Заполнители – это короткие текстовые шаблоны, используемые в редакторе оформления и самом проекте и служащие для подстановки определенных данных в месте нахождения заполнителя. С помощью заполнителей можно вывести заголовок и описание в шаблоне хотспота, показать процент загрузки контента, перейти в следующий, предыдущий и последний посещенный узел тура и еще многое другое.
Большинство заполнителей используются в основном текстовом компоненте. Остальные используются при создании сценариев к компонентам в экспертом режиме, например, с действиями «Go to URL», «Move to View» и «Open Next Panorama», в триггерах логических блоков и фильтров действий и в настройках проекта.

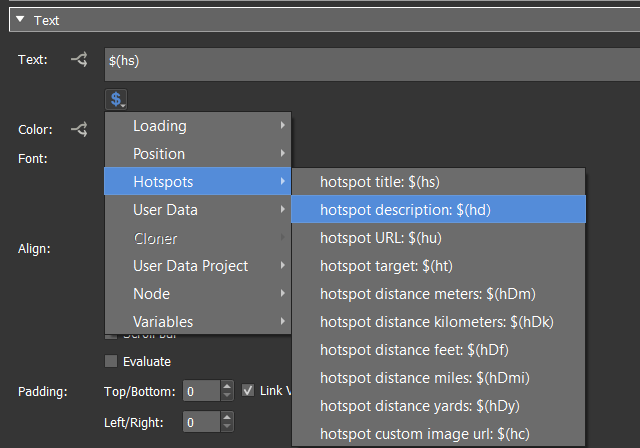
Запоминать, какой заполнитель и для чего используется не обязательно. Рядом с полем ввода текста предусмотрена кнопка для быстрого доступа к нужному заполнителю. Также быстрый доступ к заполнителям есть в меню выбора триггеров логических блоков. Быстрый доступ отсутствует только для ввода значения в поля при создании сценариев в экспертном режиме, да только заполнителей, который при этом используются не так уж много.

Ход загрузки
С помощью этих заполнителей можно сделать индикацию загрузки.
$(b)
– загружено байт;используется в текстовом компоненте$(t)
– всего байт;используется в текстовом компоненте$(B)
– загружено килобайт;используется в текстовом компоненте$(T)
– всего килобайт;используется в текстовом компоненте$(p)
– процент загрузки;используется в текстовом компоненте$(n)
– статус загрузки 0.000 .. 1.000.используется в текстовом компоненте
Вид и положение панорамы
$(ap)
– текущий угол поворота;используется в поле «Pan/Tilt/Fov» экспертного режима действия «Open Next Panorama» и в текстовом компоненте$(an)
– текущий угол поворота с учетом настройки Севера;используется в поле «Pan/Tilt/Fov» в экспертном режиме действия «Open Next Panorama» и текстовом поле$(at)
– текущий угол наклона;используется поле «Pan/Tilt/Fov» в экспертном режиме действия «Open Next Panorama» и текстовое поле$(af)
– текущее поле обзора;используется в поле «Pan/Tilt/Fov» в экспертном режиме действия «Open Next Panorama» и текстовом поле$(ao)
– текущая проекция;$(cur)
– текущая позиция в формате Pan/Tilt/Fov;используется в поле «Pan/Tilt/Fov» обзора в экспертном режиме действия «Open Next Panorama»$(fwd)
– позиция панорамы, сохраняющаяся при переходе из текущего узла к следующему;используется в поле «Pan/Tilt/Fov» в экспертном режиме действия «Open Next Panorama» (учитывается корректировка на Север)$(bwd)
– позиция панорамы аналогичная предыдущему, но при переходе из одного узла к другому панорама развернута на 180°.используется в поле «Pan/Tilt/Fov» в экспертном режиме действия «Open Next Panorama»
Точки перехода (Хотспоты)
Следующие заполнители используют значения (заголовок, описание, URL-адрес, цель), заданные в настройках хотспота. Могут использоваться в качестве триггеров логических блоков.
