Шаблон оформления представляет собой интерактивную оболочку, накладываемую поверх панорамы, содержащую кнопки управления, различные диалоговые или информационные окна, фото, аудио и видео материалы. Дизайн оболочки ограничивается креативностью разработчика, а функционал – возможностями программы. Более продвинутые специалисты, работающие с Pano2VR, могут вносить изменения в шаблон после экспорта.
Работа в редакторе шаблонов уже описывалась ранее, когда я писал о том, как сделать ленту навигации с превью и шаринг-кнопки и многое другое. На этот раз будет простая задача. Вы научитесь создавать панель управления просмотром панорамы и индикатор загрузки.
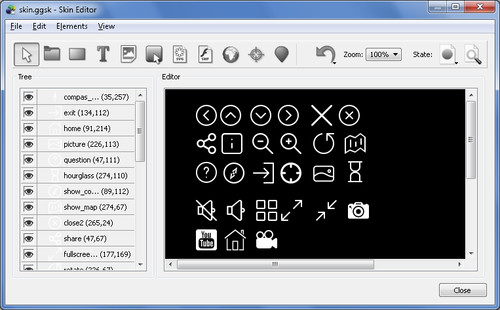
Для примера я взял несколько SVG-изображений, которые будут использоваться в дальнейших моих статьях. SVG-изображения хороши тем, что не теряют качества при изменении масштаба. Очень хорошо подходят для создания адаптивных шаблонов.
Все изображения выполнены в белом цвете. Чтобы легче было их видеть, я расположил их поверх черного прямоугольника.
Создаем панель навигации
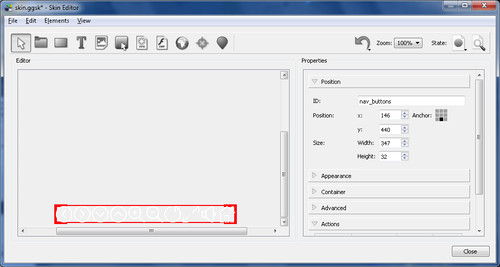
Из группы изображений выберу те, из которых будет состоять панель навигации. Остальные помещу в отдельный контейнер и скрою его. Кнопки панели тоже помещу в отдельный контейнер, который затем выровняю по центру и привяжу к нижней границе.
Координата X свойства Position вычислена по формуле X = (Wо – Wп) / 2, где Wо – ширина окна оформления, Wп – ширина панели. Получается X = (640 – 347) / 2 = 146.5. Поскольку ширина является целым числом, в качестве значения принято 146.
Кнопки управления полноэкранным режимом и звуком парные. В каждой паре кнопки располагаются одна под другой. Причем видимость (Свойство Visible) второй кнопки отключена. Видимая кнопка будет вызывать определенное действие, отображать вторую кнопку и скрывать себя.

Для всех кнопок установлен курсор в виде руки с вытянутым указательным пальцем. Это характерно для кнопок на интернет-сайтах. Для его установки нужно выделить все кнопки, а затем в редакторе свойств элементов выбрать свойство Hand Cursor (Рис. 3).
С расположением кнопок и панели разобрались. Только это еще не всё. Сами по себе кнопки ничего делать не умеют. Поэтому нужно их "научить" определенным действиям. Это делается с помощью сценариев.
Например, создадим сценарий для кнопки "Поворот влево". Для этого в группе Actions двойным нажатием на пустой строке вызовем диалоговое окно, в котором выберем обрабатываемое событие (Source) Pressed (постоянное нажатие на кнопку) и действие (Action) Pan Left. Значение параметра Speed установлено в 3. Это не является обязательным и используется для установки желаемой скорости поворота, отличающейся от скорости по-умолчанию.


