.

Для автоматического создания маркеров узлов тура понадобится определить шаблон с идентификатором «markertemplate». В шаблоне нужно определить объекты, которым будет подсвечиваться маркер, когда в данный момент отображается панорама, связанная с маркером. Свойство «Clone as Normal» (можно не определять) служит для указания элемента для подсветки маркера, когда связанная с маркером панорама, не отображается в данный момент. Свойство «Clone as Active» определяет элемент для подсветки активной панорамы. В свойстве Tour Node/Tag указывается связанный узел или тег. Чтобы создать маркер по заданному шаблону нужно будет перетащить элемент из браузера тура в область редактора.

Свойства элемента Масштабируемая векторная графика (SVG)
Как известно растровая графика (форматы JPEG, PNG, TIFF и другие) при масштабировании могут терять качество за счет интерполяции. В качестве альтернативы можно использовать масштабируемую векторную графику.
Как правило, изображения SVG используются в создании активных зон, особенно, когда требуется изменять масштаб элемента при выполнении приближения и отдаления. SVG поддерживают анимацию, поэтому появляется возможность создания анимированных точек перехода.

Свойства элемента SVG аналогичны свойствам элемента Button (Кнопка).

Свойства элемента Flash (SWF)
Оформление может содержать в себе объекты Flash, которые используются только при экспорте во Flash.

Свойства элемента Контейнер внешних файлов (External)
Контейнер внешних файлов предназначен для подгрузки в оформление внешних изображений или Flash-файлов, находящихся в сети Интернет.

Свойства элемента представлены в группе External Image. В свойстве External URL (Внешний URL) указывается ссылка на изображение (например, PNG, GIF или JPEG) или Flash-ролик(SWF). Свойство Uload SWF on hide (Не загружать SWF, когда скрыт) необходимо активировать, если Flash-ролик содержит звук, а контейнер скрыт (Свойство Visible отключено). Это нужно для того, чтобы звук не воспроизводился без надобности.

Звуки

Кроме редактора медиа, звуки можно добавлять в редакторе оформления. Однако предназначение звуков несколько иное. Эти звуки используются для звукового сопровождения, например, нажатий на кнопку или наведении на нее.
Добавить звук можно просто перетащив звуковой файл из файлового менеджера или Проводника, а также через меню Elements (Элементы), выбрав в нем пункт Add Sound (Добавить звук). Поддерживаются только MP3-файлы.

В свойствах звукового файла предоставляет можно указать его ID (идентификатор медиа) для действий с медиа, Level (Уровень громкости), Loop (Количество повторений) и указать, стоит ли загружать звук стартовый кадр (Download to first frame).
В следующей статье, посвященной редактору шаблона, читайте о действиях и модификаторах, назначаемых элементам.