$(hid)
– идентификатор хотспота панорамы (ID);$(hSid)
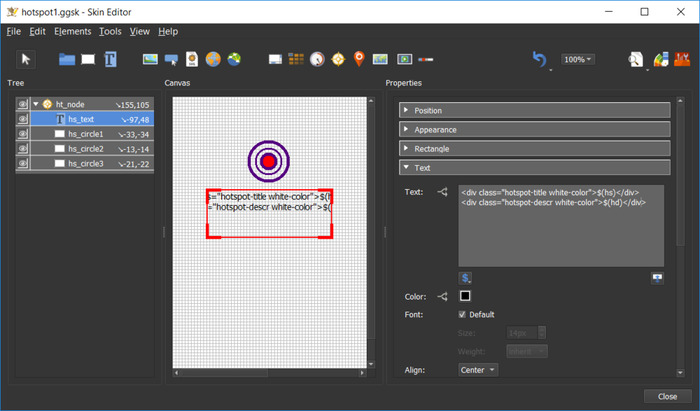
– идентификатор элемента хотспота из оформления (Skin-ID);$(hs)
– заголовок хотспота;используется в текстовом компоненте$(hu)
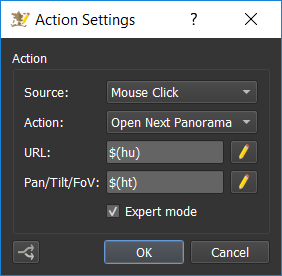
– URL-адрес хотспота;используется в поле URL-адрес экспертного режима «Open Next Panorama»$(r)
– URL-адрес хотспота;используется вместе с $(hu):$(r)$(hu)
Этот заполнитель был добавлен для использования с$(hu)
, чтобы исправить проблему, которая влияла на изображения в WordPress$(ht)
– цель хотспота;используется в поле «Pan/Tilt/Fov» в экспертном режиме действия «Open Next Panorama»$(hd)
– описание хотспота;используется в текстовом компоненте$(hc)
– URL-адрес пользовательского изображения;используется в компоненте вывода внешнего файла (External)
Следующие заполнители используются в действии «Move to View» в экспертном режиме.
$(hap)
– значение поворота (Pan) местоположения хотспота;используется в шаблоне точечной активной зоны вместе с $(hat), чтобы переместить вид в местоположение хотспота. Используется в действии «Move to View» в экспертном режиме.$(hap)/$(hat)/70
$(hat)
– значение наклона (Tilt) местоположения хотспота;Используется в шаблоне точечной активной зоны вместе с $(hap), чтобы переместить вид в местоположение хотспота. Используется в действии «Move to View» в экспертном режиме.$(hap)/$(hat)/70
Расстояние
Следующие заполнители используются в текстовых полях для отображения расстояния:
$(hDm)
– расстояние в метрах;$(hDk)
– расстояние в километрах;$(hDf)
– расстояние в футах;$(hDmi)
– расстояние в милях;$(hDy)
– расстояние в ярдах.
Точность расстояния может быть отображена путем указания количества количества знаков после запятой, используя формат записи :x. Например, если расстояние составляет 1,2345 метра, то при указании числа знаков после запятой получатся следующие варианты:
$(hDm:2)
→ 1,23;$(hDm:0)
→ 1;$(hDm:4)
→ 1,2345.
Эти заполнители также могут использоваться в качестве триггеров в логических блоках.
Компонент-клонировщик (Cloner)
Эти заполнители можно использовать для вызова тегов и заголовков в клонировщике, использующем таблицу.
$(ctag)
– текущий тег в клонировщике;$(ctitle)
– текущий заголовок узла в клонировщике;$(cnodecount)
– количество узлов с одинаковым тегом.
Навигация
$(start)
– идентификатор начальной панорамы тура;используется в экспертном режиме действия «Open Next Panorama» в {}$(back)
– идентификатор ранее посещенного узла;используется в экспертном режиме действия «Open Next Panorama» в {}, а также в качестве триггеров логических блоков.$(prev)
– идентификатор предыдущего узла относительно текущего, основанный на порядке браузера тура;используется в экспертном режиме действия «Open Next Panorama» в {}, а также в качестве триггеров логических блоков.$(next)
– идентификатор следующего узла относительно текущего, основанный на порядке браузера тура.используется в экспертном режиме действия «Open Next Panorama» в {}, а также в качестве триггеров логических блоков.