Операции для остальных кнопок сведены в таблицу.
Обрабатываемое событие – Pressed.
|
ID элемента |
Действие (Action) |
Пояснение |
|
pan_left |
Pan Left |
Поворот влево |
|
pan_right |
Pan Right |
Поворот вправо |
|
tilt_down |
Tilt Down |
Наклонить вниз |
|
tilt_up |
Tilt Up |
Наклонить вверх |
|
zoom_in |
Zoom In |
Приблизить |
|
zoom_out |
Zoom Out |
Отдалить |
Обрабатываемое событие – Mouse Click.
|
ID элемента |
Действие (Action) |
Пояснение |
|
rotate |
Toggle Auto Rotation |
Включить / отключить автовращение |
|
fullscreen_enter |
Enter Full Screen |
Перейти в полноэкранный режим (ПЭР) |
Show Element [fullscreen_exit] |
Отобразить кнопку выхода из ПЭР |
|
Hide Element [$self] |
Скрыть себя |
|
|
fullscreen_exit |
Exit Full Screen |
Приблизить |
Show Element [fullscreen_enter] |
Отобразить кнопку входа в ПЭР |
|
Hide Element [$self] |
Скрыть себя |
|
sound_on |
Stop Media [_main] |
Выключить звук |
Show Element [sound_off] |
Отобразить кнопку включения звука |
|
Hide Element [$self] |
Скрыть себя |
|
sound_off |
Play Media [Loop = 1] |
Включить звук |
Show Element [sound_on] |
Отобразить кнопку выключения звука |
|
Hide Element [$self] |
Скрыть себя |
|
|
home |
Move To Default View |
Перейти в стандартный вид |
Выход из полноэкранного режима может осуществляться путем двойного нажатия в области просмотра, клавишей Esc или соответствующего пункта контекстного меню. Поэтому для корректного отображения кнопок управления полноэкранным режимом необходимо обработать события входа в ПЭР и выхода из ПЭР.
Обрабатываемое событие – Enter Full Screen.
|
ID элемента |
Действие (Action) |
Пояснение |
|
fullscreen_enter |
Show Element [fullscreen_exit] |
Отобразить кнопку выхода из ПЭР |
Hide Element [$self] |
Скрыть себя |
Обрабатываемое событие – Exit Full Screen.
|
ID элемента |
Действие (Action) |
Пояснение |
|
fullscreen_exit |
Show Element [fullscreen_enter] |
Отобразить кнопку входа в ПЭР |
Hide Element [$self] |
Скрыть себя |
Создаем индикатор загрузки
Назначение индикатора загрузки отображать ход загрузки панорамы и оформления. Дизайн такого индикатора, как и других элементов, может быть любым на усмотрение разработчика. У редактора шаблона есть встроенная функция, позволяющая добавить стандартный индикатор загрузки. Находится она в меню по адресу Elements → Add Default Loading Bar.
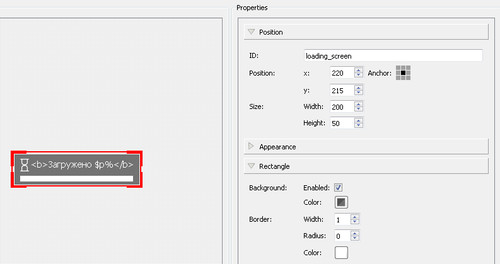
Начнем создавать с нуля индикатор загрузки, похожий на стандартный. Для этого добавим прямоугольник с размерами 200x50 пикс., который будет служить основой. На нем расположим еще один прямоугольник в виде узкой полосы. Он будет изменять свои размеры во время загрузки. Текстовое поле будет отображать состояние загрузки в процентах.
Индикатор загрузки будет располагаться в центре окна просмотра. Чтобы его положение относительно центра окна при изменении размеров браузера или области просмотра оставалось неизменным, параметр Anchor установлен в центральный сегмент.
Перейдем созданию сценариев. Для прямоугольника, отображающего ход загрузки, добавим модификатор, обрабатывающий событие Loading. Целью модификатора будет Scale X – изменение масштабирования прямоугольника по оси X от нуля до его фактических размеров. Значения параметров Factor и Offset оставим как есть.

Чтобы масштабирование происходило слева направо, параметр Center установлен в центральный левый сегмент.

Для управления отображением индикатора загрузки создадим сценарии, которые будут обрабатывать события Loaded и Reload. Они применены для прямоугольника-основы.
Событие Loaded сигнализирует о завершении загрузки. Поэтому в нем будет выполняться действие на скрытие самого себя. Событие Reload сигнализирует о начале загрузки. Здесь будет выполняться действие на отображение самого себя.
Для одиночной панорамы назначать событие Reload не обязательно. Оно понадобится при создании проектов, состоящих из нескольких панорам.

Готовый шаблон можно скачать по ссылке ниже. В следующей статье цикла о создании шаблона оформления данный шаблон будет модифицирован. В него будет добавлен компас и различные хотспоты.
Демо пример
Loading...