Пользовательские метаданные
Следующие заполнители используются в текстовом компоненте, а также в качестве триггеров логических блоков. Заполнители получают данные из полей пользовательских настроек каждого узла.
$(ut)
– заголовок;$(ud)
– описание данных пользователя;$(ua)
– автор;$(ue)
– дата / время;$(uc)
– авторские права;$(us)
– источник;$(ui)
– информация;$(uo)
– комментарий;$(lat)
– широта;$(lng)
– долгота;$(unode)
– идентификатор узла;при использовании в клонировщике этот заполнитель будет содержать идентификатор узла клонированного экземпляра. Также используется в качестве триггеров логических блоков.$(ucnode)
– настраиваемый идентификатор узла;может использоваться в качестве триггеров логических блоков$(t)
– дата / время входного файла изображения;$(alt)
– высота;также может использоваться в полях Hotspot и User Data$(altf)
– высота в футах;также может использоваться в полях Hotspot и User Data$(hdg)
– положение Севера.
Метаданные проекта
Следующие заполнители получают данные из полей пользовательских настроек главного узла проекта.
$(upt)
– заголовок;$(upd)
– описание данных пользователя;$(upa)
– автор;$(upe)
– дата / время;$(upc)
– авторские права;$(ups)
– источник;$(upi)
– информация;$(upo)
– комментарий.
Имена файлов
Следующие заполнители могут использоваться в пользовательских данных и извлекать данные из имени входного файла.
Допустим, что имя входного файла:
/User/Sergey/Photos/panorama1.jpg
$(ib)
– имя файла без пути и расширения:panorama1
;$(in)
– имя файла с расширением:panorama1.jpg
;$(id)
– каталог файла:Photos
;$(if)
– абсолютный путь к файлу:/User/Sergey/Photos/panorama1.jpg
.
Пути к файлам
В пути к выходному файлу можно использовать все перечисленное ниже. Все имена файлов пишутся без расширений.
$(n)
– имя исходного изображения;используется в пути к файлу при сохранении проекта$(p)
– имя файла проекта;используется в пути к файлу при сохранении проекта$(d)
– каталог проекта;используется в пути к файлу при сохранении проекта$(i)
– каталог изображений;используется в пути к файлу при сохранении проекта$(f)
– каталог проекта и имя проекта; (устаревший);$(y)
– идентификатор узла.используется в пути к файлам тайлов (мультирезолюшн), при этом будет использоваться идентификатор узла, а не связанное с узлом имя файла изображения
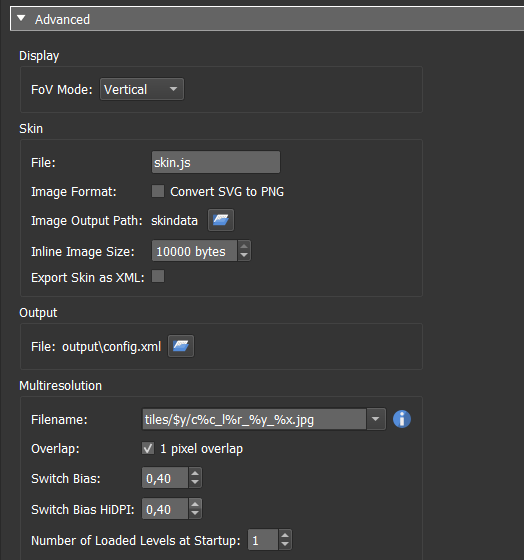
Мультирезолюшн

Все заполнители мультирезолюшн находятся в группе настроек экспорта HTML5 «Multiresolution» на панели «Advanced» и используются в поле «Filename» для выбора шаблона структуры каталогов и имени файлов тайлов.
Строчная буква означает отсчет последовательности с нуля (0), прописная – с единицы (1).
Шаблон по умолчанию следующий:
tiles/$n/cf_%C/l%L/%00Y_%00X.jpg.
Кубические грани
%c
– 0, 1, 2, 3, 4, 5; cf_0, cf_1 и т.д.;%C
– 1, 2, 3, 4, 5, 6; cf_1, cf_2 и т.д.
Седьмая грань куба (cf_7) является дорожкой предварительного просмотра и проекцией полосы (стрип).
Уровни с несколькими разрешениями
%l
– самый низкий уровень разрешения начинается с нуля (0): l_0, l_1, l_2 и т.д.;%L
– самый низкий уровень разрешения начинается с единицы (1): l_1, l_2, l_3 и т.д.;%r
– самый высокий уровень разрешения начинается с нуля, таким образом меняя порядок уровней.
Позиции тайлов
%y
– расположение плитки на оси Y;%x
– расположение плитки на оси x;%00Y
– расположение плитки на оси Y, начиная с одного (1) и двух мест: 001-999;%00X
– расположение плитки на оси x, начиная с одного (1) и двух знаков: 001-999.
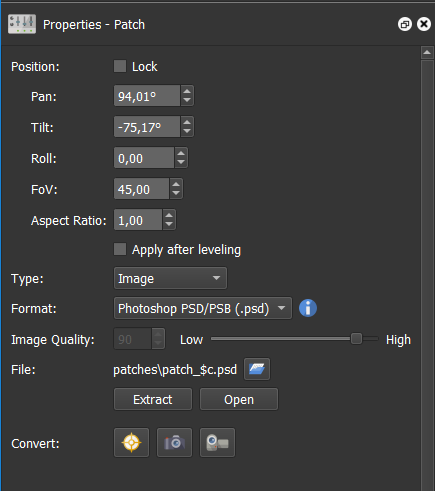
Заплатки (патчи)
Устаревший заполнитель Pano2VR теперь сохраняет местоположение патча в XML.
Следующий заполнитель отображается, когда вы выбираете включение местоположения патча в имя файла в настройках.
$c
– местоположение патча (параметры Pan, Tilt, Roll, FoV), напримерp-100_5t10_r0_5_f30
.

Google Street View
$(svl)
– это URL-адрес, который Pano2VR получает после загрузки панорамы в Street View. URL-адрес можно использовать, например, в элементе оформления для открытия панорамы в Street View.
Главный узел
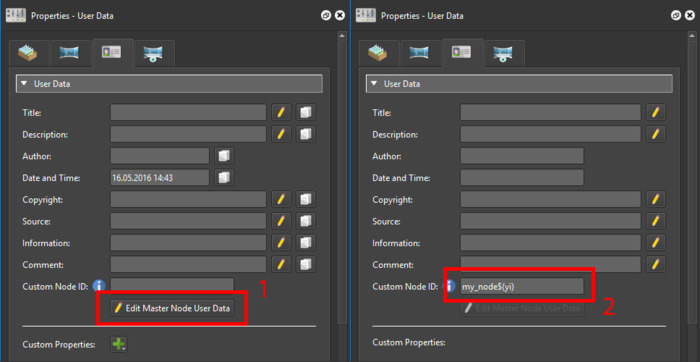
Следующие заполнители используются в паре с пользовательским идентификатором узла, назначенным главному узлу (не путать со стартовой панорамой) для того, чтобы устранить несогласованность идентификаторов, которая возникает по следующей причине.
Когда в проект добавляются новые узлы (панорамы), им присваивается внутренний идентификатор узла: node1, node2, node3 и т.д. Если узел node2 удаляется из проекта, идентификатор также удаляется. И тогда узел node3 становится вторым по счету в браузера тура и обращение ко второй панораме, с использованием {node2} в качестве аргумента функции OpenNextPanorama() будет некорректным.
$(yi)
– порядковый номер узла в браузере тура, начиная с 0;$(yI)
– порядковый номер узла в браузере тура, начиная с 1.
Благодаря этим заполнителям, можно обратиться к конкретному узлу тура по его порядковому номеру, добавив один из предложенных заполнителей к пользовательскому идентификатору узла, назначенным главному узлу в поле «Custom Node ID».